Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
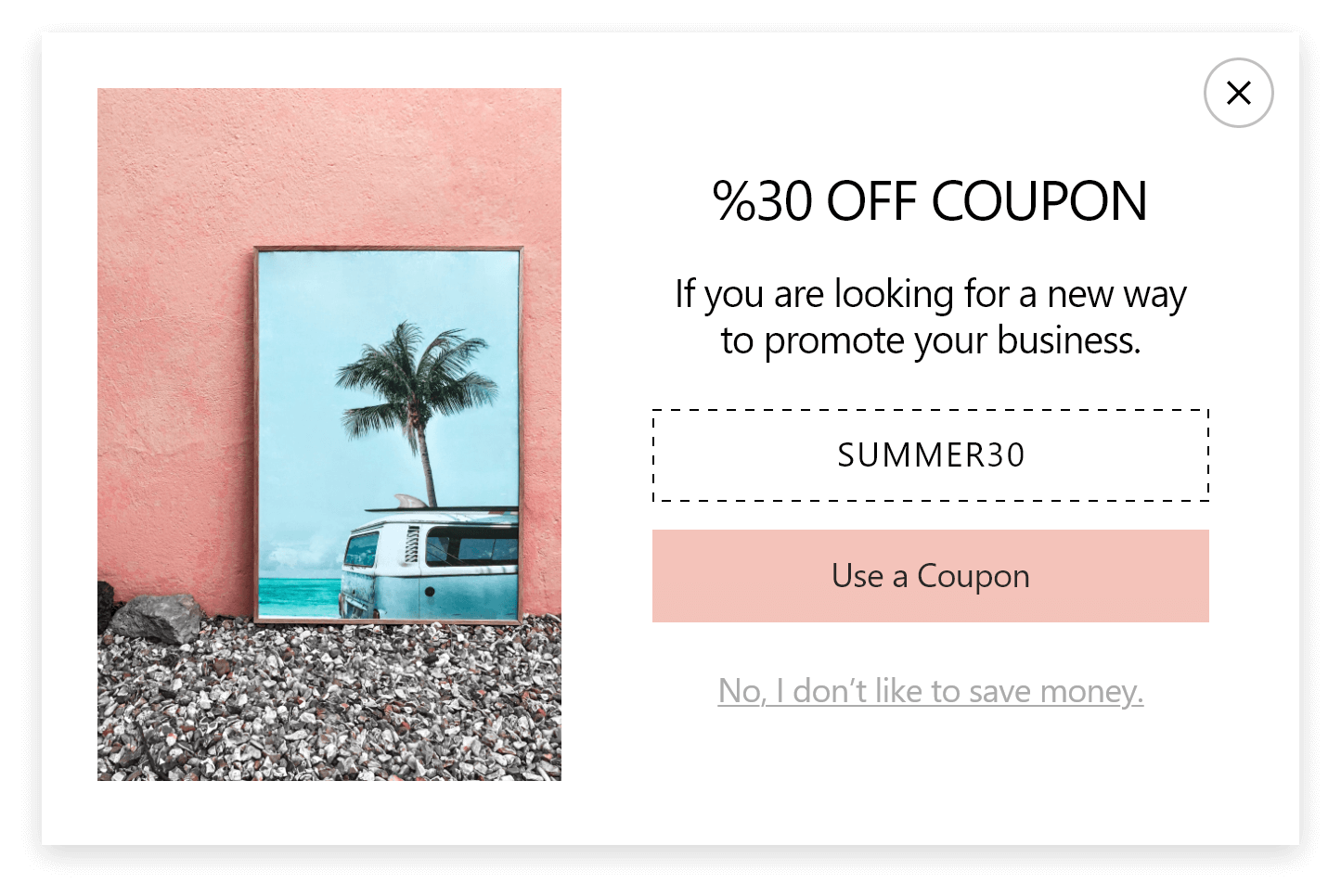
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
Meet The Smartest Popup Builder for Your Woocommerce Store

Without any coding or design experience, you can have eye-catching popups on your WooCommerce store in under 5 minutes with the help of our user-friendly popup builder.
Using our advanced targeting features, you can show a particular popup campaign to a specific audience.
You can evaluate your popup campaigns’ effectiveness and get a better understanding of your audience by checking your campaigns’ analytics.
Let's see how to create a WooCommerce popup step by step.
WooCommerce Popup FAQ
Do I need coding skills to add WooCommerce popup via Popupsmart?

No, coding knowledge is not required to add popups to your WooCommerce store. With a popup builder like Popupsmart, adding popups to WooCommerce stores is very practical! You can simply add your embed code to the file editor of your WooCommerce theme.
How can I use WooCommerce popups to increase conversion rates?

With popup campaigns you create with Popupsmart, you can quickly increase WooCommerce website’s conversion rates. Include coupon codes, giveaway campaigns, and special offers to your visitors to boost conversion and reach loyal customers!
Also, you can promote your latest products and increase your sales using WooCommerce popups.
Can I create a WooCommerce lightbox popup with Popupsmart?

Sure! Popupsmart makes it simple to make a highly configurable WooCommerce lightbox popup.
Additionally, we offer a variety of popup designs, including full-screen and floating bar popups. Select one that will work for your WooCommerce store and start designing your remarkable popups.
Can I create a WooCommerce mobile popup with Popupsmart?

Absolutely! Popups that you design using Popupsmart are responsive to mobile devices. This will enable you to appropriately reach your target audience by including mobile-responsive popups.
Also, you can edit your popups to be more mobile-friendly and add various elements to your mobile popups.
Can I create a WooCommerce popup contact form via Popupsmart?

Yes! Popupsmart makes it simple to develop WooCommerce popup contact forms. Using our drag-and-drop popup builder, you can add email inputs, text inputs, and other components to effectively get in touch with your visitors and collect forms.
How to Build a Woocommerce Popup with Popupsmart?
Let's see how to create a WooCommerce popup step by step.
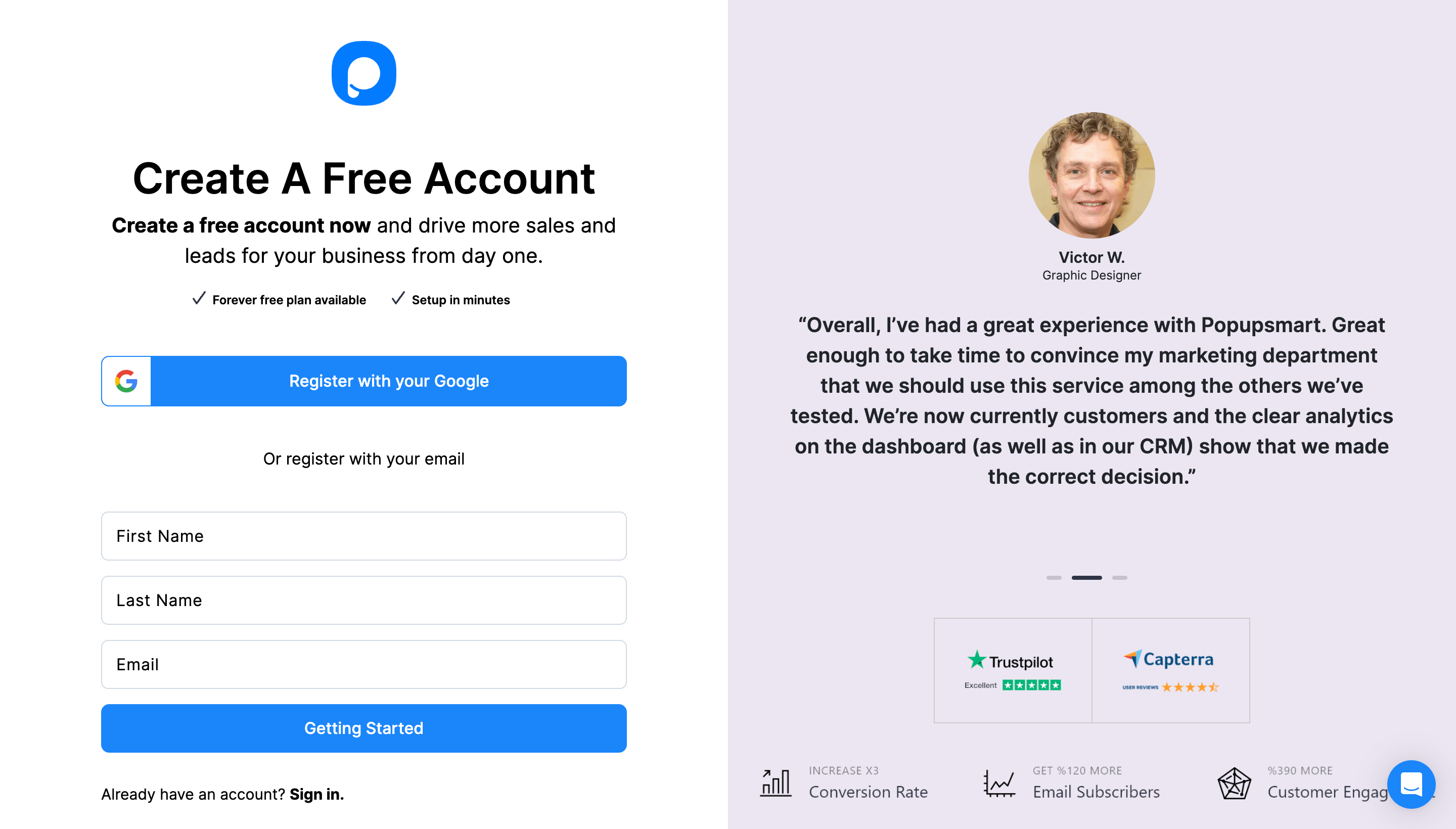
1.Sign up to Popupsmart if you haven’t, and log in to your account.

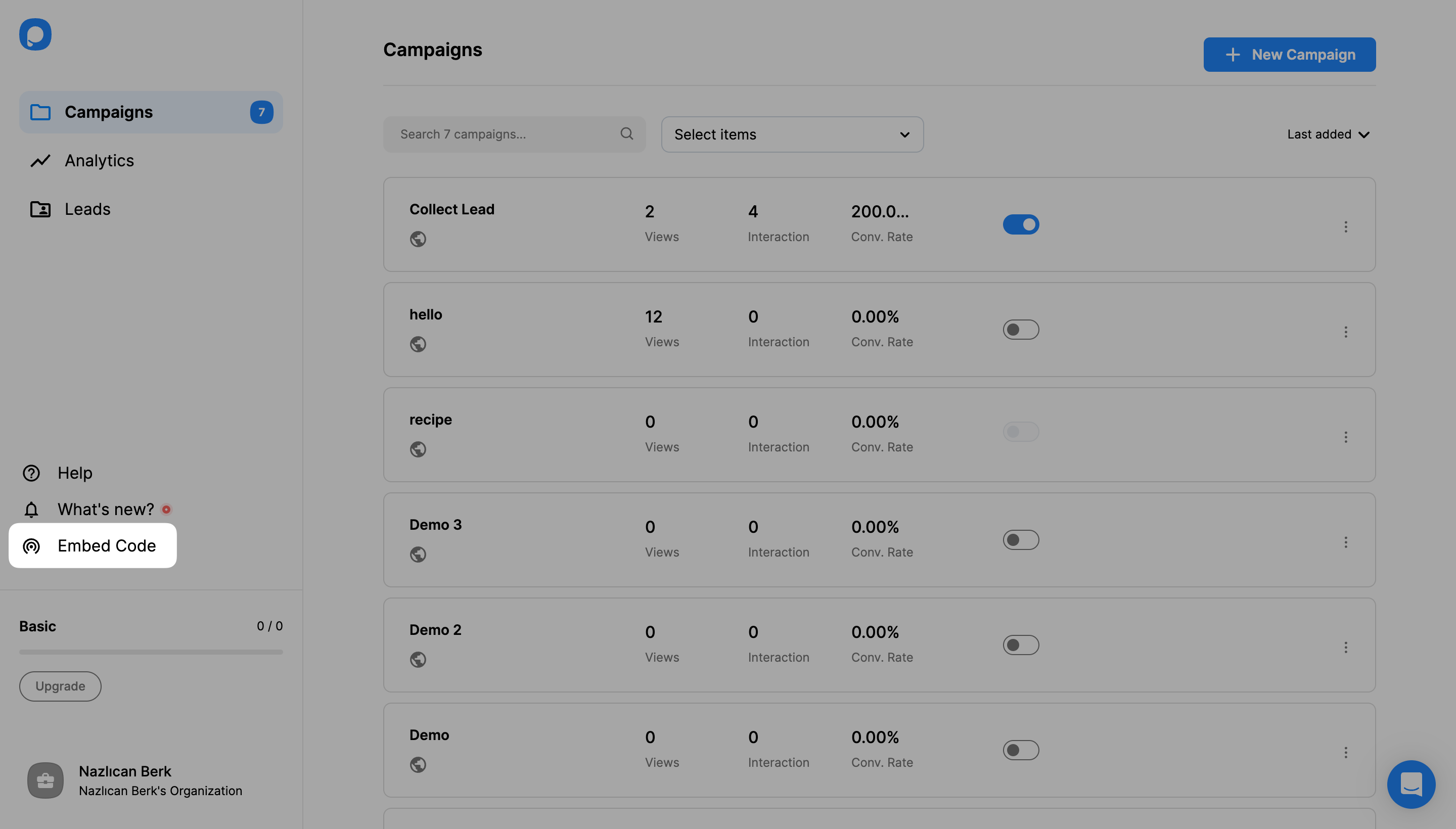
2. Click on the “Embed Code” to get your Popupsmart embed code.

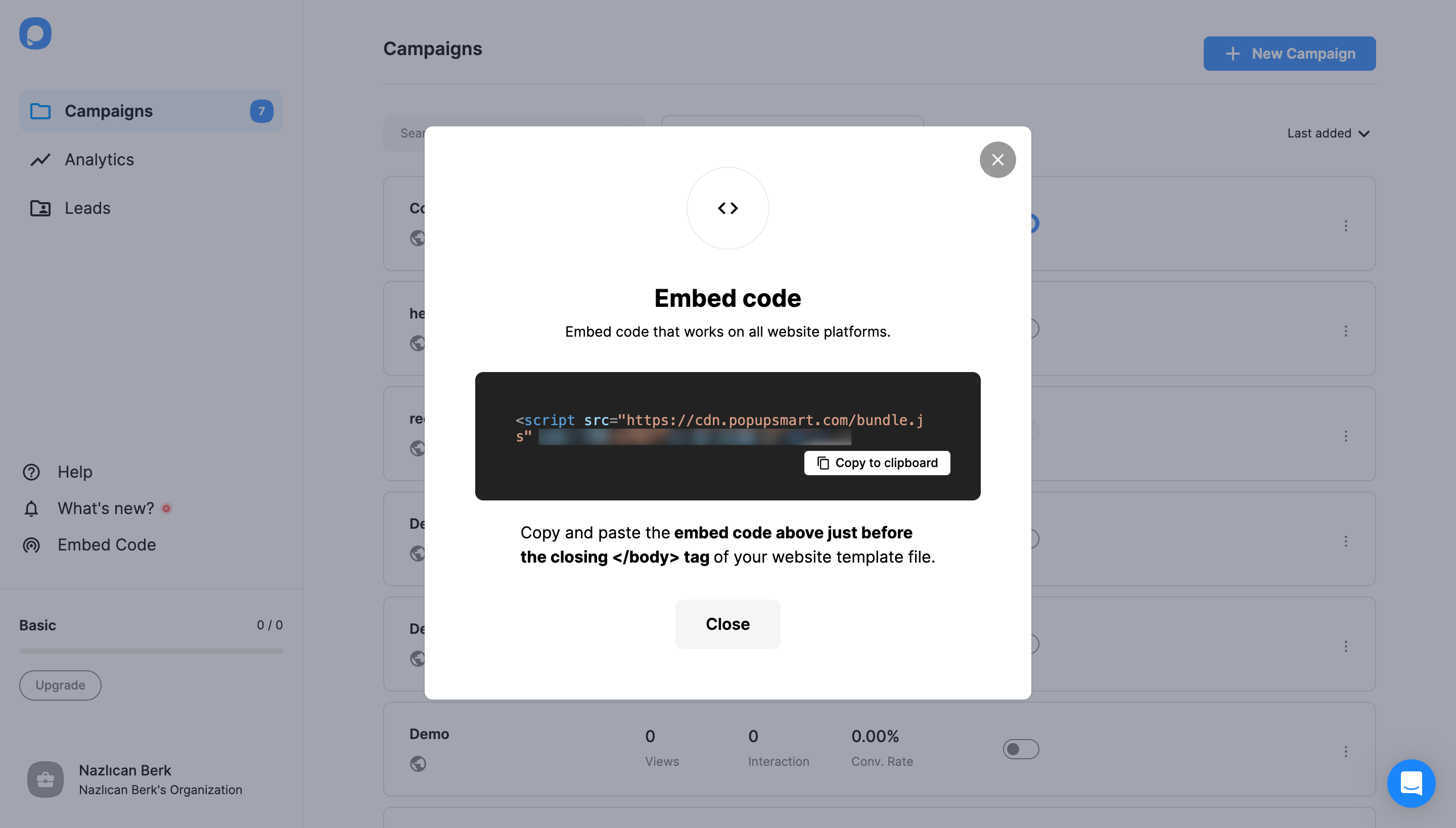
3. A modal will open to give you the Popupsmart embed code. Copy this embed code to the clipboard.

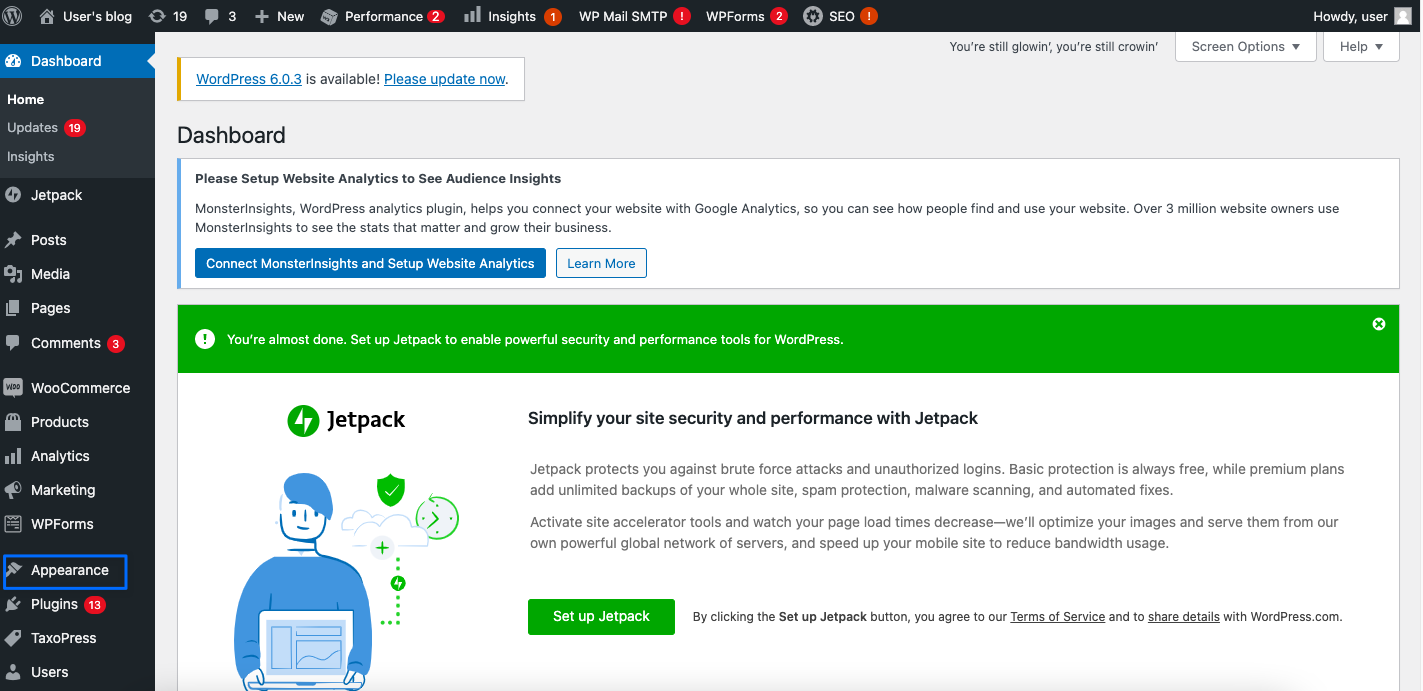
4. Then, go to your WooCommerce store’s admin panel and click on the “Appearance” section on the left side.

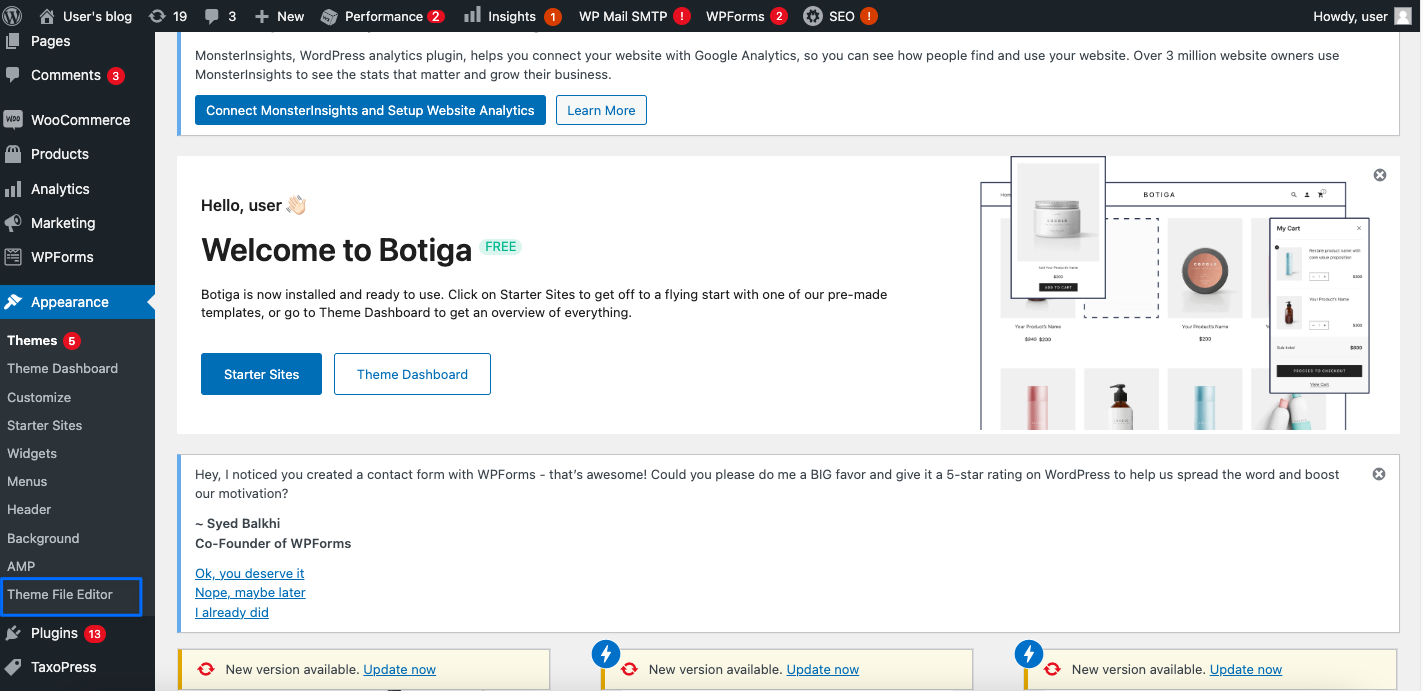
5. Then, click on the “Theme File Editor” to edit your theme’s code.

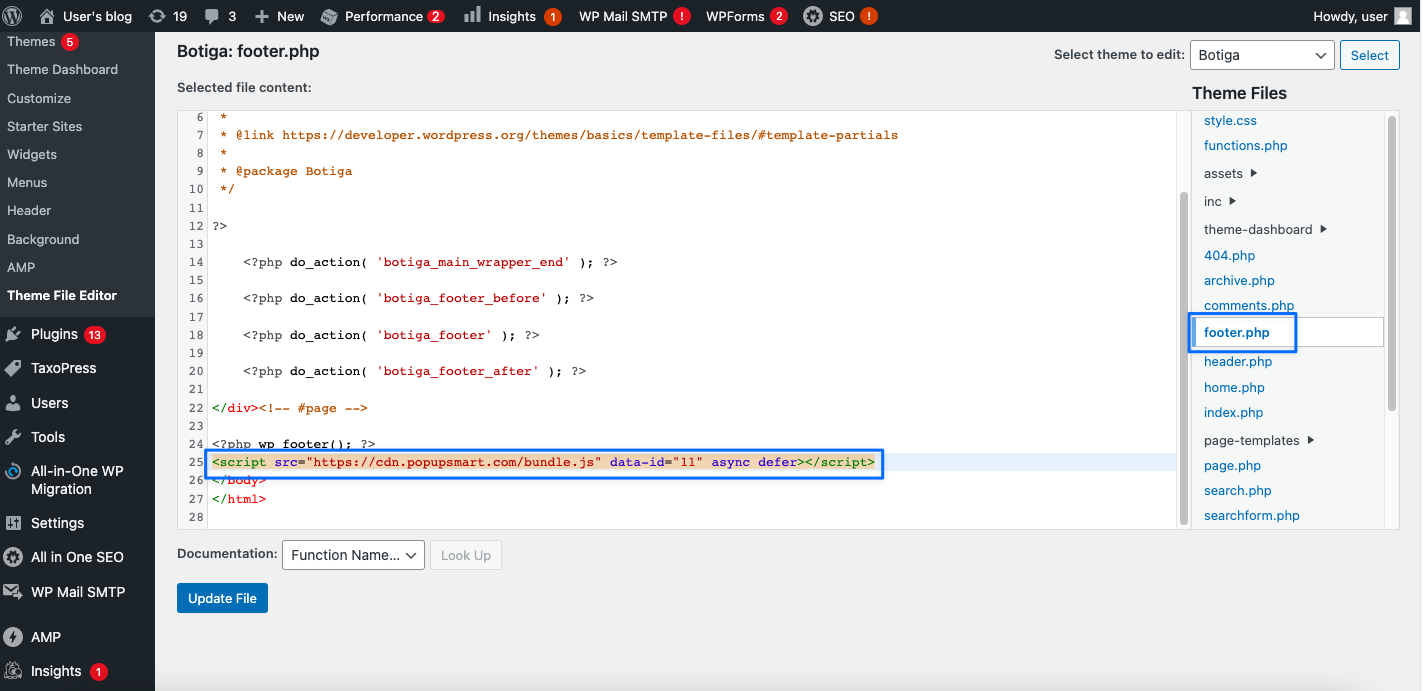
6. Under the “Theme Files,” find the “Footer” section of your theme and paste your embed code before the closing body tag, as shown below.

Click on the “Update File” to save your changes.
Your code injection process is finished now so you can create your WooCommerce popup campaigns with Popupsmart.
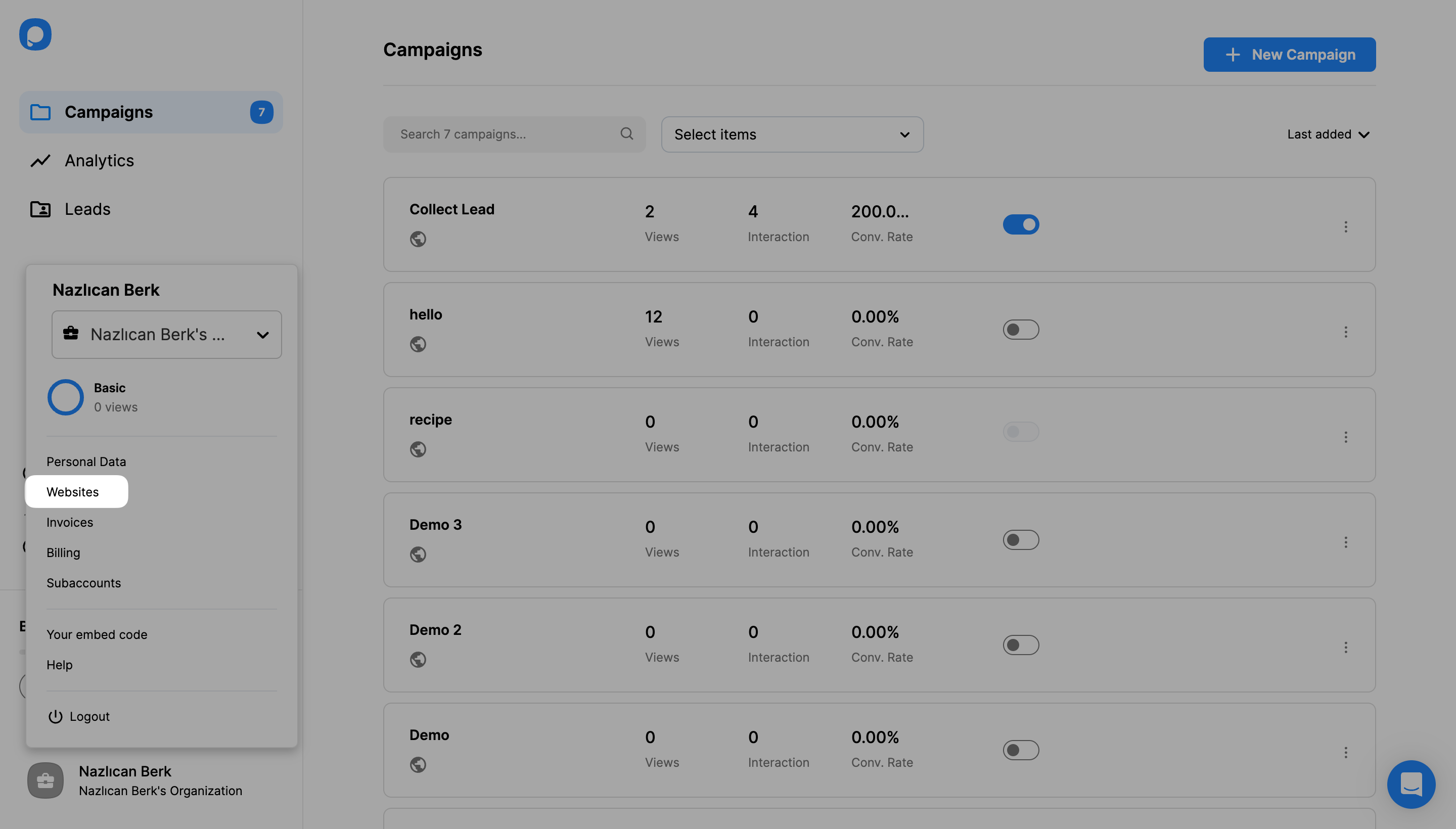
7. Then, go to your Popupsmart dashboard and click on the “Websites” part from your profile.

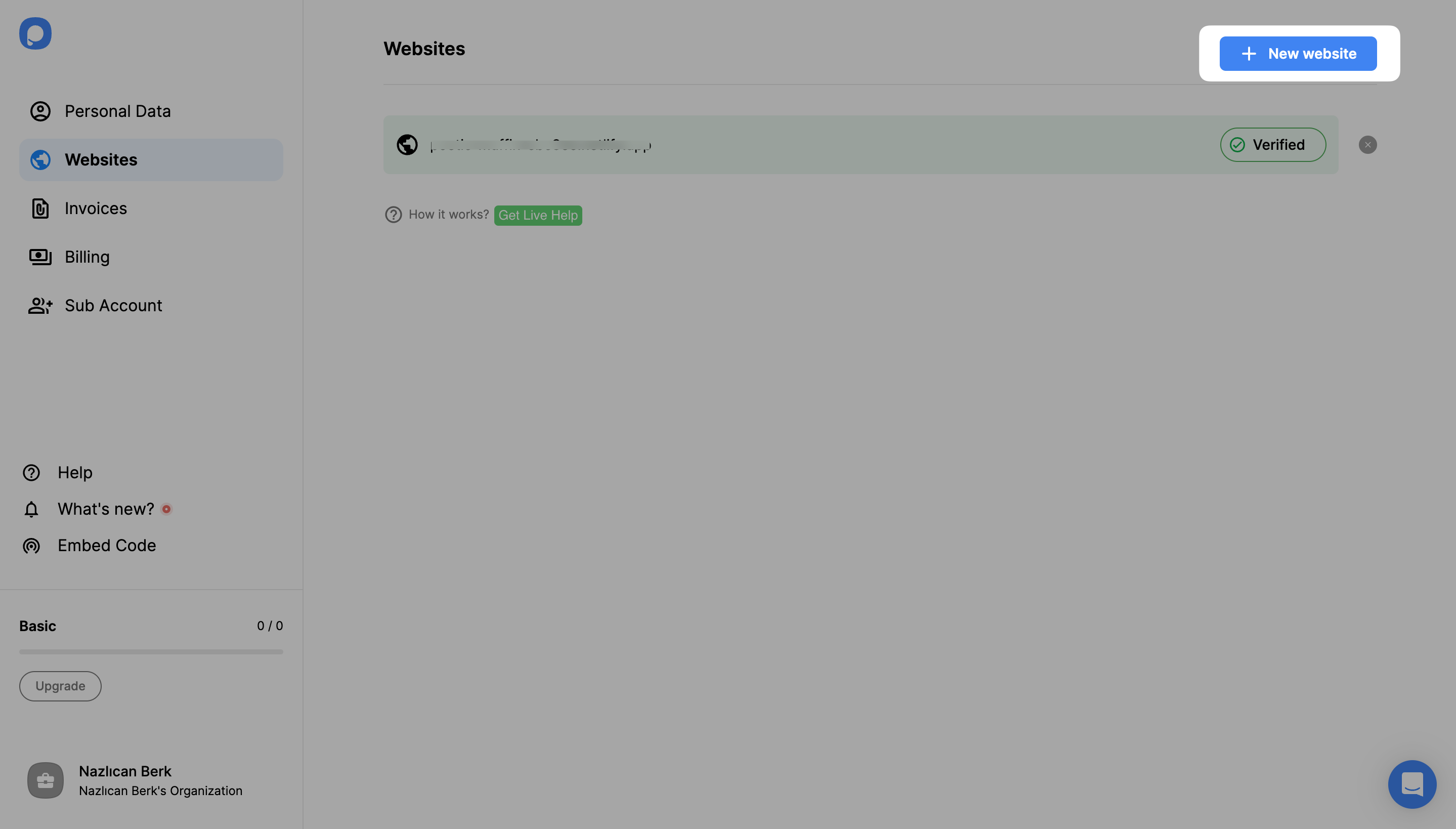
8. Click the “New website” button to add your WooCommerce store’s domain.

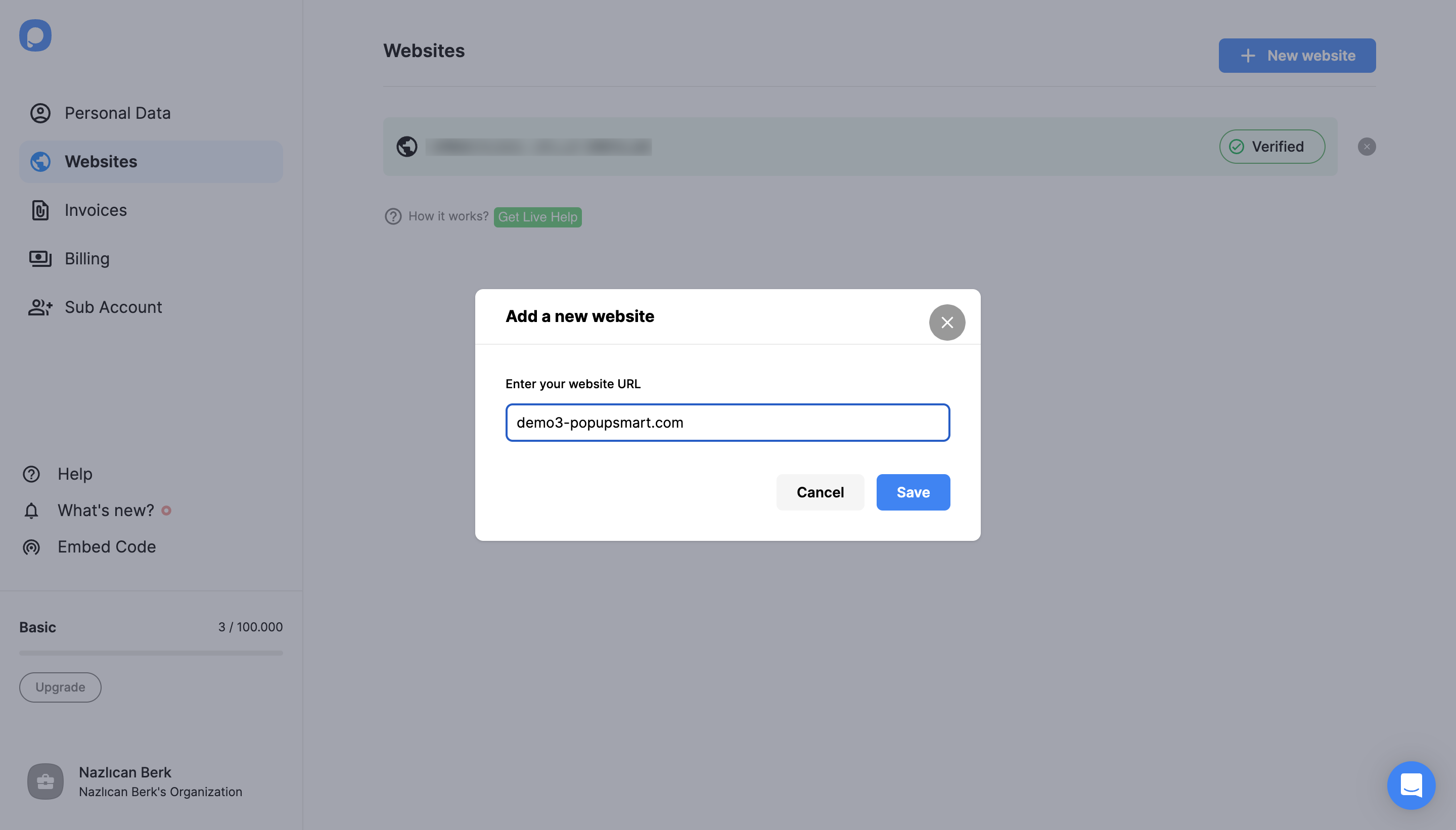
9. Type your website’s URL into the “Add a new website” part and click the “Save” button.

For further details about the verification of your website, see How to Verify Your Website.
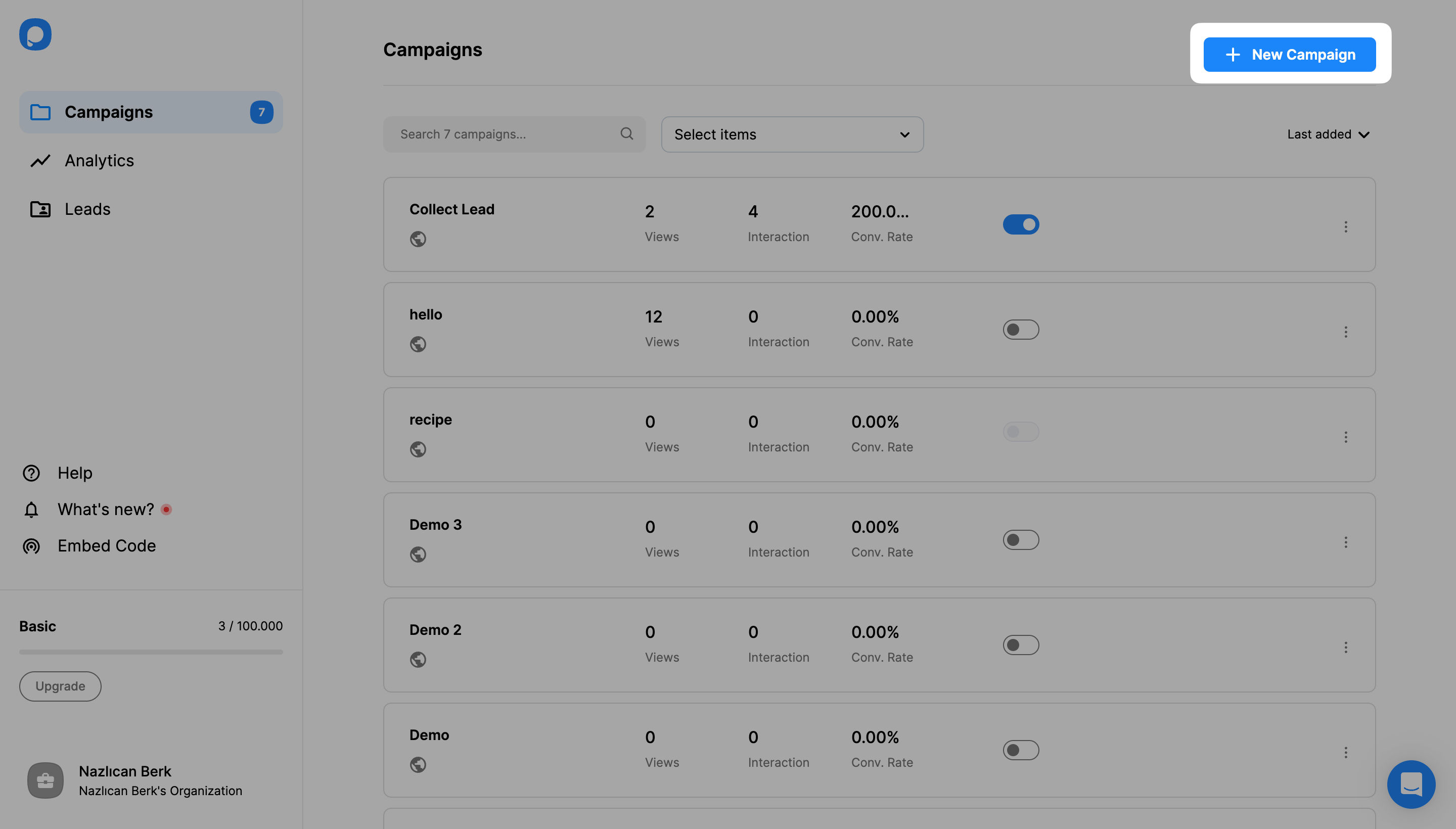
10. Go to your dashboard and click the “New Campaign” button to create your conversion-ready popup.

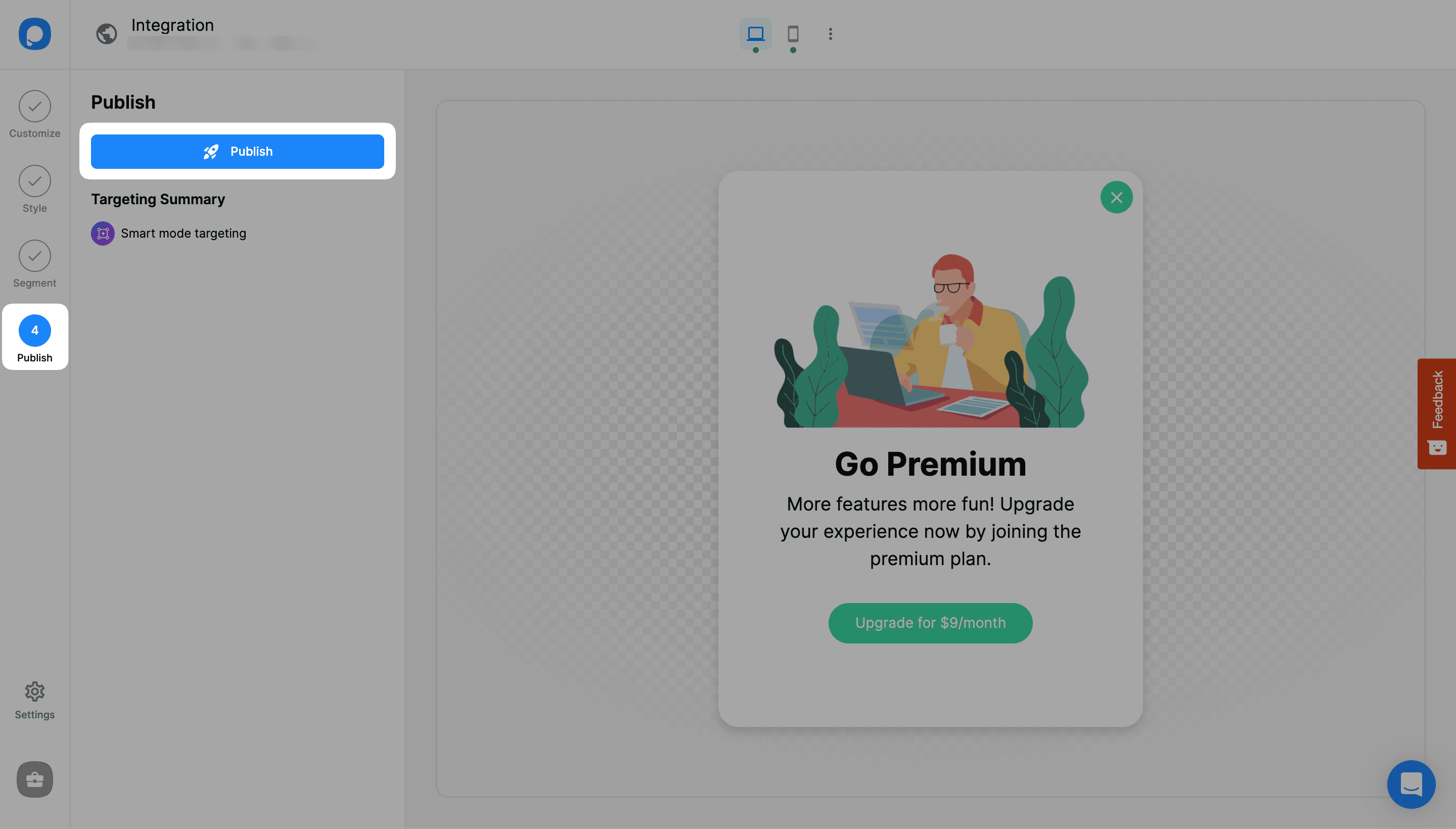
11. Create your popup campaign and adjust it as much as you like. Then, click the “Publish” button on the left-hand panel when done.

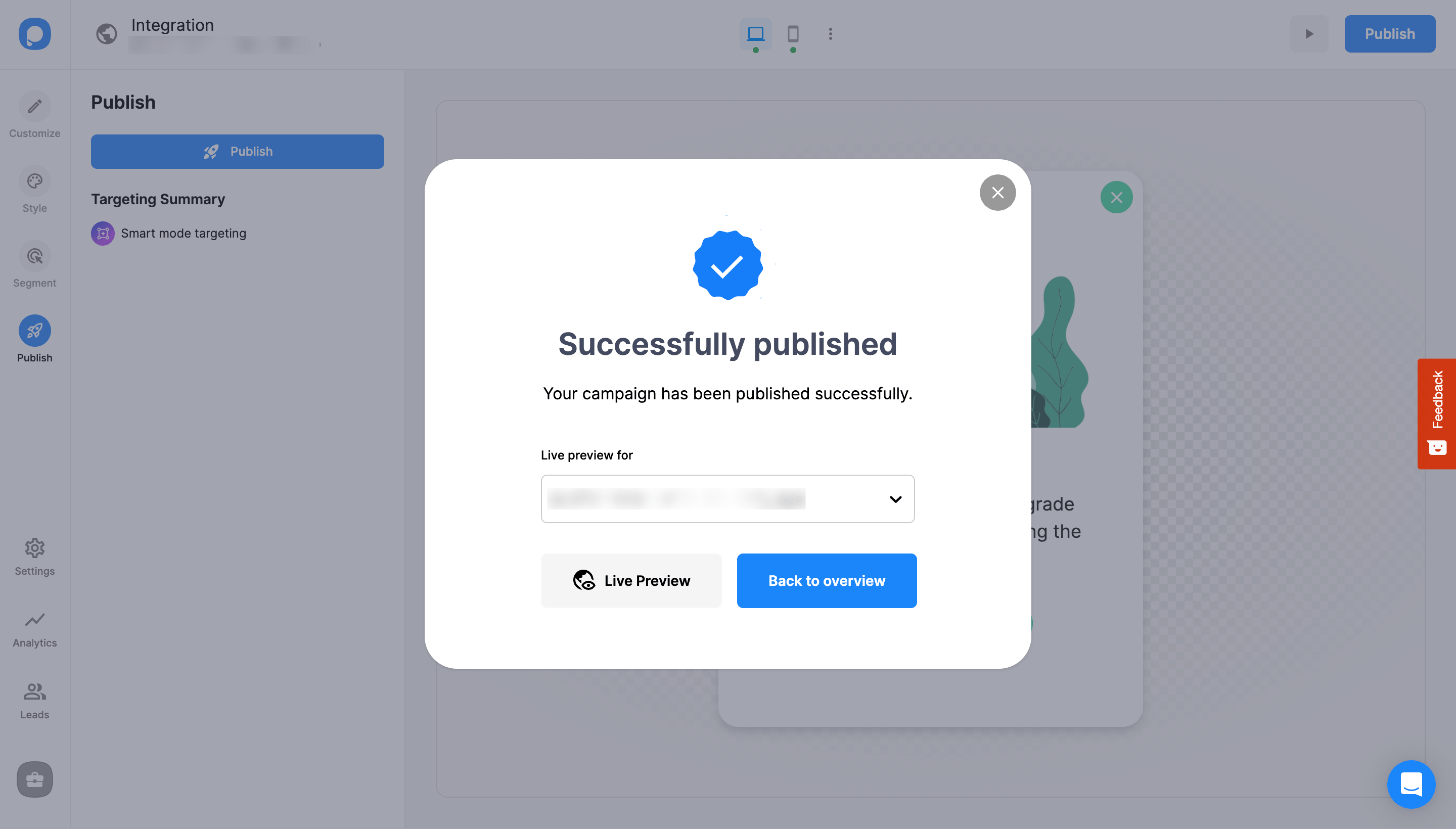
12. Then, you will see a modal saying that your WooCommerce popup campaign has been published successfully.

Still have questions? Contact us, and we’d be glad to assist you!