Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
Display Popup Forms on Magnolia CMS

Magnolia CMS is a headless content management system for online businesses. You must be prepared to increase content engagement and conversions if you have created your website with Magnolia CMS.
One of the most successful strategies for achieving that goal is to display popups on your website. Popup campaigns effectively get people to pay attention to what you have to say, regardless of whether your company"s objective is to expand your email list, sell more products, offer discounts, or even promote an event.
Why You Should Choose Popupsmart

100% Compatible with Magnolia CMS
Popupsmart is fully compatible with Magnolia CMS. That means your website won’t encounter any code or design-related problems. You can enjoy improving your conversion rates without any roadblocks.

No-code Popup Builder
Anyone can install Popupsmart and create beautifully-designed popups right away. It is designed to ensure a simple experience on the users’ end and a smooth experience on the visitors’ end.
The only code-related thing is on the installation stage, where you only need to copy and paste the given embed code to your website’s template file. That’s it.

Premade Templates & Advanced Design Options
Kickstart your popup campaigns using ready-made and canvas templates. You can tweak, change elements, add new form fields, buttons, images, and design as you like. Your popups will fit in your website design perfectly.

No Extensions or Plugins Required
Plugins and extensions often cause security vulnerabilities and maintenance issues. This is because most aren’t updated regularly. Additionally, they may slow down websites if they work with complicated code.
Unlike such plugins and extensions, Popupsmart guarantees a fast and secure service. It operates on your website with single-line JavaScript code that is only 97KB in total!

High Page Speed
While most popup providers in the market drag down your page loading speed, Popupsmart procures the fastest service possible. The JS code Popupsmart uses to operate on any website is only 97 KB in size. So, you can enjoy increasing your conversions without worrying about your page load times.

GDPR & SEO Ready
GDPR rules requirements for websites include opt-in form designs, privacy notices, contact form designs, and cookie consent.
Popupsmart meets these regulations and provides a simple way for you to create cookie consent popups as well. This way, you can ask for your visitors’ consent to your privacy policy and direct them to your privacy policy page.
In terms of SEO, we closely follow Google’s guide for intrusive interstitials. Our templates are designed as SEO-friendly.

Connect Your ESP Service
If your business goal with Popupsmart is to grow your email list or your SMS list, connect your email marketing service with Popupsmart in minutes. Our direct ESP integrations include:
Plus, you can always connect your third-party service using Zapier or Webhook options.

99.9% Uptime with AWS Server
Popupsmart works on the reliable Amazon Web Services, which provides a 99.9% uptime. Therefore, it guarantees an experience free of crashed server errors.

Business Solutions Tailored for You
You can choose a business goal to find the right templates for your campaign and fulfill your goal. There are many objectives you can set for your business using Popupsmart. Here are some:

Customer Support
We are ready to assist you during every stage of your journey. You can contact us via live chat or email us at [email protected]. Our average response time is 5-15 minutes within office hours. We’ll respond within 2 hours at most when we’re out of the office.

Free & Paid Price Plans
Still have doubts? Popupsmart has a forever-free plan that you can start using today. It covers 5,000 pageview limit per month, one popup, various design and targeting options. If you need a higher pageview limit, unlimited popups, and more targeting options, you can have a look at our price plans.
Magnolia CMS Popup FAQ
Is Magnolia CMS fully compliant with Popupsmart?

It is, indeed. Magnolia CMS and Popupsmart are 100% compliant!
With Popupsmart’s smart popups, you can effectively gather form data, acquire new subscribers, advertise your products, and increase the conversion rate of your Magnolia CMS website.
Can I create free Magnolia CMS popups via Popupsmart?

When you sign up for a free account, you can create Magnolia CMS popups for free and modify your plan whenever you wish to run more campaigns. Popupsmart’s free plan includes 5,000 page views monthly, so if you have more page views, you can choose a paid plan that can suit your needs.
Do I need designing skills to create Magnolia CMS popups via Popupsmart?

No, using Popupsmart to create eye-catching Magnolia CMS popups doesn’t require design or coding expertise.
You can use the many ready-made templates provided by Popupsmart to enhance conversion. Also, you can customize these templates according to your Magnolia CMS website’s style and business needs.
Can I Create Form Popups for the Magnolia CMS Website via Popupsmart?

Yes! Adding form elements to your popups allows you to collect form submissions from your visitors. Using this feature, you can better understand your visitors and collect customer information.
You can enhance customer acquisition and boost your conversions with Popupsmart’s fashionable form popup designs.
How to Create a Magnolia Popup with Popupsmart?
Follow these steps to create conversion-ready popup campaigns for your Magnolia CMS website:
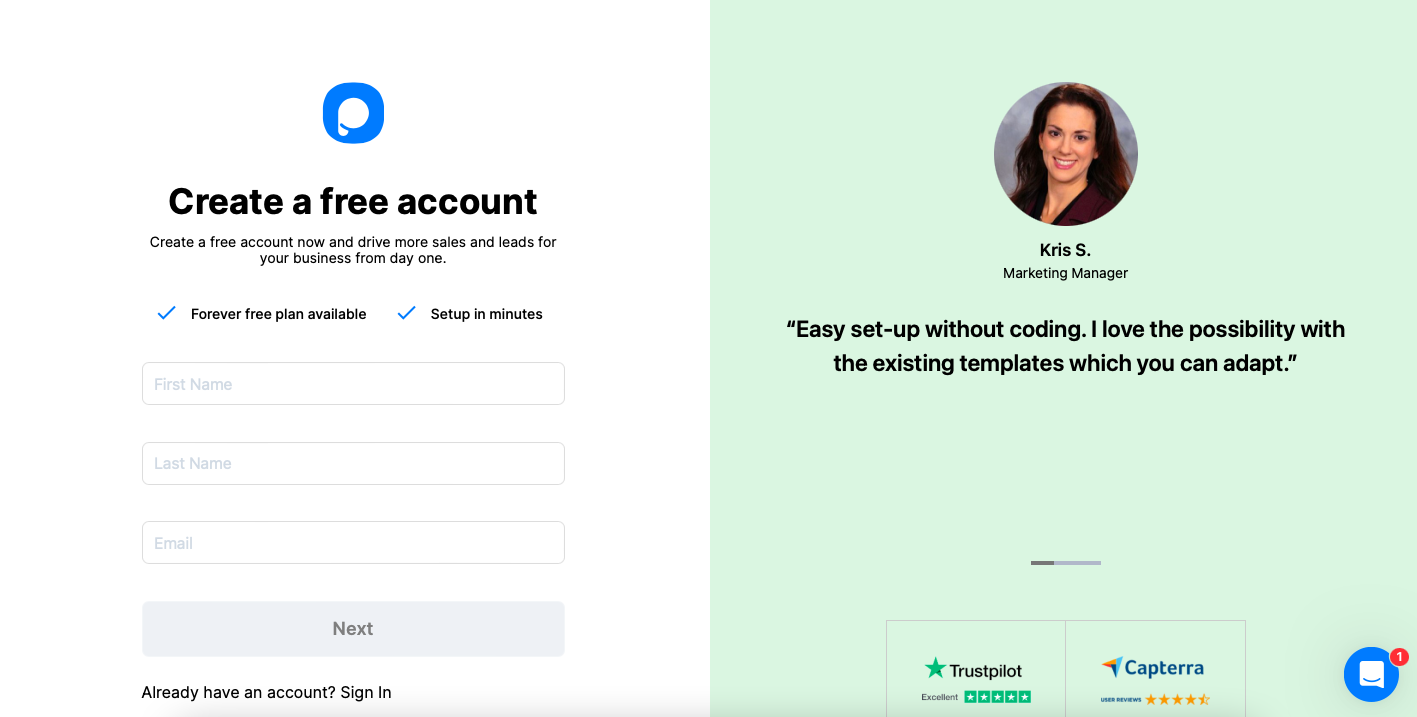
1. First, register to Popupsmart and sign in to your account.

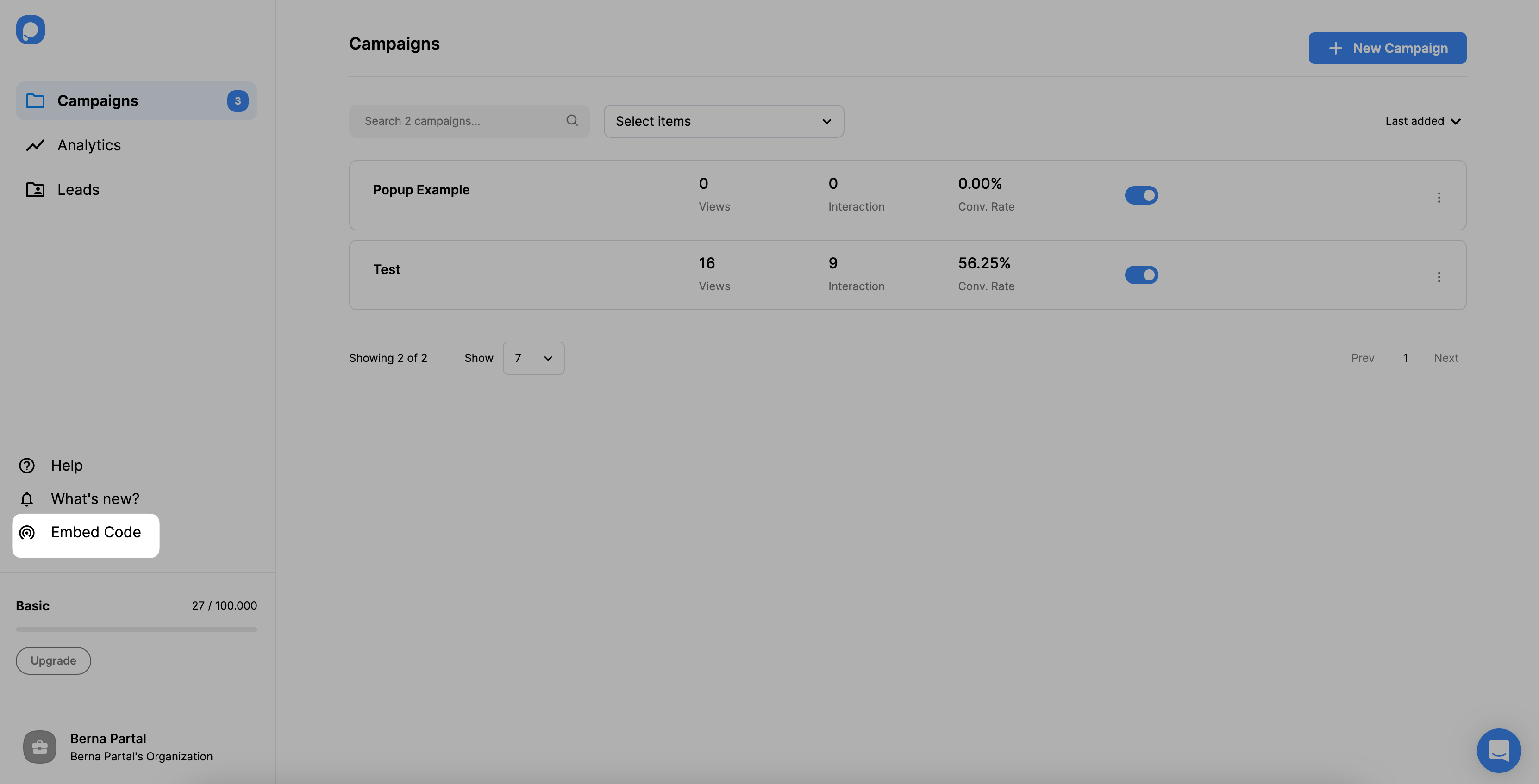
2. Click on the "Embed Code" to get your unique embed code.

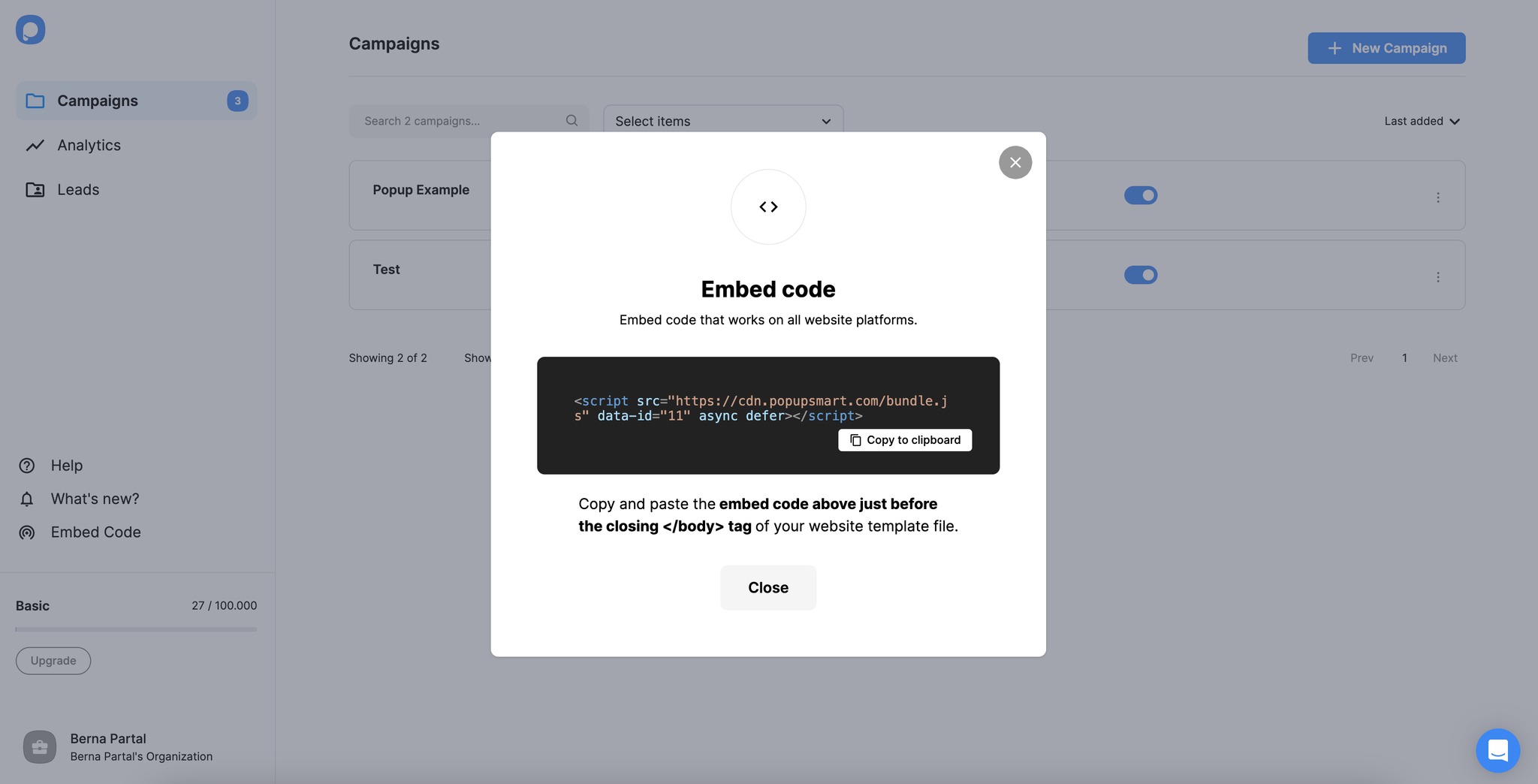
3. Then, your code will appear in a modal. Copy the embed code to the clipboard.

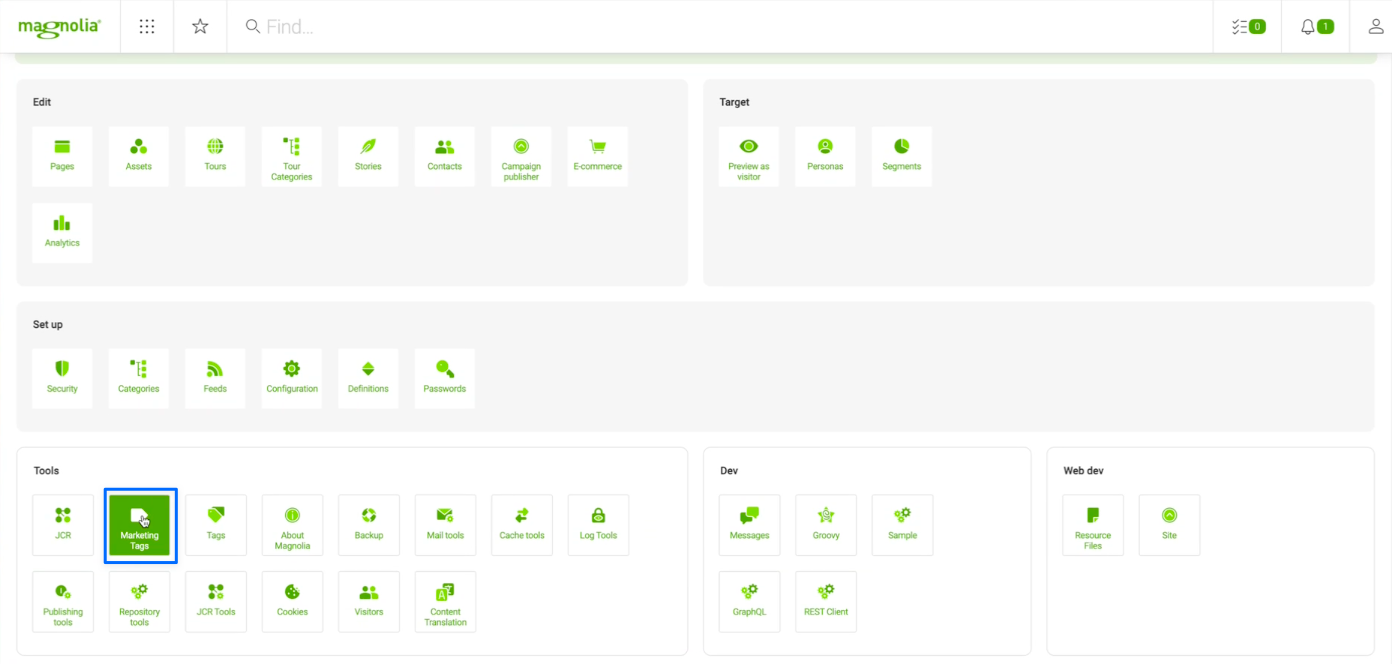
4. Go to your Magnolia website’s admin panel and click on the “Marketing Tags” under the “Tools” section.

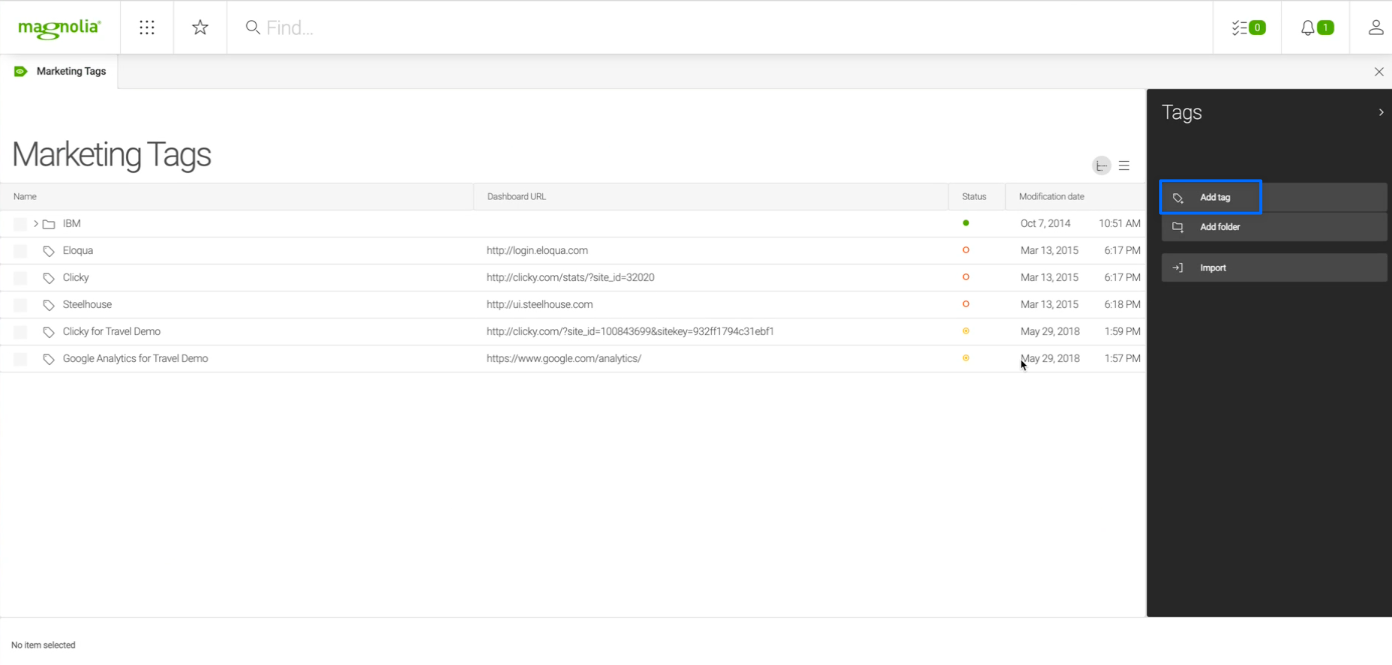
5. Click on the “Add tag” under the “Tags” part.

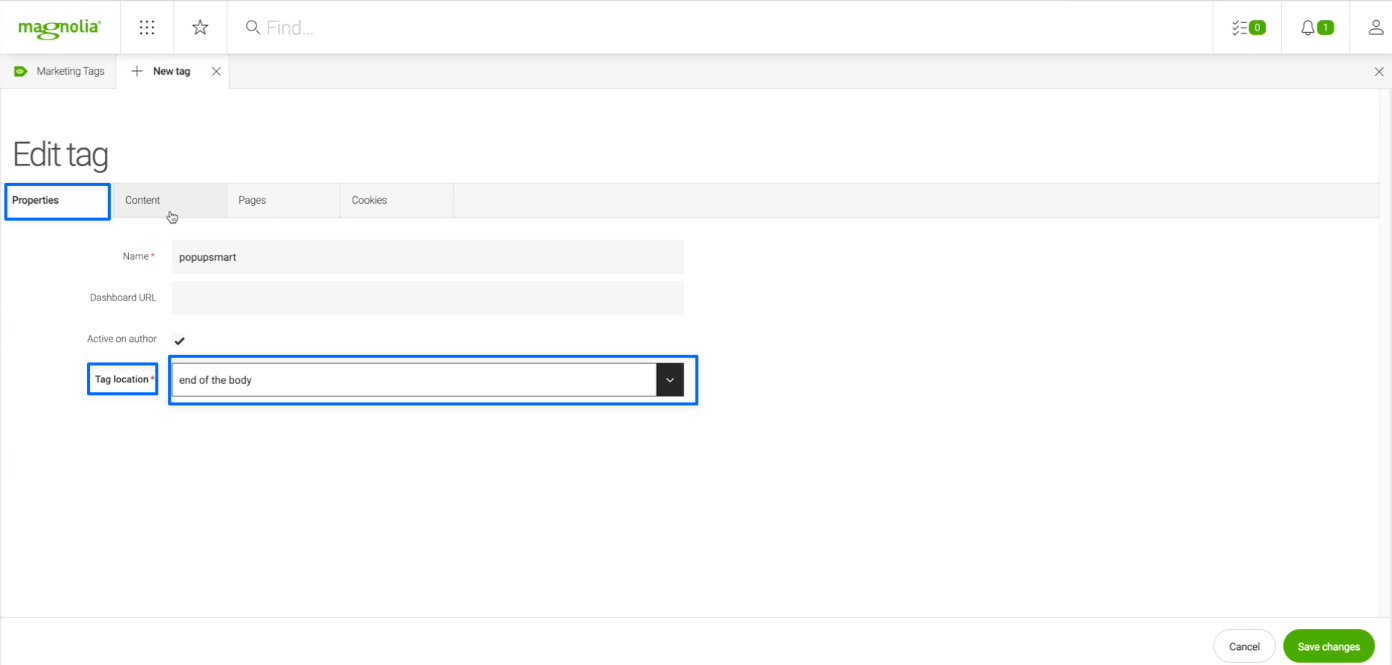
6. Give your tag a name, and select the “end of the body” option under the “Tag Location” part.

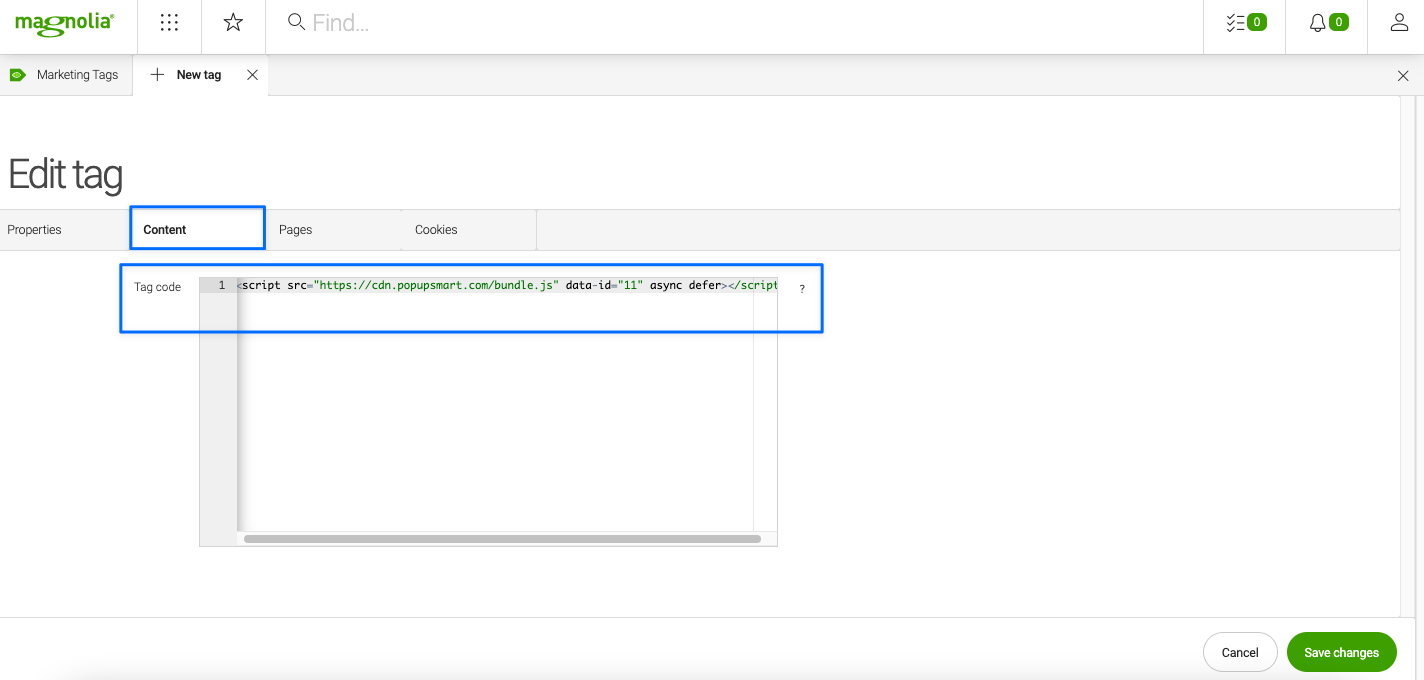
7. Go to the “Content” section and paste your Popupsmart embed code to the “Tag Code” section.

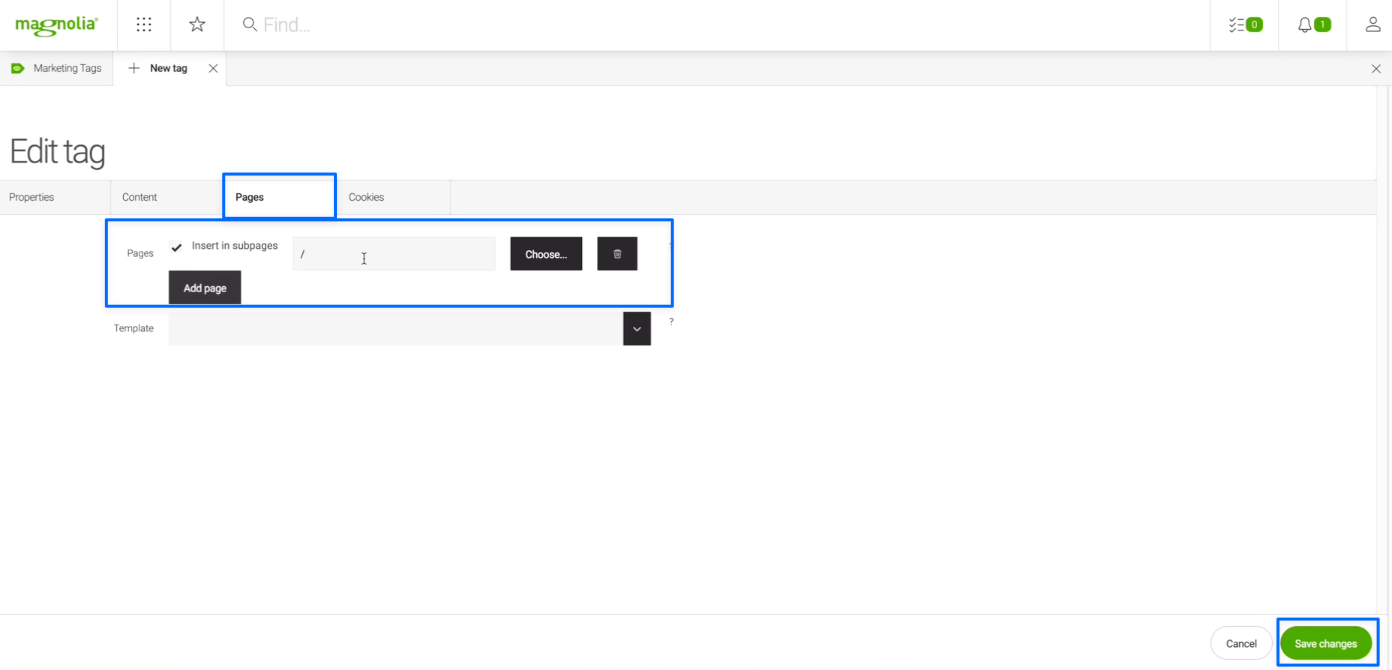
8. Then, go to the “Pages” section and select “Insert in subpages,” and type down “/.” Click on “Save Changes” when finished.

You can select other pages to add your tag as well.
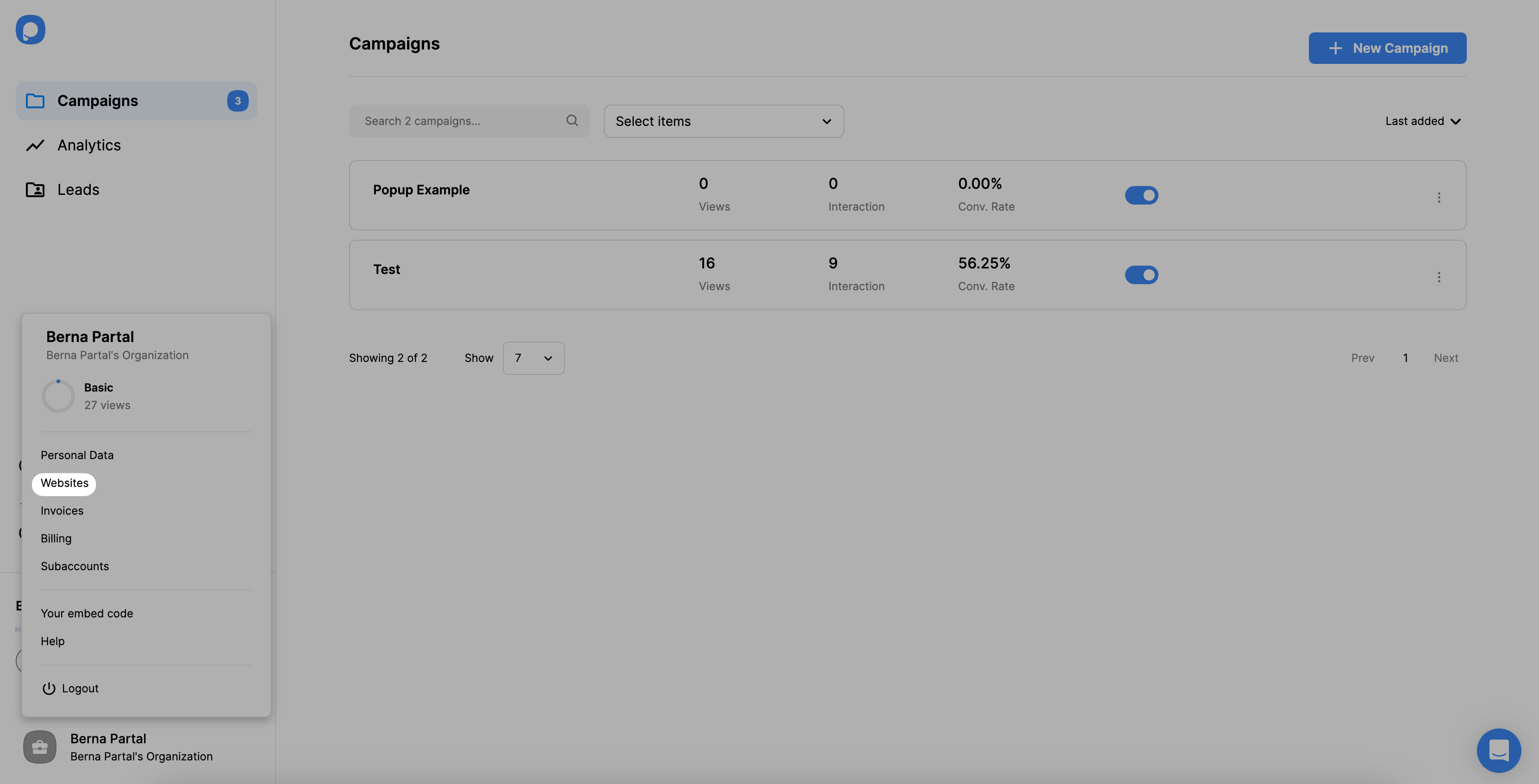
9. Go back to the Popupsmart dashboard and click on the “Websites” part on your profile menu.

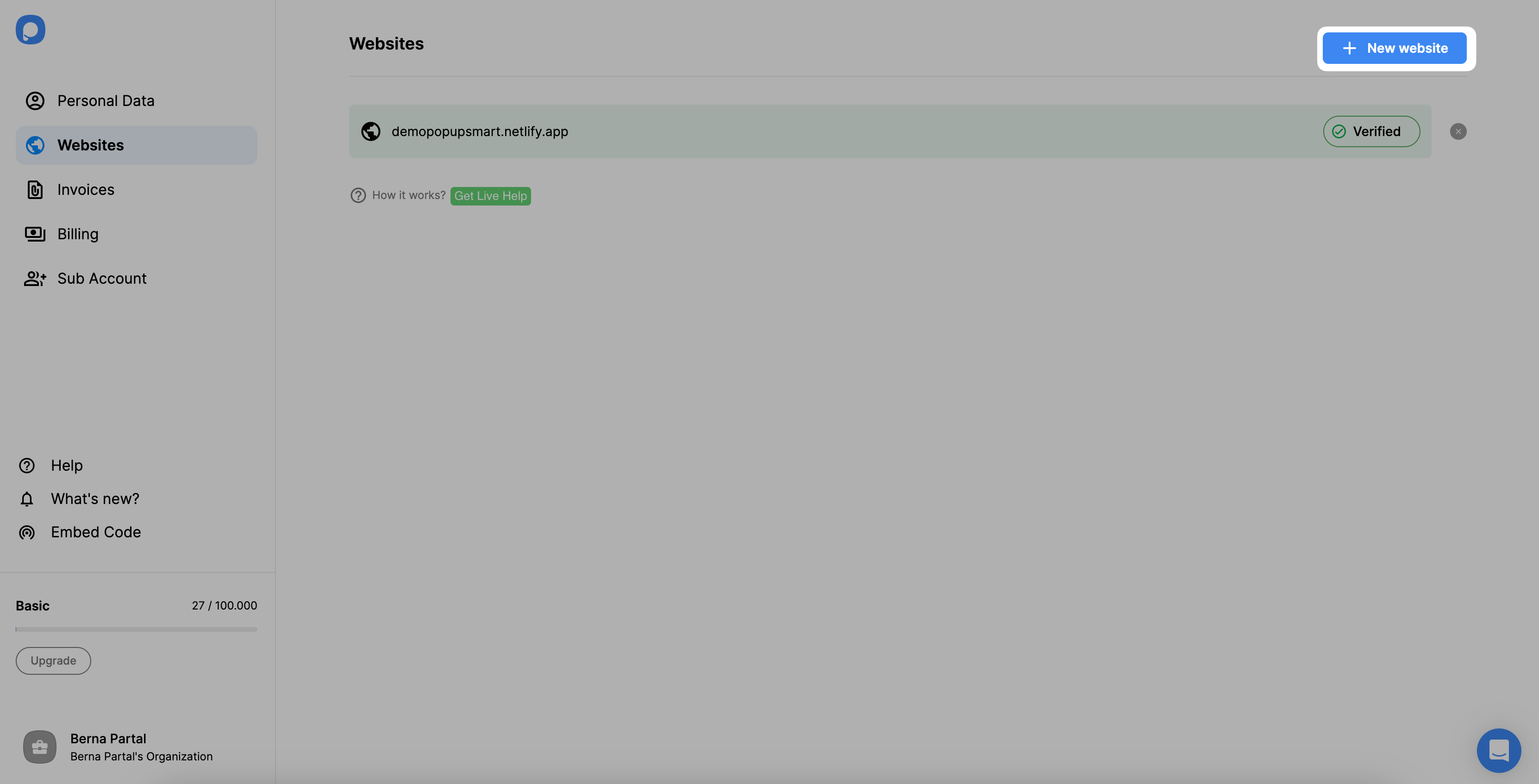
10. Click the “New Website” button to add your URL.

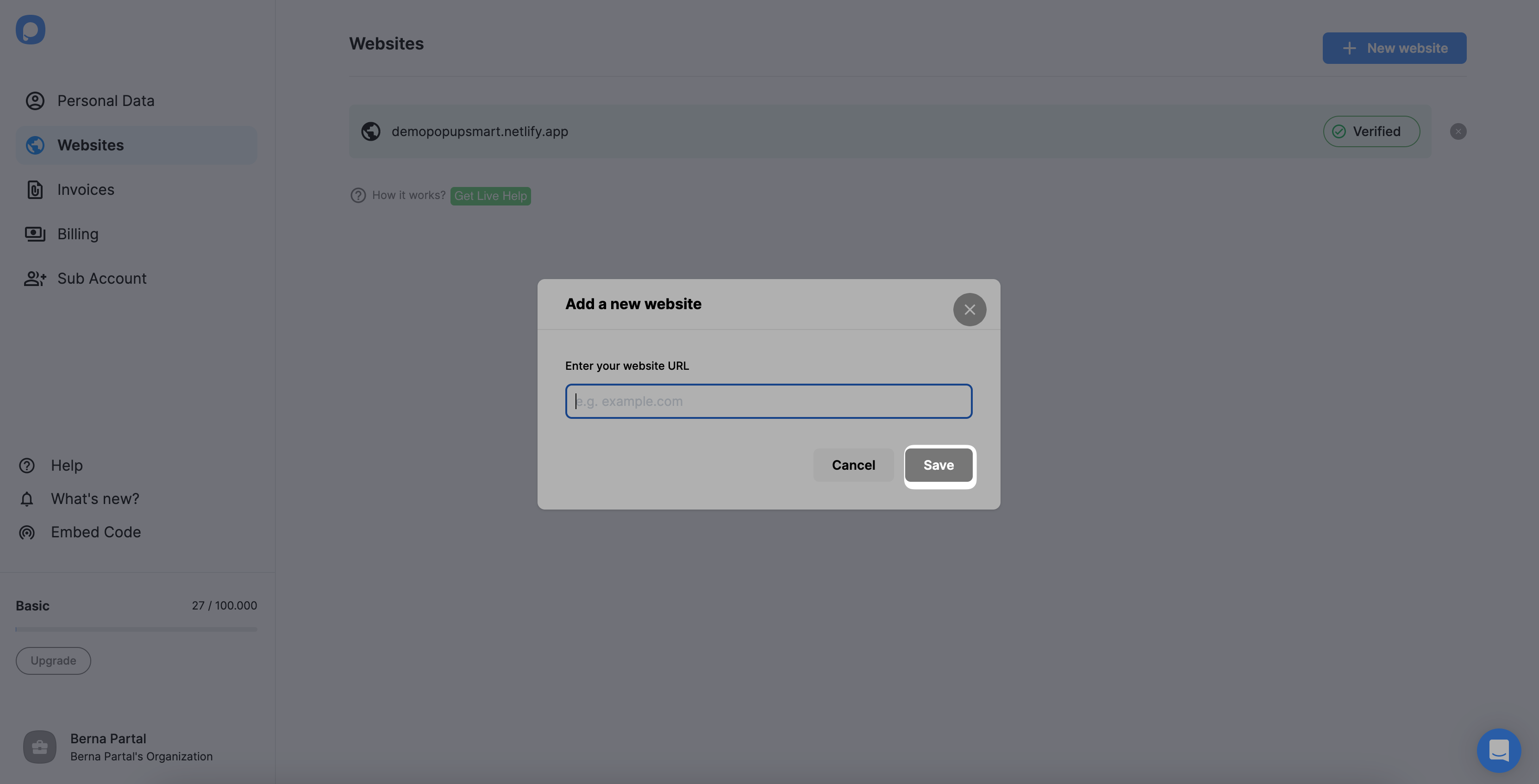
11. Write your Magnolia CMS website to the “Add a new website” modal and save it.

If you see your website unverified, click the “Unverified” button and from the opening modal, click “Verify website” then return to your dashboard and click “Refresh”.
For further details about the verification of your website, see How to Verify Your Website.
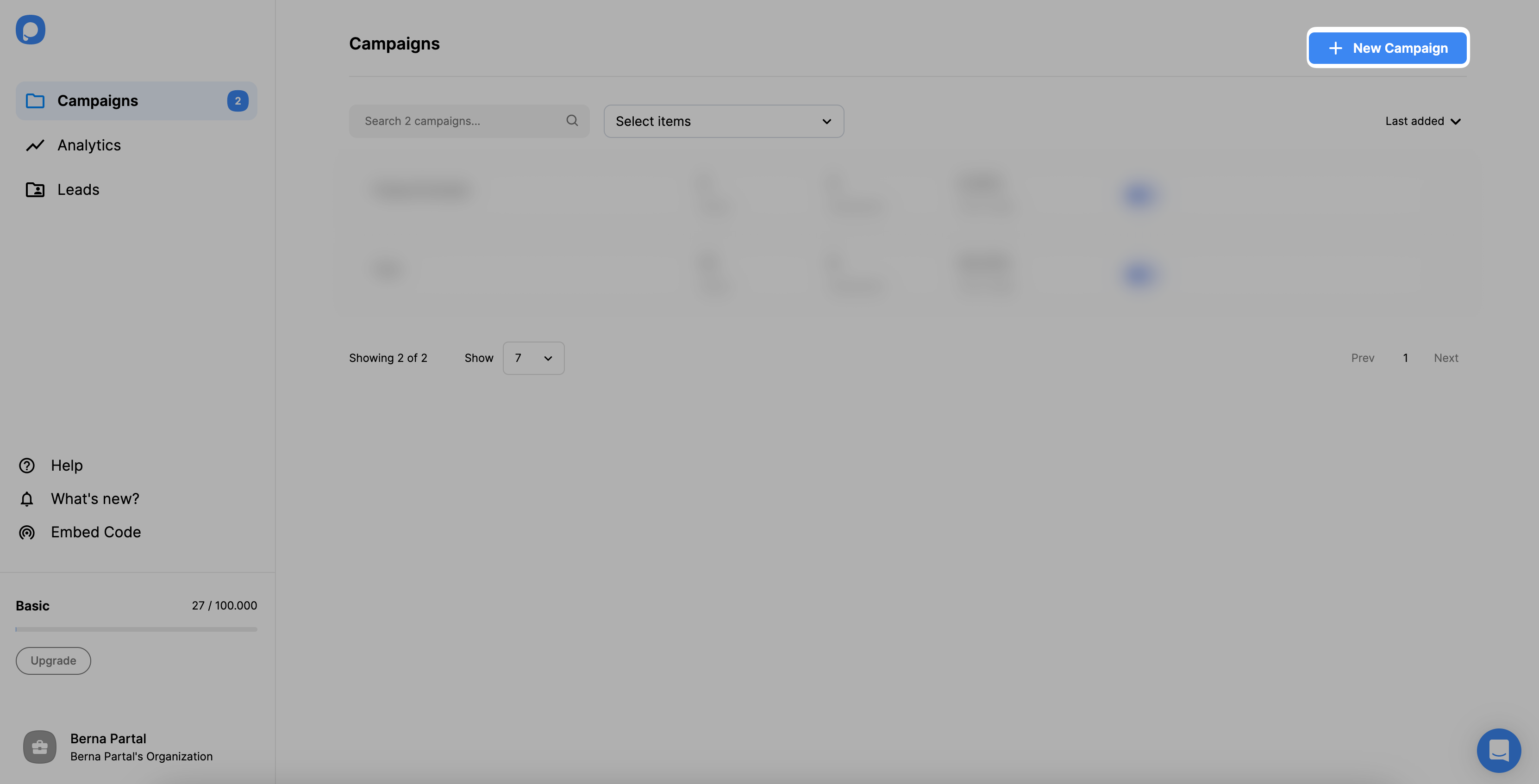
12. Now, you can create attractive popup campaigns! Go to the dashboard and click on the “New Campaign” button.

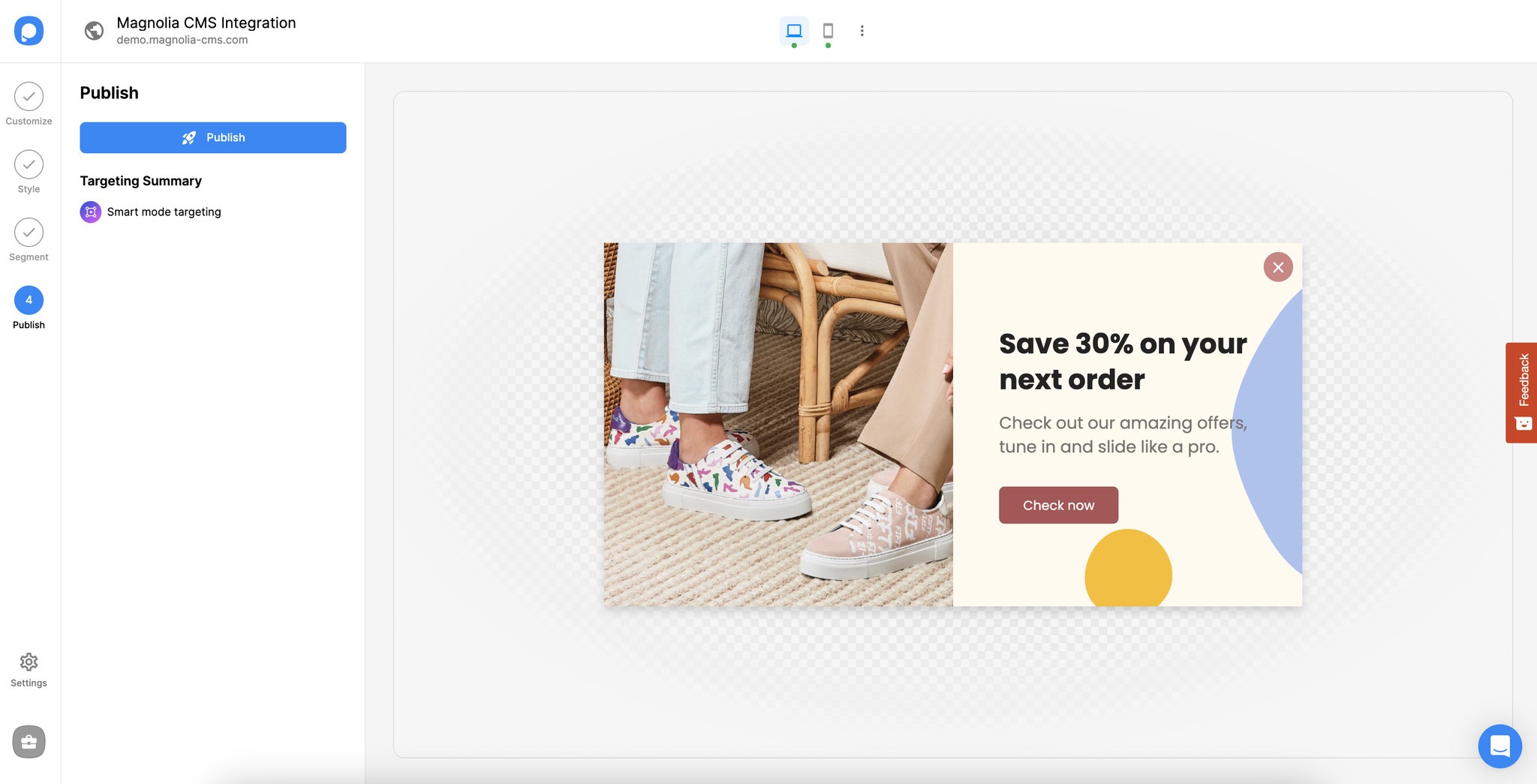
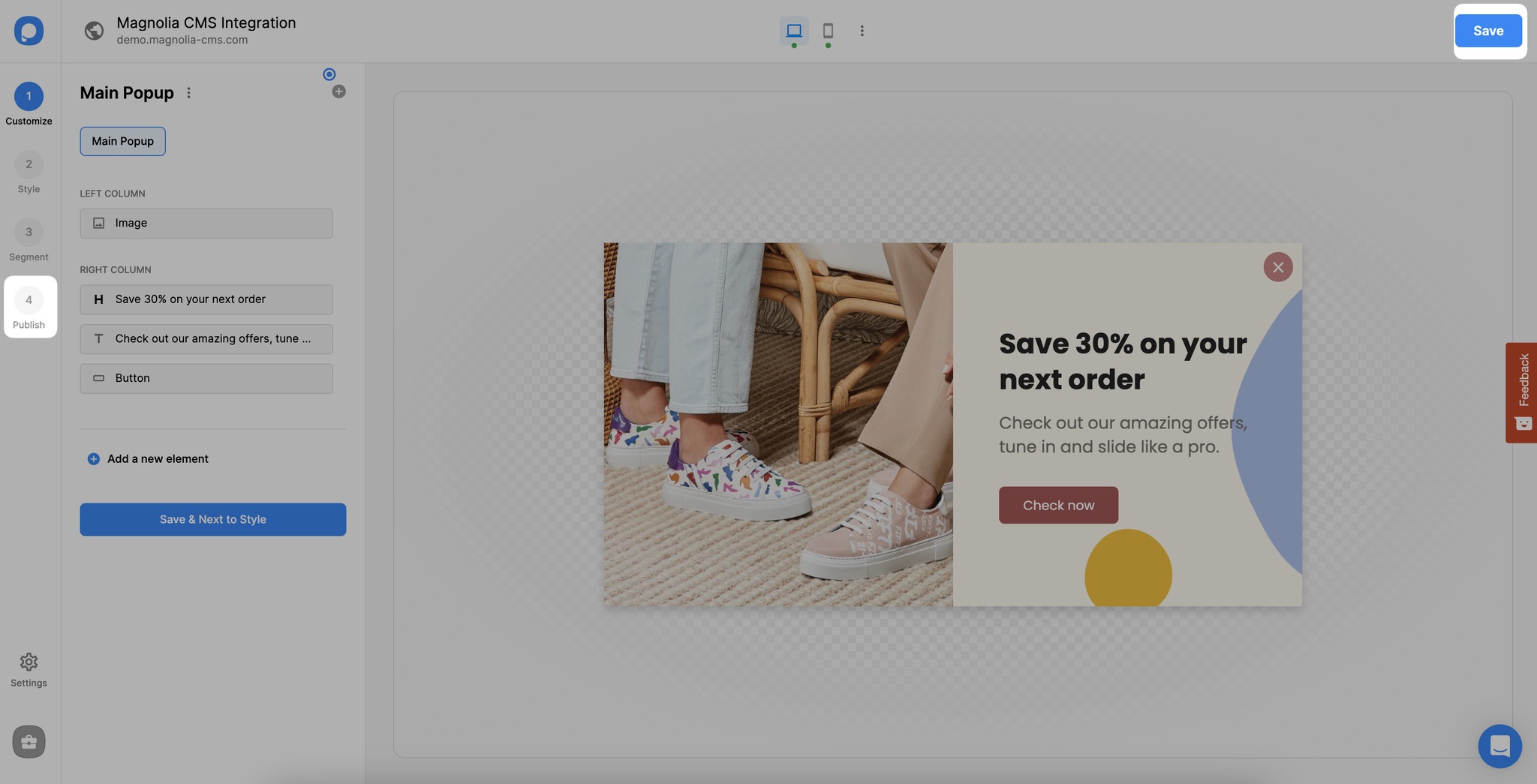
13. Customize your popup according to your business needs and click on the “Save” and “Publish” buttons when ready.

14. You can publish your popup on the "Publish" step when your Magnolia CMS popup is ready.