Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
Netlify Popup Builder Tool for Free

One of the most effective ways to maximize the potential of your Netlify website is through popups.
You can start making conversion-driven popups by utilizing Popupsmart’s simple popup editor.
We provide solutions like various advanced targeting possibilities to help your website perform to its potential.
Why You Should Use Popupsmart?

Fully compatible popup builder for Netlify CMS
Have a smooth popup experience on your website without any problem related to the code or design.
You can seamlessly integrate your website created via Netlify CMS with Popupsmart.
Boost your conversion with the stunning popups that you design and customize.

No Plugins or Extension Required
Do not waste your time by installing popup plugins or extensions whose security and maintenance are not checked regularly.
You can jump right into creating your first popup with Popupsmart without installing any plugin or extension
Sign up for Popupsmart to take your first step into increasing your conversion rate.

No Coding Knowledge Needed
With Popupsmart’s user-friendly popup editor, you do not need to be skilled in programming or designing.
The only thing you need to do is to add one-line JavaScript code to your website’s header sections. After that, your conversion-driven popups will be ready to display.

Conversion-Ready Popup Templates & Advanced Targeting Options
Are you not sure that you will find the template you need?
We provide 45 conversion-ready and fully customizable popup templates just to assure that you get what you need from a popup builder.
Moreover, Popupsmart has advanced targeting options at no cost.
Plus, you might like more conversion-driven features that target the right segment such as scroll targeting options, geo-locational segmentation, and exit-intent technology.

Integrate with Email Marketing Service Providers
Would you like to seamlessly integrate your preferred email marketing providers with Popupsmart? We got you covered.
Some of the email marketing service providers Popupsmart works with are;
• MailChimp• MailerLite
• Sendgrid
• Sendinblue
• Ontraport
• Email Octopus
• Sendbox
• Sendy
• Mad Mimi
• Revue

High Website Speed
Do not let the popup service providers in the market slow down your website speed.
Popsmart does not slow down your website speed because as we mentioned before, it works with a one-line JavaScript code which is only 97 KB in total.
Convert your leads efficiently with smart popups while your website loads at a high speed.

5-Minute Support
We will be on live chat on our website in case you require assistance.
Your contact requests are usually processed within 5 minutes during our working hours.
If you need our assistance out of the working hours, our average response time is 2 hours at most.
You may also contact us via our email [email protected].

Right Campaign Goals for Your Business-Specific Needs
Providing popups is one thing, but focused aiming to business goals is another.
Popupsmart enables access to goal-driven popup templates to make sure you realize your business objectives.
You can grow your email list by reaching out to the right audience at the right time with Popupsmart.
How do we do that? Popupsmart has advanced features such as exit-intent triggers, geo-located targeting, scroll triggers, in-activity sensor, traffic source targeting, device-based targeting, and so on.
All these smart features are to make sure you convert your passive visitors to take the desired action at ease.
Popups can effectively grab your customers’ attention. You can successfully market your products via smart popups.
Start creating popups to feature your popular products, minimize cart abandonment rate, offer coupons, or giveaways to the right audience at the right time with Popupsmart’s advanced targeting system.
Do not lose your traditional-minded customers.
Have an instant call or ‘call me back’ popups on your website to increase your website’s call traffic.
You will be just a click away with Popupsmart’s mobile compliant popups.
Draw your customers’ attention on what you want.
Show-up notifications are the easiest way to communicate with your website visitors, inform or notify them about a newly launched product, offer discounts, or giveaways, promote engaging content, collect signups, and so on
Popupsmart’s advanced segmentation system makes it easier to bring more leads.
Popups are a trouble-free way of collecting form submissions.
Build an engaging popup in 5 minutes with Popupsmart to start collecting your customers’ personal information and segment them according to their engagement activities.
• Comply Cookie Laws
Cookie consent popups are necessary to avoid heavy fines due to privacy violations up to €20 M.
Create a law-compliant popup in 5 minutes with Popupsmart.
In this way, you will be both asking your customers’ permission to strengthen your trust relationship with them and eliminating risks of penalties.

GDPR Compliant & SEO Friendly Popup Templates
If the popups on your website seem like intrusive interstitials to Google, they will lower your website’s SEO performance.
Popupsmart’s popup designs work without affecting the SEO performance of your website.
Besides, you can comply with GDPR, CCPA rules, and e-Privacy regulations once you add a cookie consent popup on your website.
Plus, Popupsmart does not store, share, or sell your personal data.

99.9% Uptime with AWS Server
Thanks to our unwavering operating system AWS (Amazon Web Service), we leave no room for crashed server problems or errors.
Popupsmart provides the best user experience with 99.9% uptime.

Free Popup Builder up to 5.000 Page Views
If you are not convinced yet to choose Popupsmart as your popup service provider, you can start your free trial today until your website reaches 5.000 Page Views.
We have favorable price plans to offer according to your business needs once you fill up your trial quota.
You can save 2 months of a popup service fee by selecting an annual plan!
Netlify Popup FAQ
Do I need coding skills to add Netlify popup via Popupsmart?

No, coding knowledge is unnecessary to add popups to your Netlify site. With a popup builder like Popupsmart, adding popups to Netlify sites is effortless! All you need to do is paste your embed code into the file editor of your Netlify theme.
You can then integrate Popupsmart with Netlify to show conversion-ready popups that will boost conversions!
Can I create a Netlify popup contact form via Popupsmart?

Yes! Popupsmart makes it easier to make Netlify popup contact forms. Using our drag-and-drop popup builder, you can add email inputs and other pieces to interact appropriately with your visitors.
Can I create a Netlify lightbox popup with Popupsmart?

Sure! With Popupsmart, it’s simple to make a fully configurable Netlify lightbox popup.
Additionally, we offer a variety of popup designs, including full-screen and floating bar popups. Choose one that works for your Netlify website and begin independently modifying it!
Can I create a Netlify mobile popup with Popupsmart?

Absolutely! Popups that you design using Popupsmart are adaptive to mobile devices and are mobile-friendly. This will enable you to effectively reach your intended audience by including mobile-responsive popups.
How to Add a Popup to
Netlify CMS
With this guide, you can create Netlify CMS popups quickly with Popupsmart:
1. Register to Popupsmart and sign in to your account.

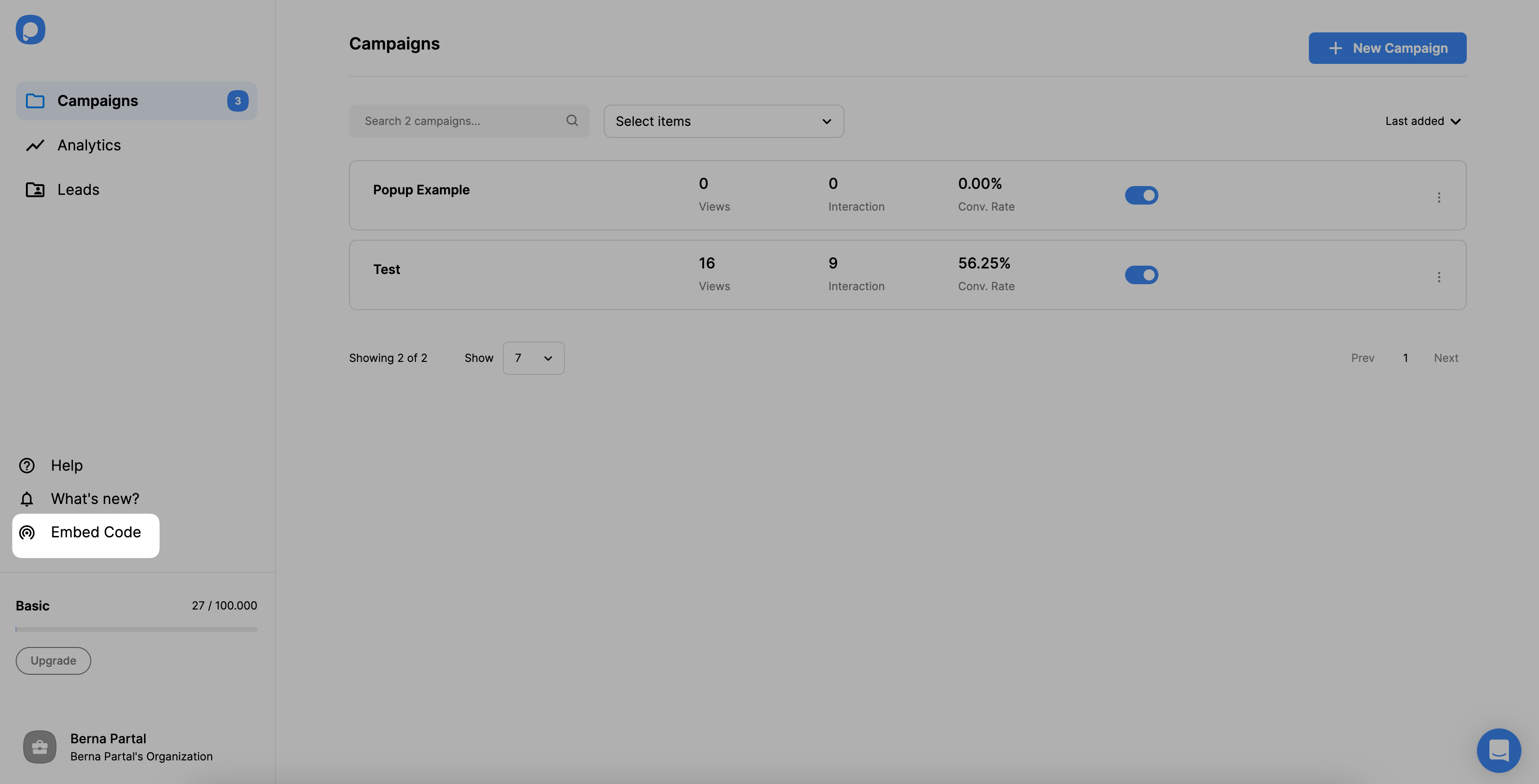
2. Click on the “Embed Code” section to get your unique embed code.

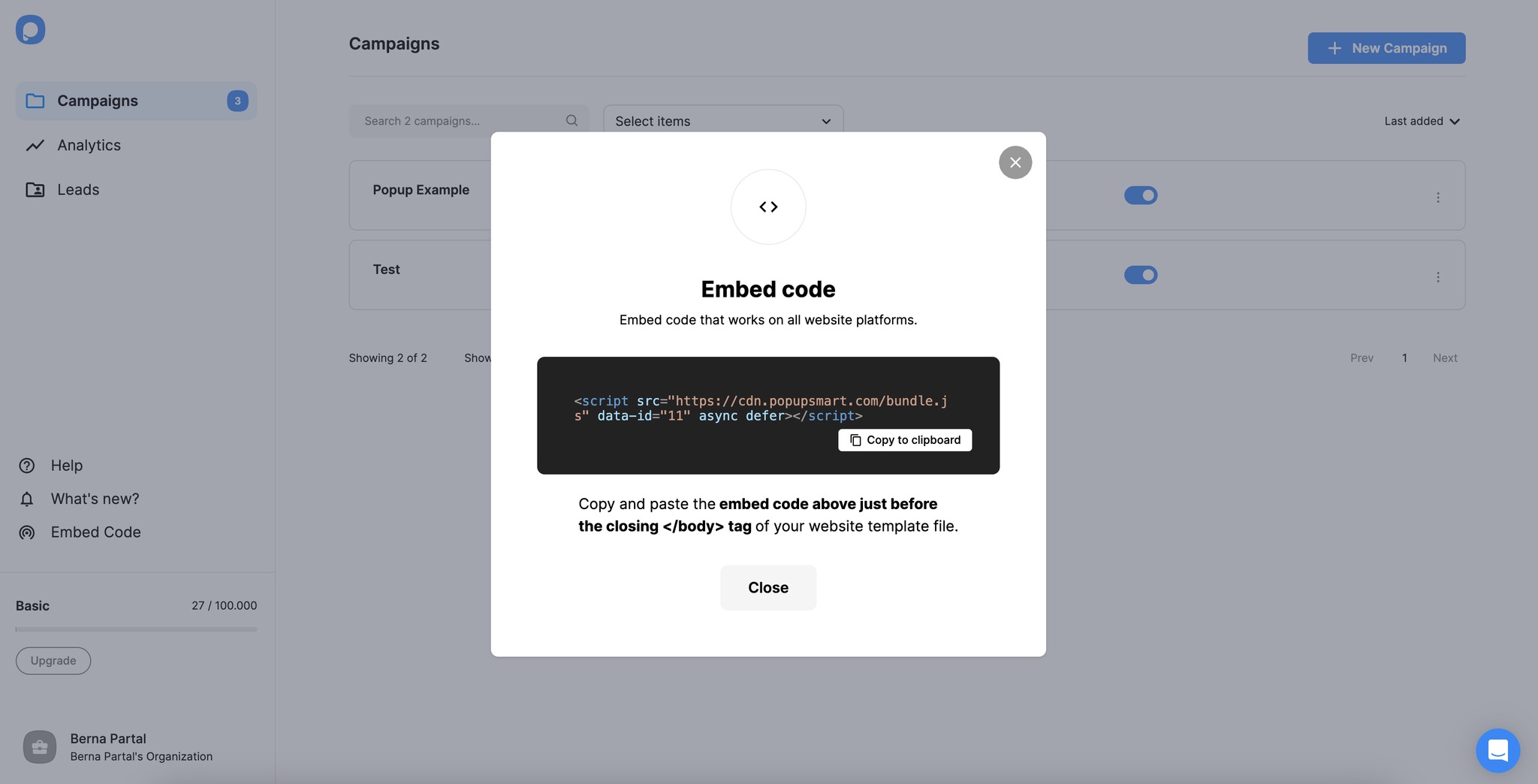
3. Copy the given embed code to the clipboard when a modal appears.

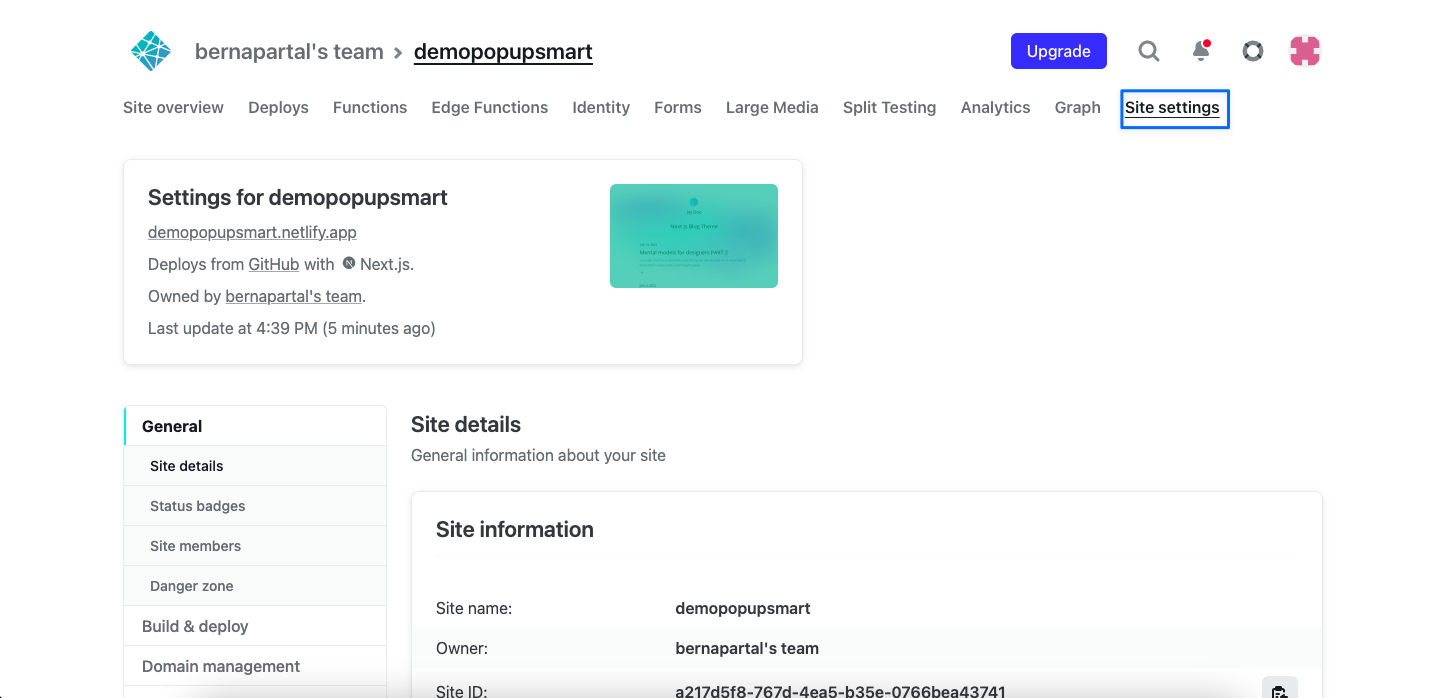
4. Then, go to your Netlify site’s dashboard and click on “Site Settings.”

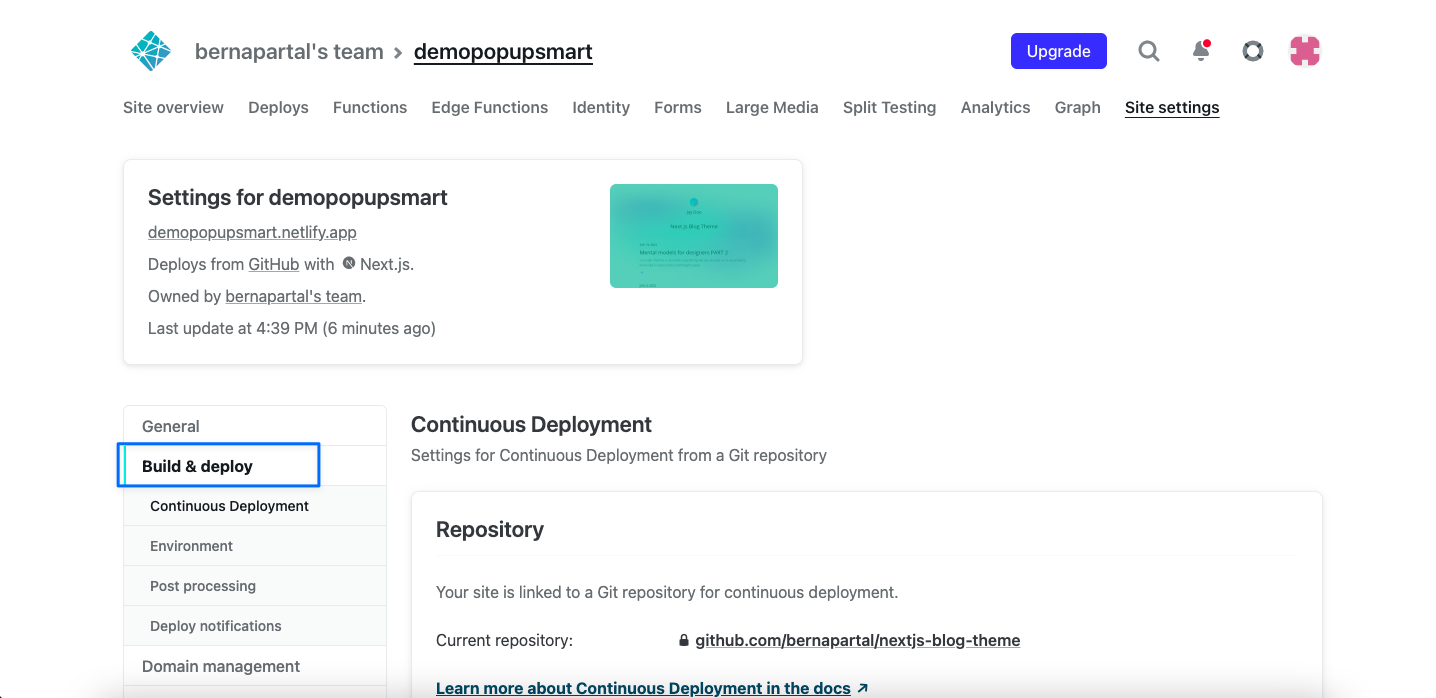
5. Next, click on the “Build & deploy” part to find the code injection part.

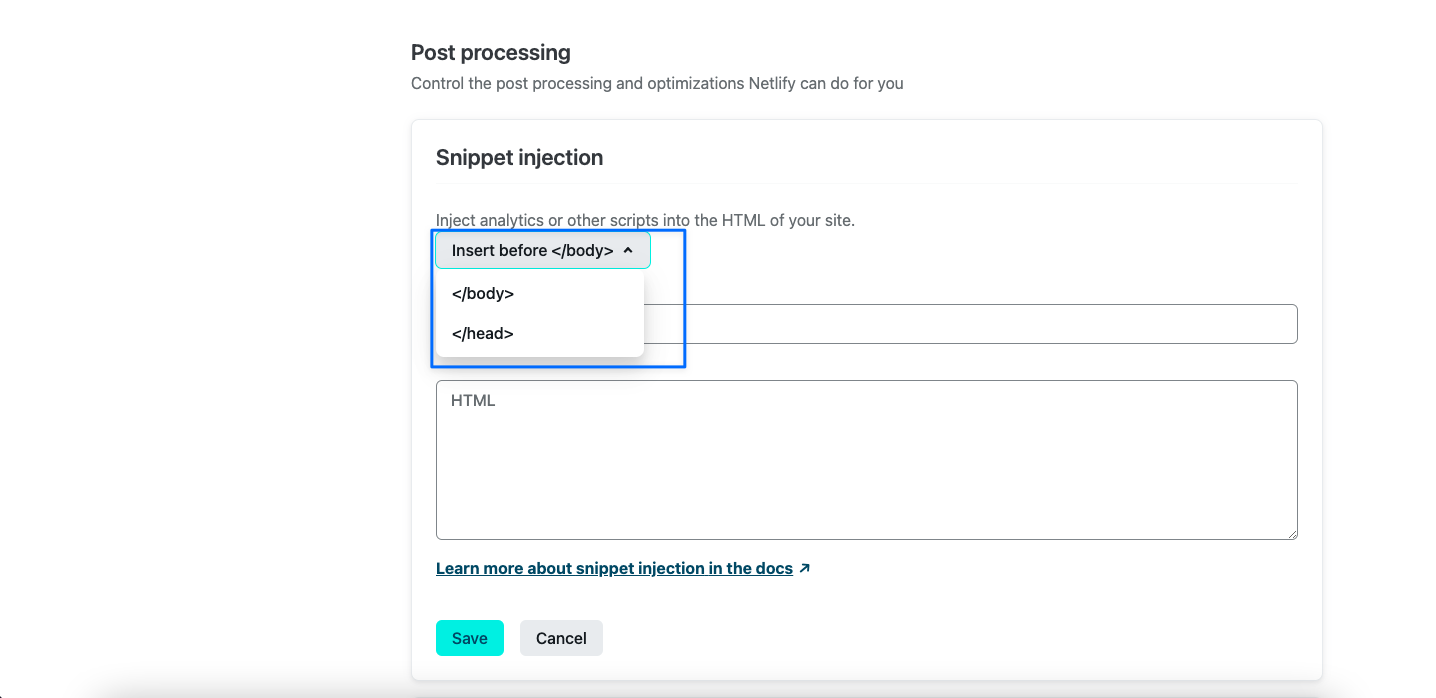
6. Scroll down to the
“Post processing” part, and from the
“Snippet injection” section, select
Insert before </body> as shown
below.

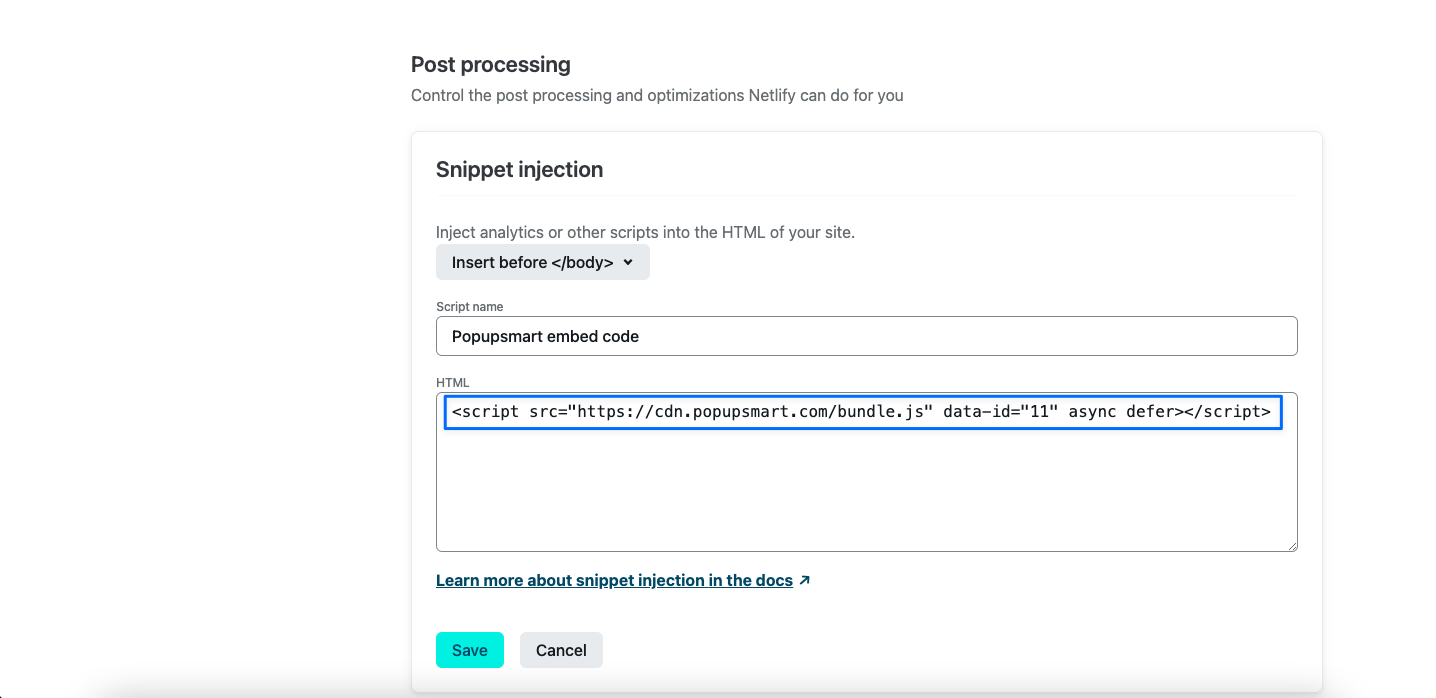
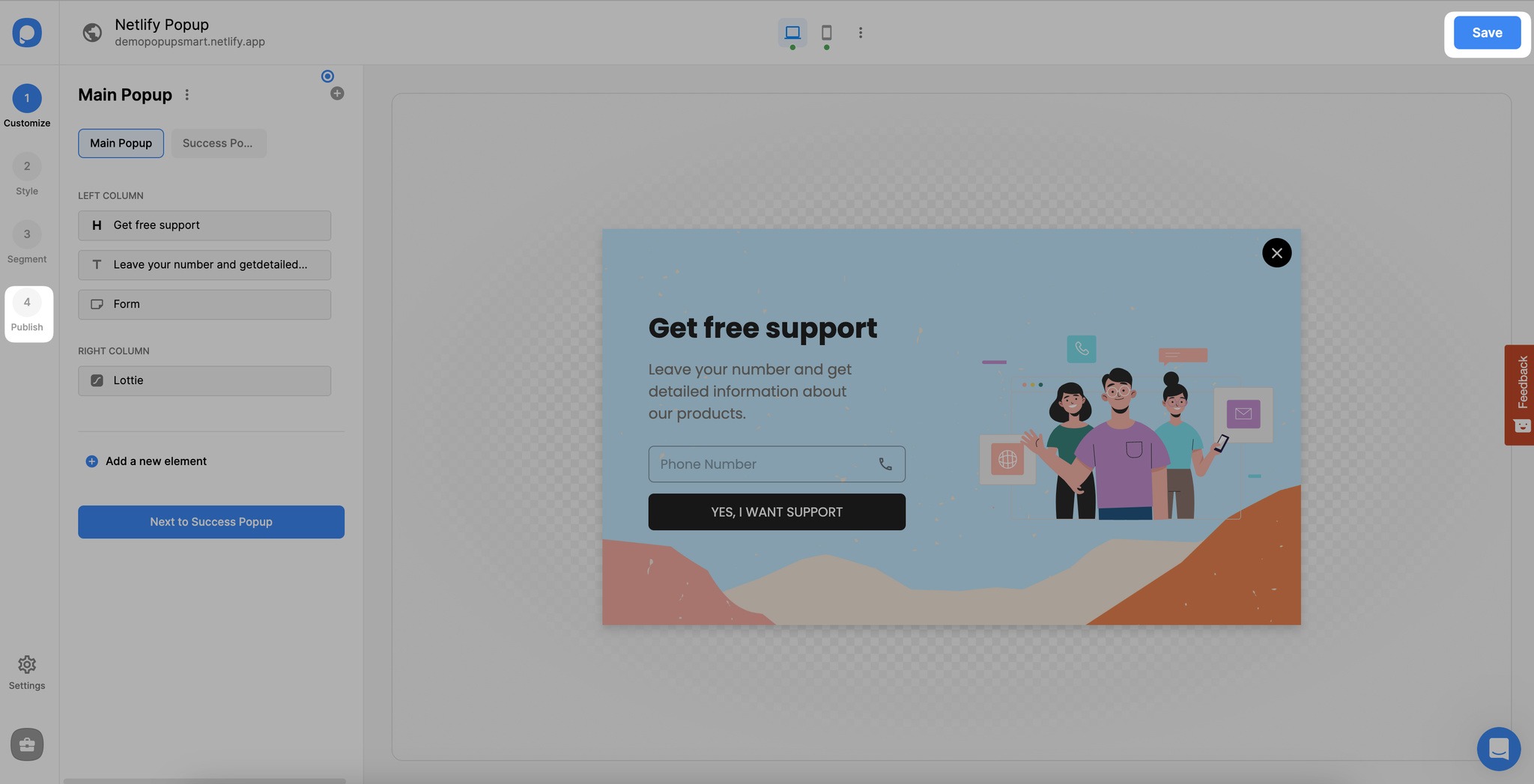
7. You can give the name to your script as “Popupsmart embed code” or type anything you want there. Then, paste the embed code you’ve copied before to the HTML section. Click on the “Save” button when you finish adding your code.

Your snippet injection process is finished, so you can create your popup campaigns.
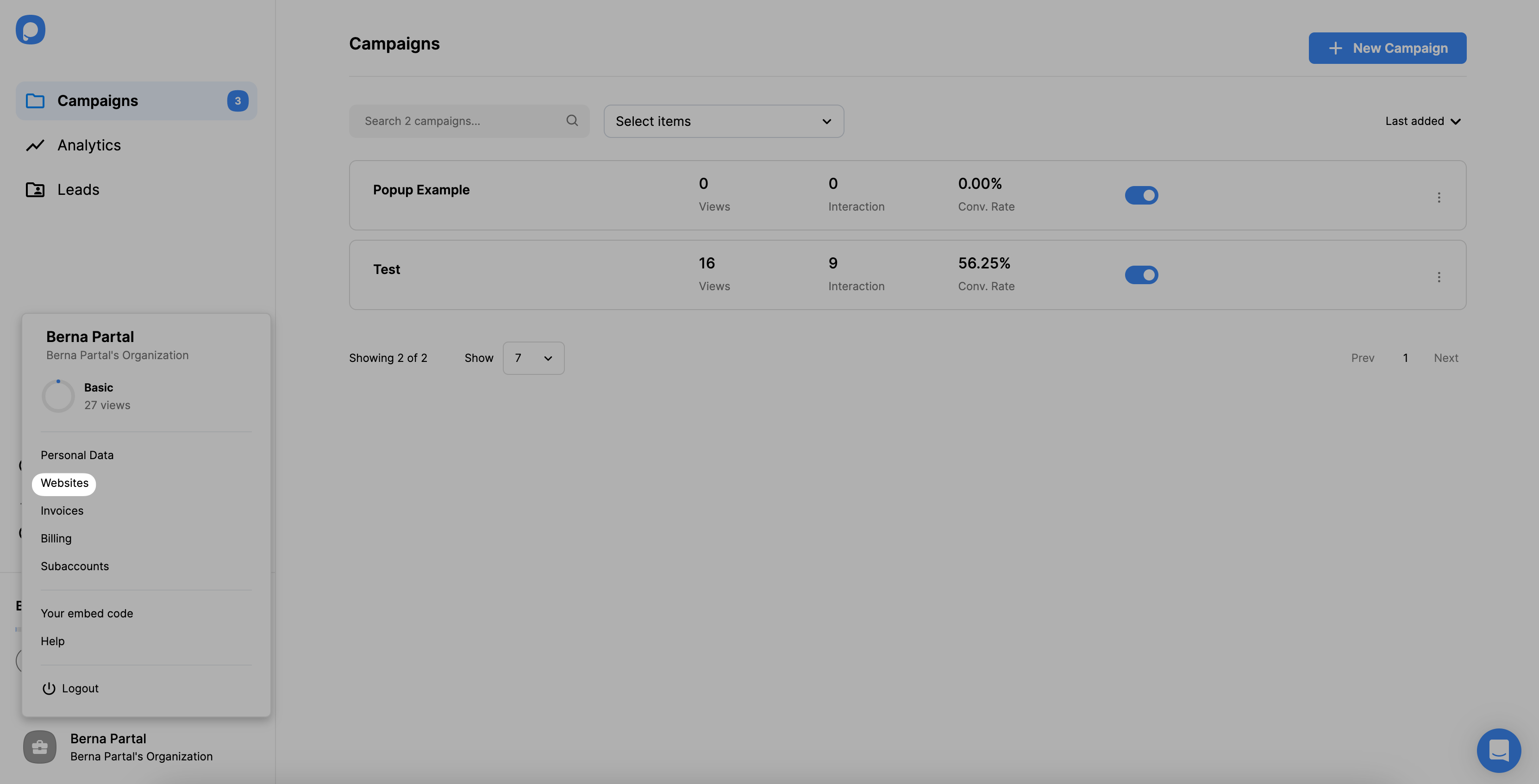
8. Go to your Popupsmart dashboard and the “Websites” part on your profile.

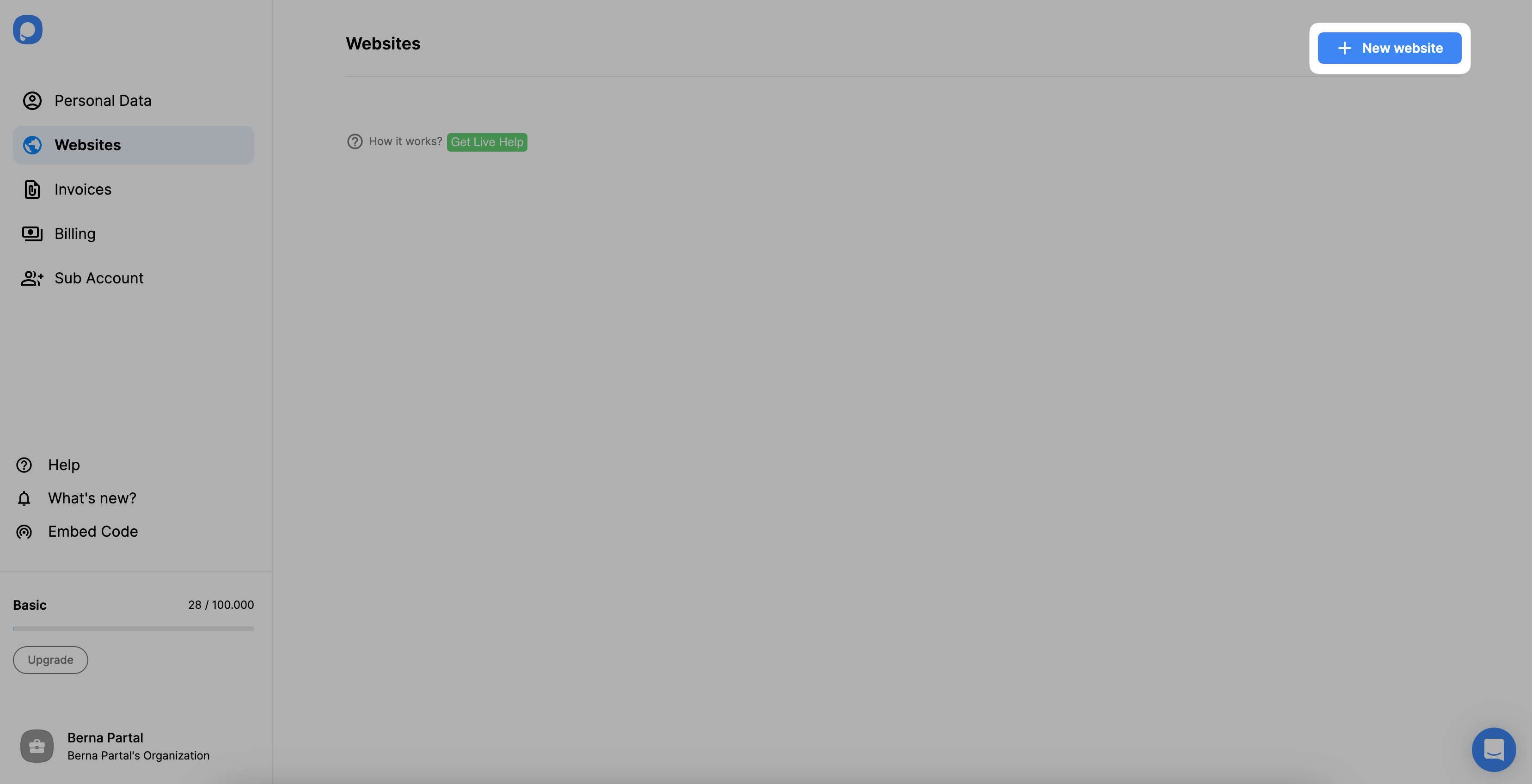
9. Click on “New website” to add your Netlify website’s domain.

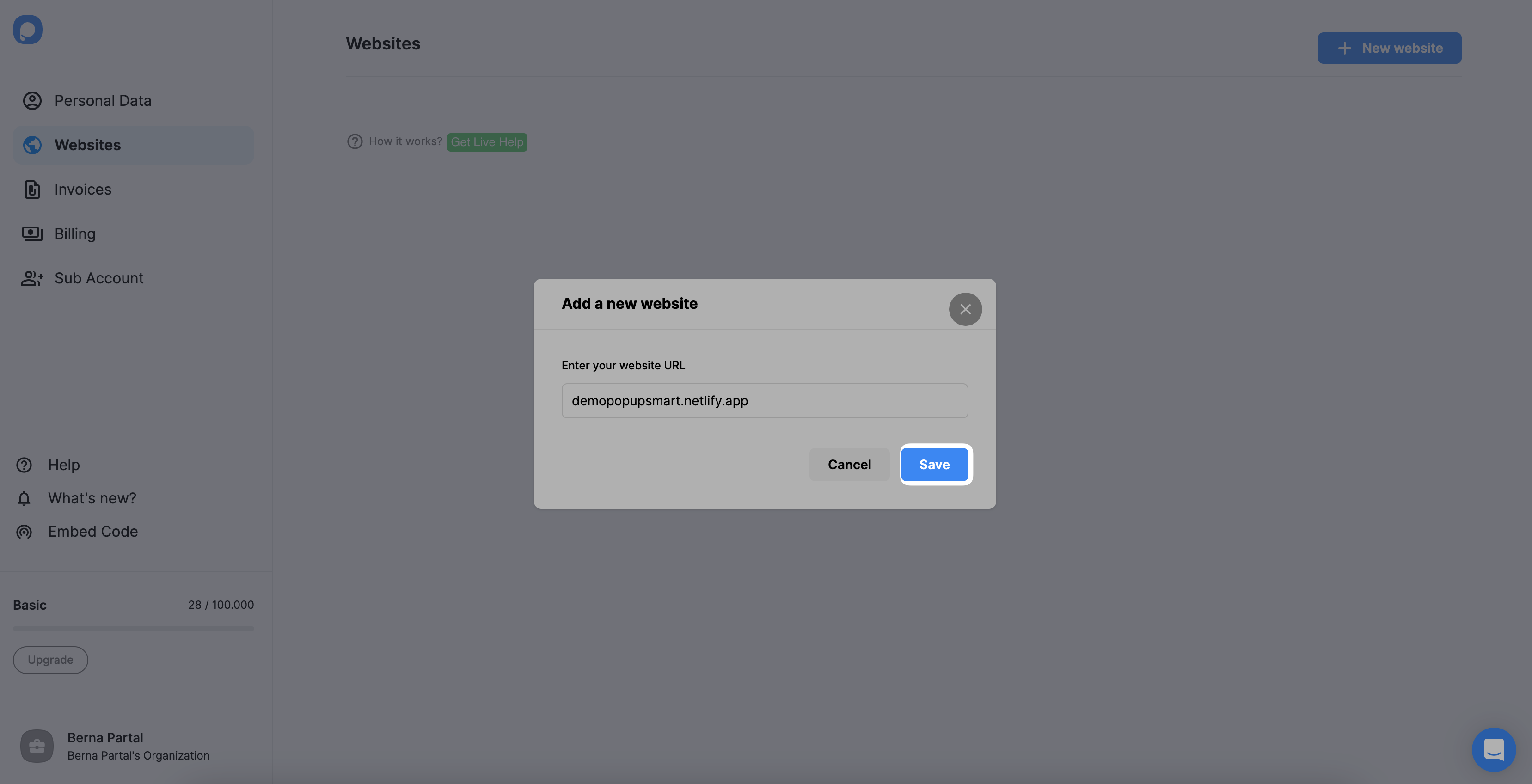
10. Enter your URL in the “Add a new website” section and click on the “Save” button.

For further details about the verification of your website, see How to Verify Your Website.
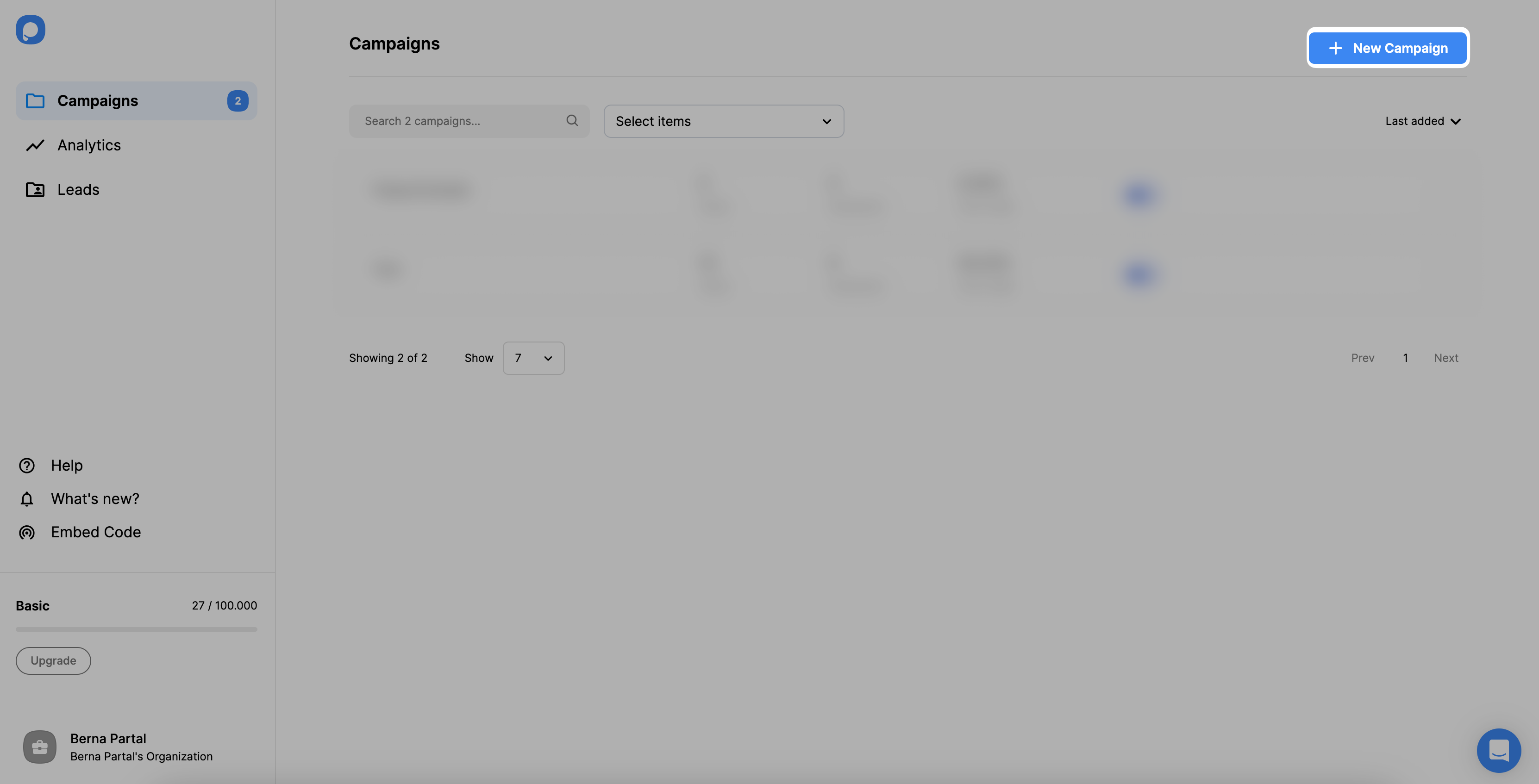
11. Go to the dashboard and click the “New Campaign” button to create your popup campaign.

12. Create your popup campaign and adjust it as much as you like. Then, click on the “Save” and “Publish” buttons.

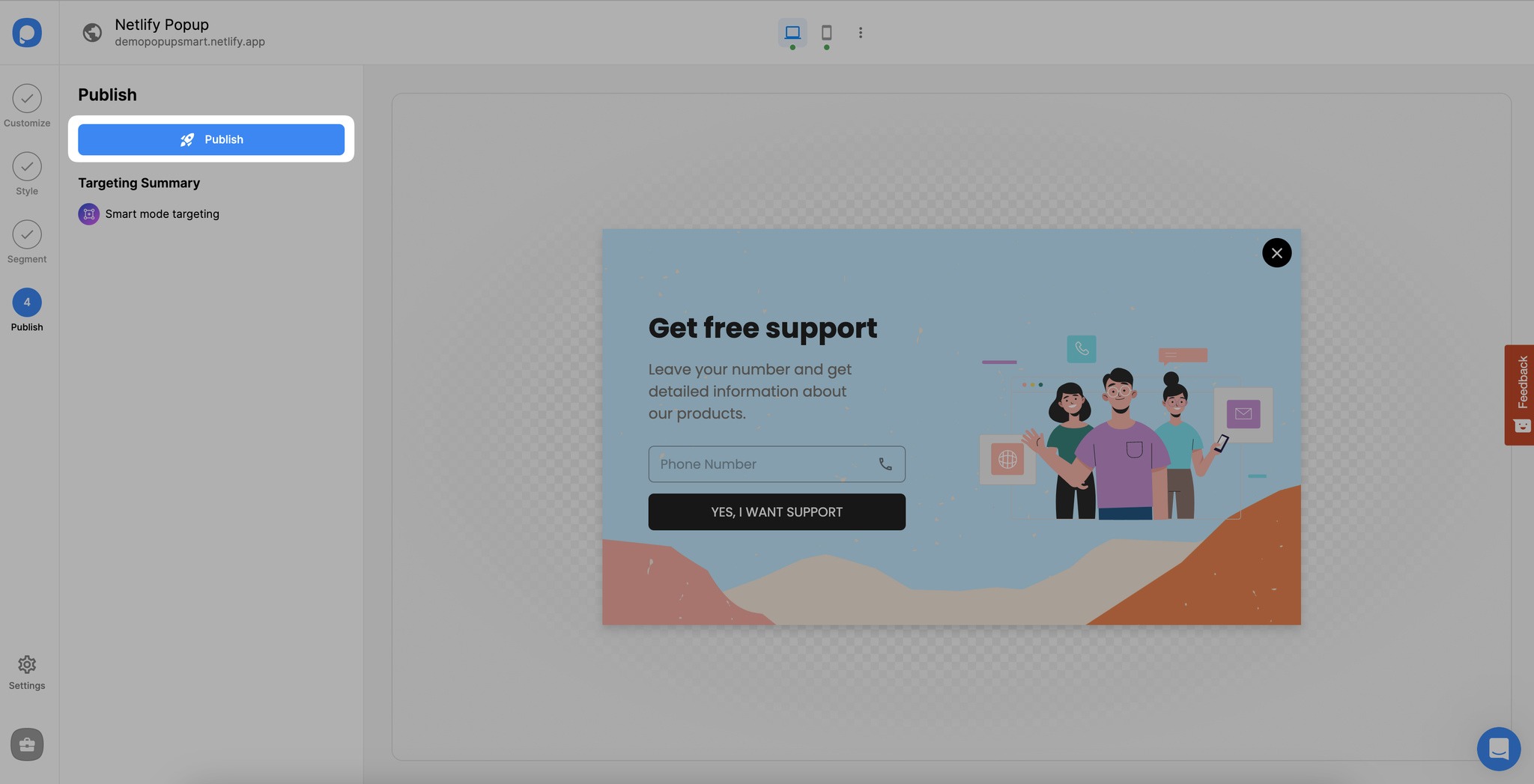
13. Then, you can click the "Publish" button at the last step, and your Netlify popup will be ready to convert!

If you have further questions about this, feel free to contact us!


