Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
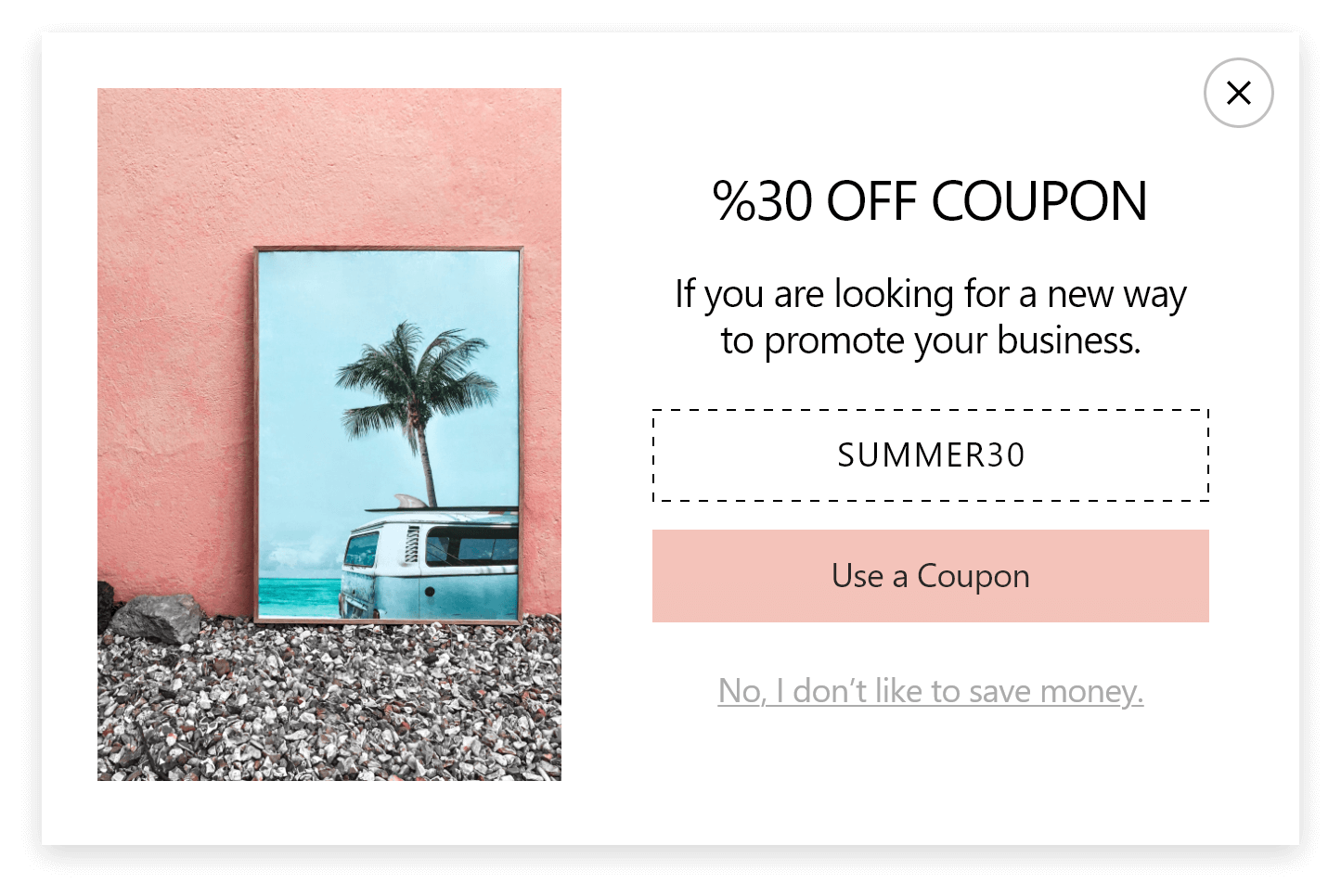
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
Integrate Popupsmart with Hubspot to Collect More Leads

Capturing leads with modern HubSpot popup forms and advanced audience targeting is easier and more effective with Popupsmart. You can add subscription forms in your blog posts, landing pages, checkout pages, or any page on your website and trigger them based on visitor behaviors or segmentation—all with zero coding.
Why You Should Use Popupsmart for HubSpot?

Seamlessly Integrates with HubSpot
Integrate your subscription popup with HubSpot seamlessly in minutes to grow your email list. You can observe collected lead data in your Popupsmart Leads Table, use Google Analytics Integration, or see campaign analytics right inside your Popupsmart Dashboard.

More Templates & Targeting Features
Popupsmart provides more template options than HubSpot’s popup forms. In fact, there are various pre-made layouts you can fully customize to fit your website flawlessly. You can add elements like form fields, radio buttons, checkboxes, images, videos, gamifications, and so on.
It excels not only in design options but also in audience targeting and campaign triggers. You can show your popups based on visitor behavior or a segmented audience. The exit-intent trigger, inactivity, and scroll triggers are only some of the popular ones—all you need for higher conversions in your palm.

GDPR & SEO- Friendly
With Popupsmart’s law-compliant and SEO-friendly popups, you can preserve your search engine rankings while converting your traffic into leads.
Furthermore, by adding one of the ready-made cookie consent popups on your website, you can avoid heavy fines related to GDPR, CCPA, and e-privacy regulations while gaining visitors’ trust.

Campaign Goals You Need
Meet popup layout designs tailored for exactly what you need. You can reach your business goals like increasing sales, growing email lists and getting more calls etc. or industries like beauty, health, and automotive etc.

Fast Loading Speed
Unlike most pop-up services and plugins in the market, Poupsmart provides a popup service at high speed. Your website loading times will remain unchanged with a single-line JavaScript code.

Code-Free Popup Builder Experience
With Popupsmart, anyone can quickly create and show professionally designed popup campaigns on their websites. The only code-related part with Popupsmart is integrating it with your site, copying and pasting a single-line embed code.

Reliable AWS Server
Popupsmart operates on the reliable AWS (Amazon Web Services), which provides a smooth web service experience with 99.9% uptime.

Top-Notch Customer Support
If you need assistance with Popupsmart, there are many resources you can benefit from, and our customer support is always ready to help you. You may find answers to your questions with the help of:
- • Help documentation
- • YouTube videos
- • Blog posts and marketing encyclopedia
You can contact us via live chat or email us at [email protected]. We will get back to you as soon as possible generally within a day.

Subscription Plan on Monthly/Annual Basis
Ready to maximize your conversions? You can get started with Popupsmart by selecting one of the subscription plans that fit businesses of all sizes. We offer a forever-free plan for a 5,000 monthly pageview limit, one popup, one website, and various targeting options.
HubSpot Popup FAQ
What is HubSpot?

HubSpot offers a complete CRM system that brings together essential software, integrations, and tools to align your marketing, sales, content management, and customer service efforts. By harnessing HubSpot's integrated platform, you can expedite your business growth with a renewed focus on your core asset – your customers.
Boost your email subscriber list by drawing in more followers through unobtrusive website pop-ups. Popupsmart effortlessly integrates with HubSpot.
Maximize the effectiveness of your email marketing endeavors with Popupsmart's sophisticated targeting choices and fully adaptable popup layouts.
Is it hard to integrate HubSpot for my website via Popupsmart?

Popupsmart lacks a coding tool to offer a user-friendly experience!
With Popupsmart, you can craft a HubSpot popup in just 5 minutes.
Connect your Popupsmart account by inserting a single-line embed code into your website's source code.
This is all the coding required to create a HubSpot popup via Popupsmart.
Can I create HubSpot popups for free via Popupsmart?

You can employ Popupsmart at no charge until 5,000 Page Views! Harness the power of Popupsmart's HubSpot popups during the free trial to collect leads and boost your sales with a single popup.
Sustain your email lead generation efforts by choosing a pricing plan that aligns with your specific goals.
How To Create A Popup With Popupsmart Plugin For HubSpot
To start the HubSpot integration process, you need to have some default features:
- • You need to have a HubSpot account registered with your website and the information needed.
- • You need to have a static list or some static lists on your HubSpot account.
- • You need to verify your website on your Popupsmart account.
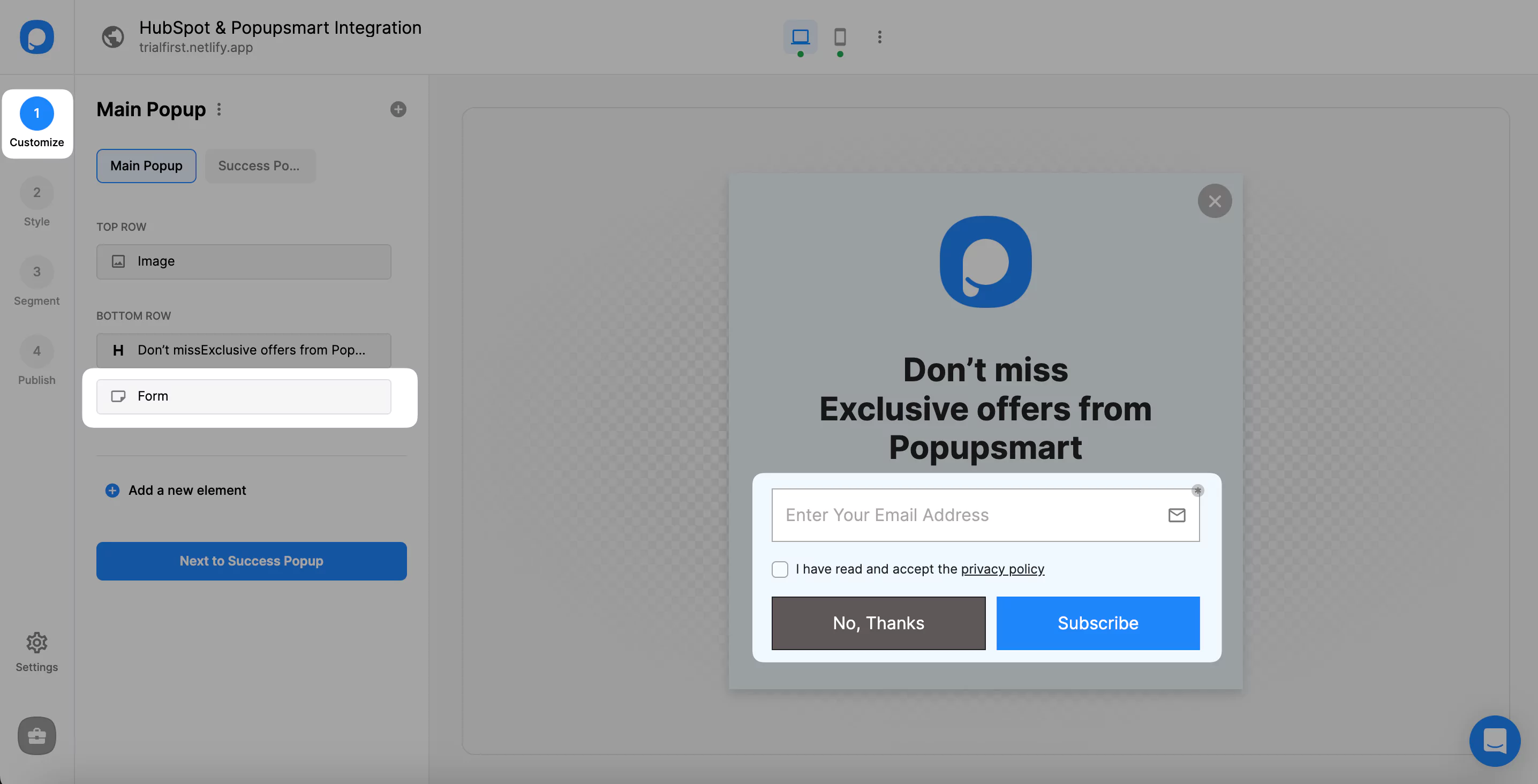
1. After logging into your Popupsmart account and creating your popup campaign as you wish, choose one of the templates with a form element or a popup to add a form input element.

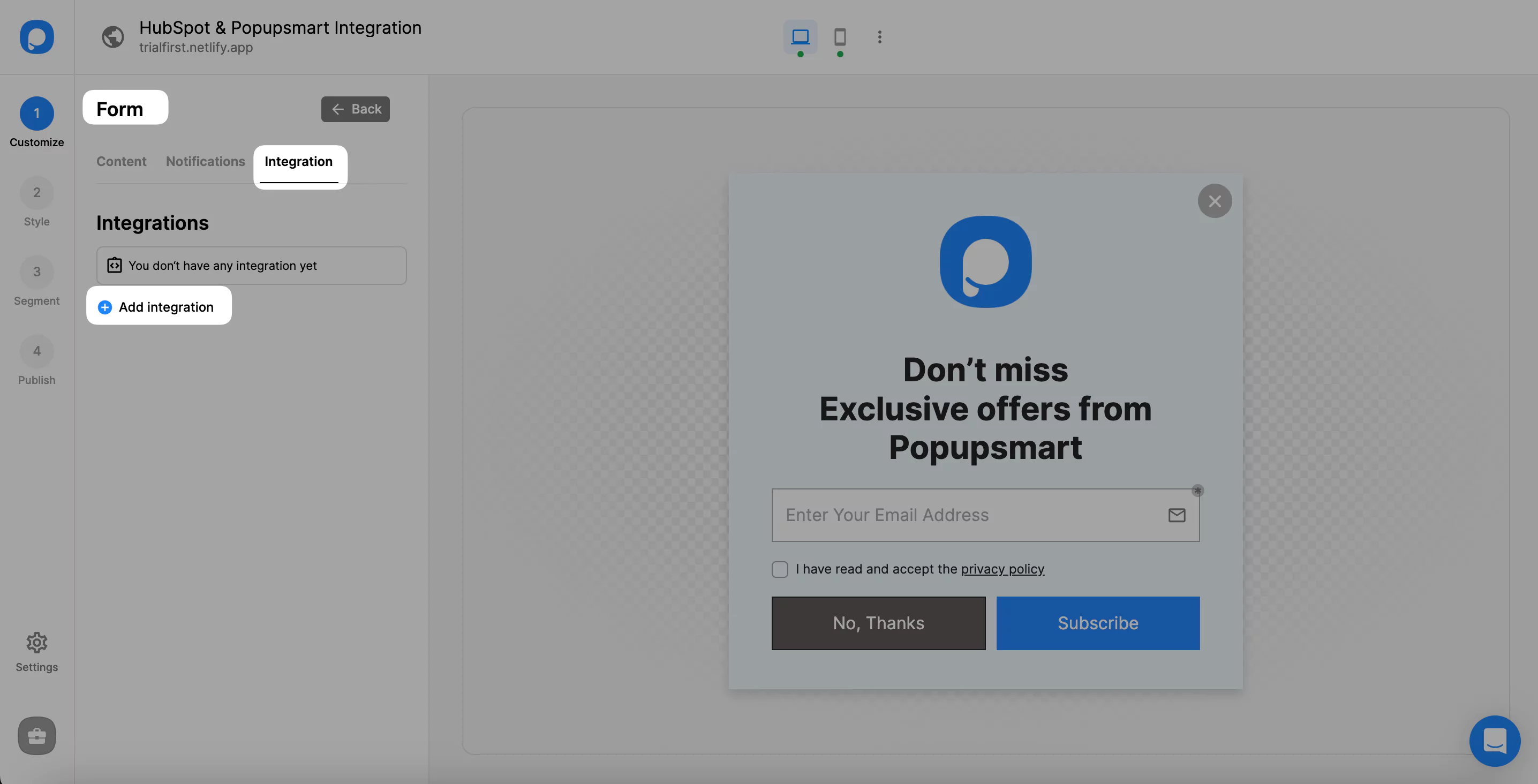
2. After you add a form input element or select the form input element, click “+ Add integration.”

Adding integration with a form element only means that you integrate for taking the data to your HubSpot account.
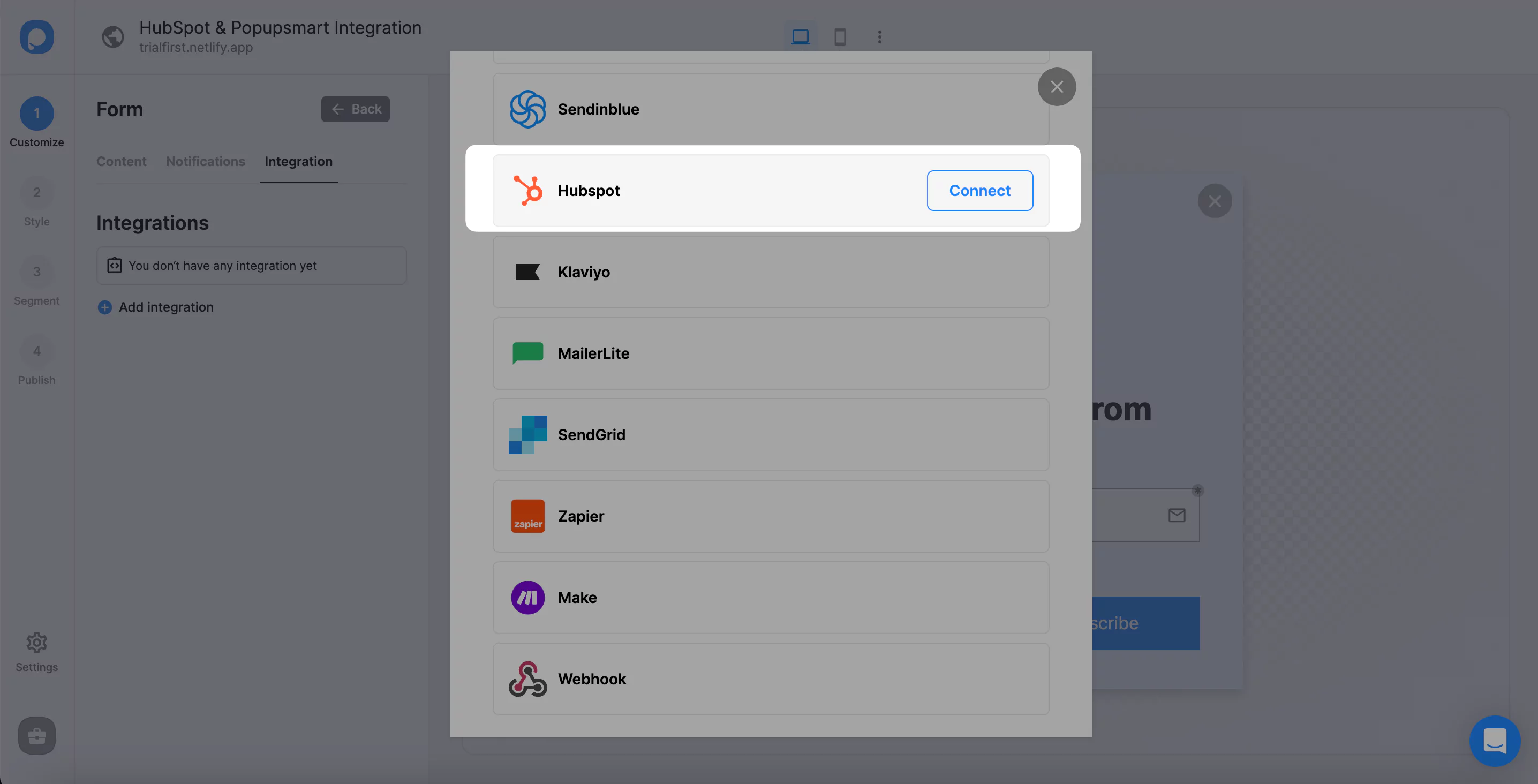
3. Choose “Connect” HubSpot among the choices.

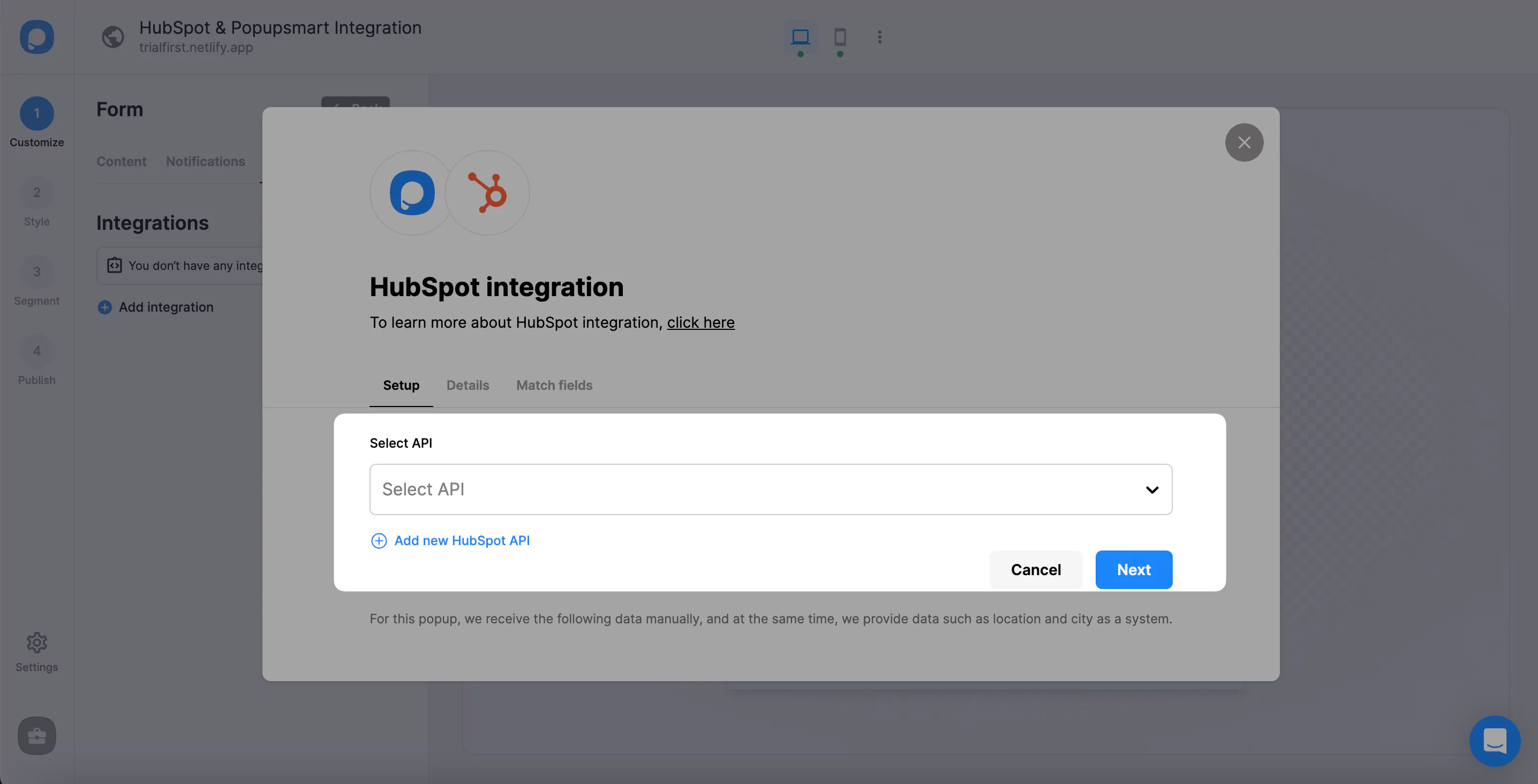
4. On the Setup, you need to select API or add a new HubSpot API.

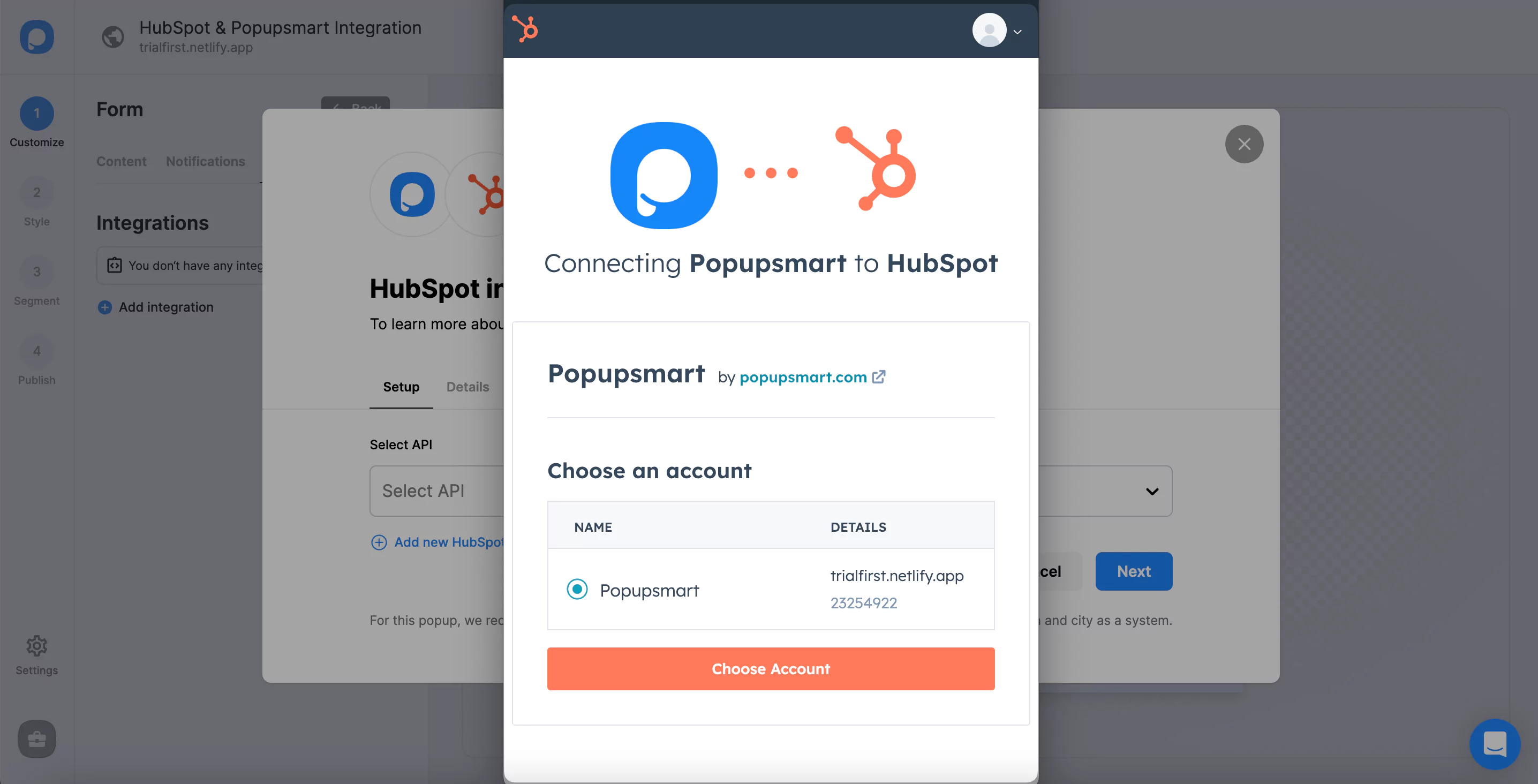
5. Another window that connects your Popupsmart and HubSpot accounts will show up. You can choose your account on that window and click “Connect Account.”
Then, the system automatically carries you to the Details.


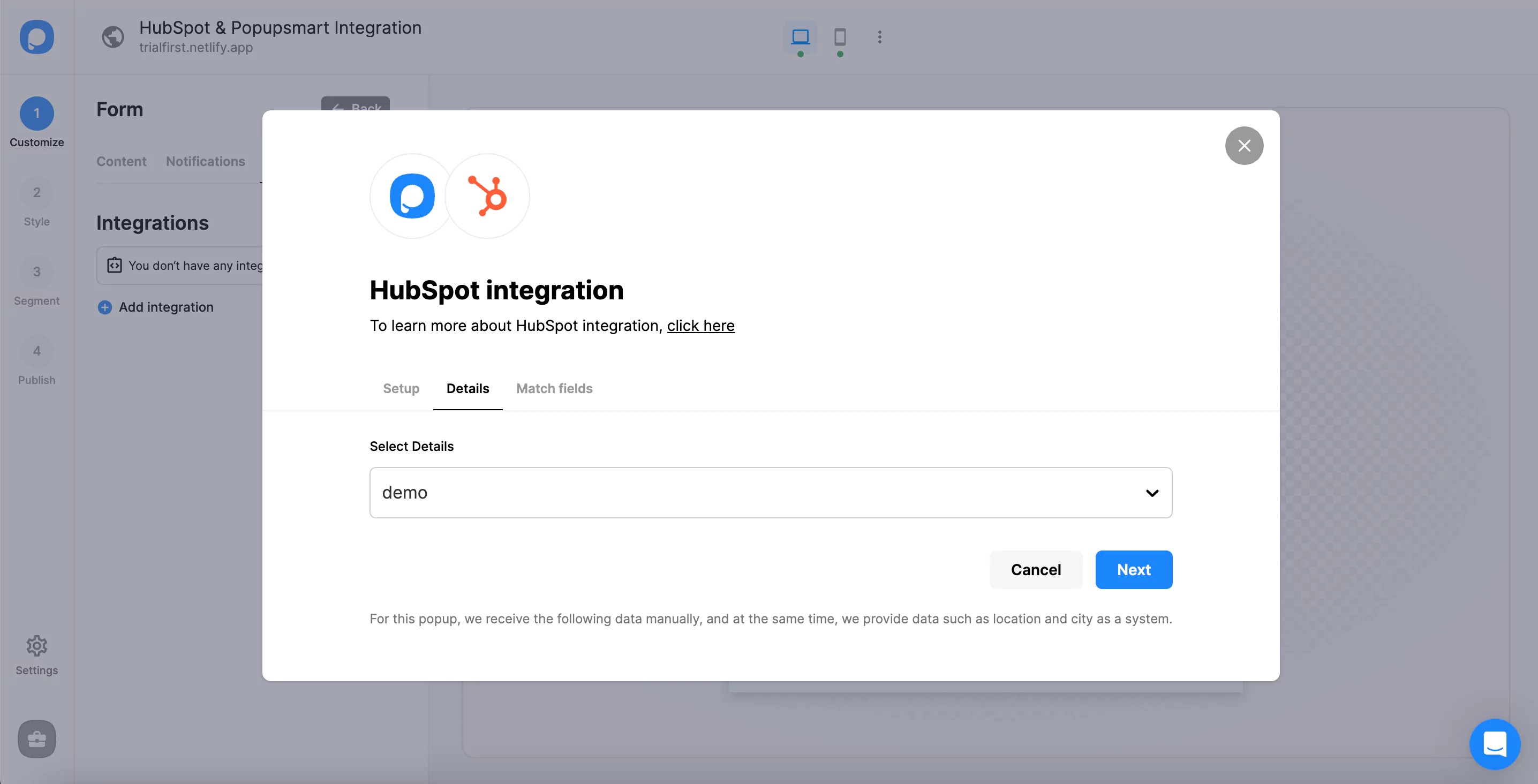
6. On the second step, you need to choose your list on HubSpot on the Details dropdown. We choose a list as the example and click “Next.”

Remember that you need to have a list on your HubSpot account to complete that step, or you can’t see any choice on your dropdown, or you’ll get an error message.
Also, make sure your Hubspot list is static to take data. Otherwise, you will not be able to see your list or collect your leads.
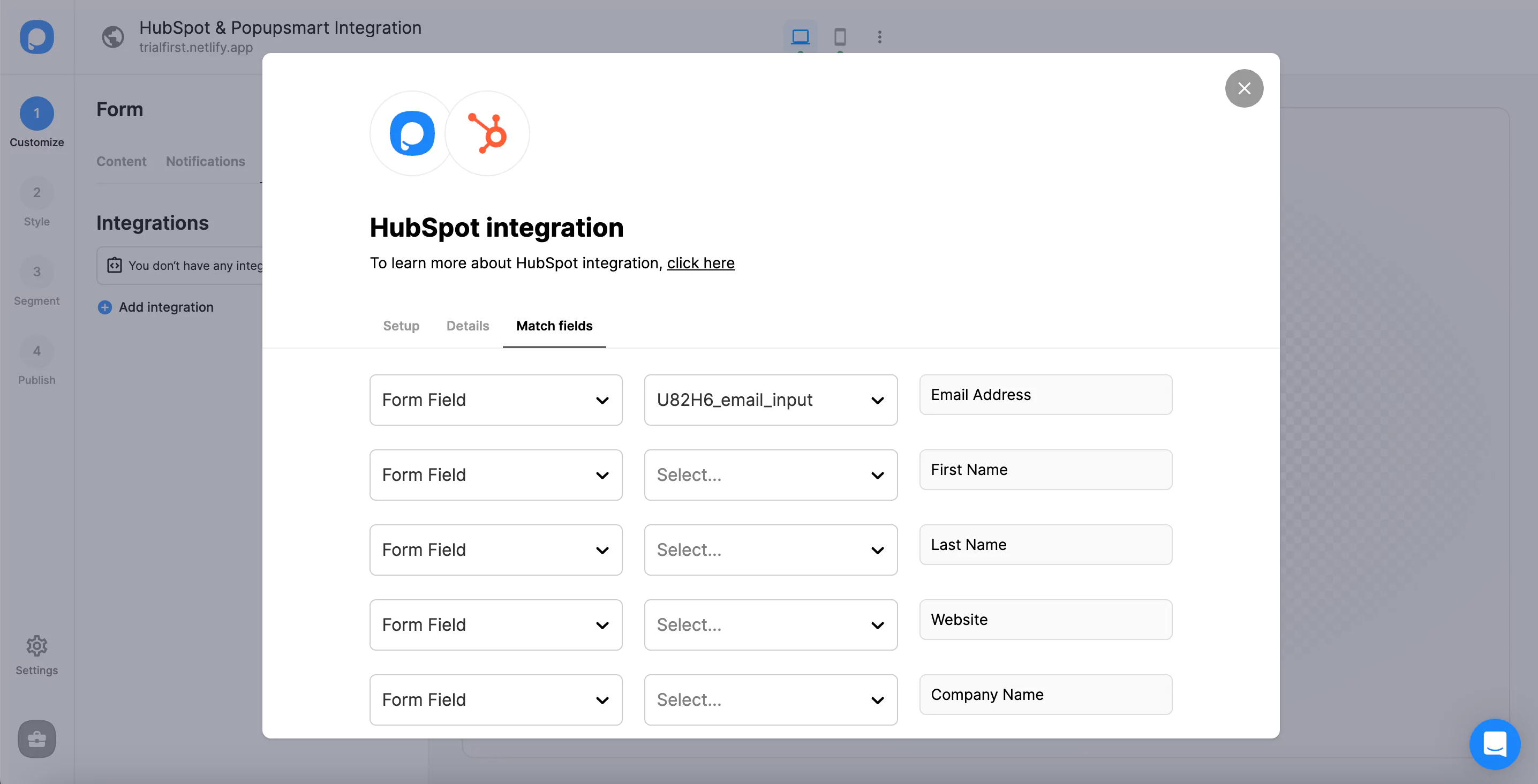
7. After choosing your list, you will be forwarded to the Match Fields part. Choose the data you want based on the elements on your popup.
Click “Save” once you have arranged the details.

These fields may change according to the elements you include.
✅ Form Field: It is used if you put form elements in your popup. If you don't use any form element, you will see 'No options' on the dropdown.
✅ System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
✅ API Field: You can transfer the data sent to Popupsmart JS API with the integration. You can get your data from your HubSpot account.
✅ Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as 'sales' or 'downgrades'.
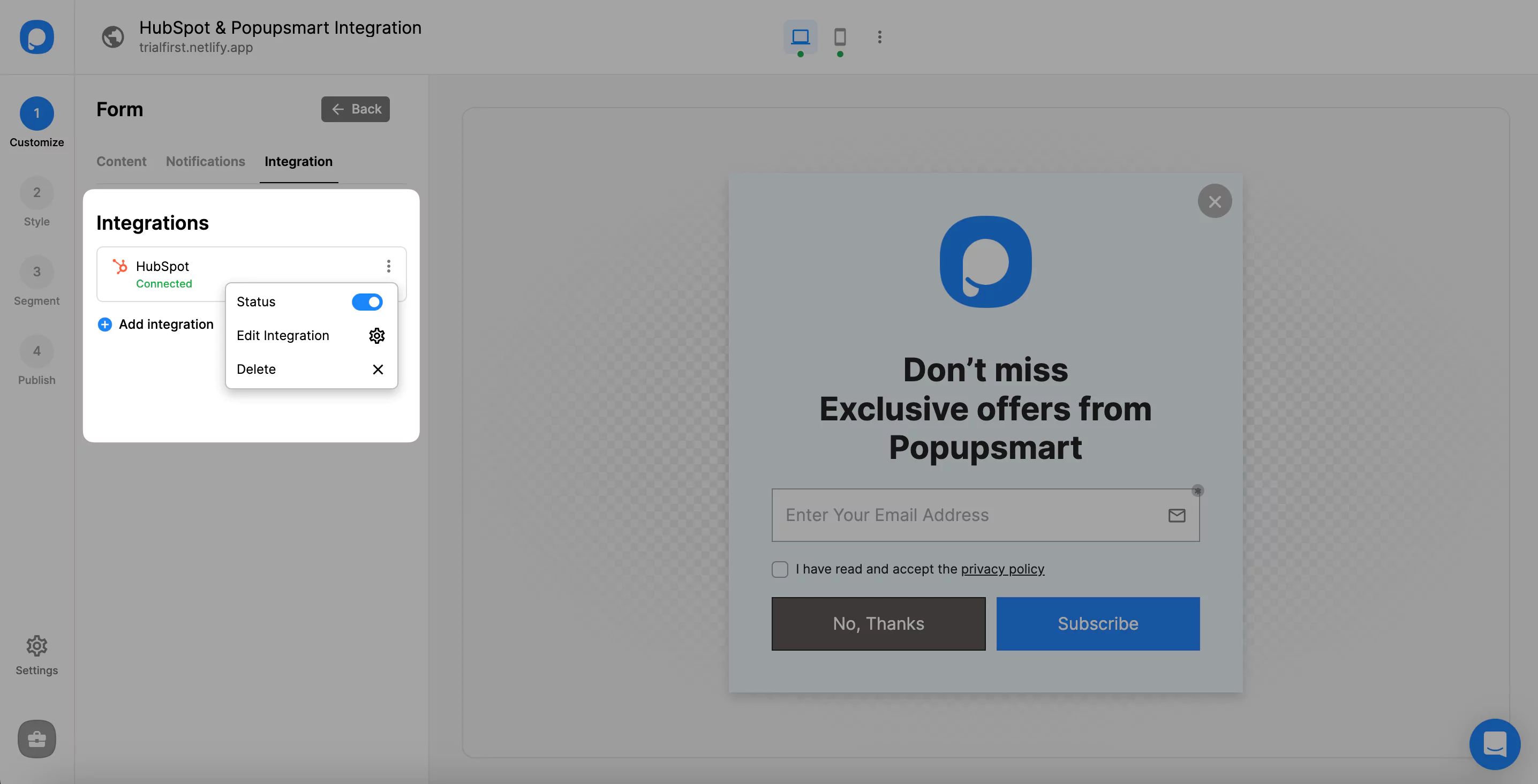
And your HubSpot integration is all set! Well done!
The status of your integration will be on by default; you can change it whenever you want on the three-dot.

If you have questions about HubSpot integration and the process, feel free to mail us!