Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
How to Create a Webflow popup with Popupsmart

Webflow is a website builder focusing on eye-catching designs and ease of use. With the help of the drag-and-drop solutions of Webflow, you can create responsive websites without any coding experience. In other words, it is a tool that enables you to succeed in every facet of web building.
Would you like to use a Webflow popup to boost your sales, get more leads, and improve conversions? You can use Popupsmart, a new generation popup builder that is simple to use.
You don't need to be a designer to create conversion-driven popup campaigns for your business because Popupsmart’s popup editor is also simple to use.
Why You Should Use Popupsmart for Webflow Website?

Customizable popup Templates & Advanced Targeting Options
You can choose the most suitable popup design for your website out of 45 fully customizable popup templates.
Moreover, Popupsmart provides advanced targeting options at no cost.
In case you require more features, we offer advanced targeting and segmenting options such as geo-located targeting, scroll triggers, device-based targeting, exit-intent triggers, and more.

No Coding Requirement
Lack of coding knowledge is never an obstacle to create stunning popups with Popupsmart.
You can build popups in just a few minutes without coding.
The only code-related step is to add a one-line embed code to your website’s header sections. And your popups will be ready to increase engagement.

No Decrease in Website Speed
Most of the popup providers in the market decrease your website speed.
However, with Popupsmart, you can enjoy conversion-driven popups without any slowdown on your website loading time.
How do we guarantee that? Popupsmart is designed to operate on your website with a single JavaScript code which is only 97 KB in total.

No Need for Plugins or Extensions
You do not need to risk your website security and performance with the unreliable popup plugins in the market.
Start creating attractive popups with Popupsmart without installing any plugins or extensions.

SEO & GDPR Compatible popup Templates
The popups of most popup services may lower your website’s SEO performance if they are considered as intrusive interstitials by Google.
This is not the case with us. Popupsmart’s SEO-friendly popups convert customers without affecting the SEO performance of your website.
Furthermore, for better SEO performance, you can add a cookie consent popup via Popupsmart and comply with GDPR, CCPA rules, and e-Privacy regulations.

Secure and Steadfast AWS Server
Popupsmart uses the steadfast AWS server (Amazon Web Server) as our operating system to provide you with the best popup experience.
With 99.9% uptime, we deliver a persistent popup service without any crashed server errors.

Contact in 5 minutes
You can contact our digital specialists in 5 minutes via live chat on our website.
Customer support requests are usually processed within 5 minutes during our working hours.
We will return to your contact request in 2-hour at most out of the working hours.
You may also get in touch with us via our email [email protected].

Start Your Free Trial Today
Try a better popup service for free until your website reaches 5.000 page-views.
Once your trial quota is full, you may select a suitable price plan for your business-specific needs.
Select an annual plan to save 2 months of a popup service fee!
Webflow Popup FAQ
Do I need coding or designing skills to add Webflow popup via Popupsmart?

No, to use Popupsmart and create engaging Webflow popups, you don’t need design or coding skills.
You can use the many ready-made templates provided by Popupsmart to boost conversion and engagement.
Can I grow my website with a Webflow popup?

Popupsmart offers all the tools required for users to successfully complete their campaign objectives, from cutting-edge, eye-catching designs to sophisticated targeting choices. So, certainly, you can grow your website and boost visitor engagement using a Webflow popup.
Can I add a newsletter popup to my Webflow website via Popupsmart?

When you sign up for a Popupsmart account, you can build a Webflow newsletter popup by choosing a suitable template among many ready-to-use templates.
That way, you can grow your email list and increase your Webflow website’s user interaction by converting newsletter popups!
How to add a Youtube video popup to Webflow via Popupsmart?

Register for a free Popupsmart account and log in to continue. You can choose from various templates, including the video popup template, or start with a blank popup template to add video elements. Once you’ve made the necessary adjustments and your video popup looks remarkable, it will be prepared to convert!
How to Add a Popup to Webflow
Follow these steps and create popups for your Webflow website with Popupsmart quickly:
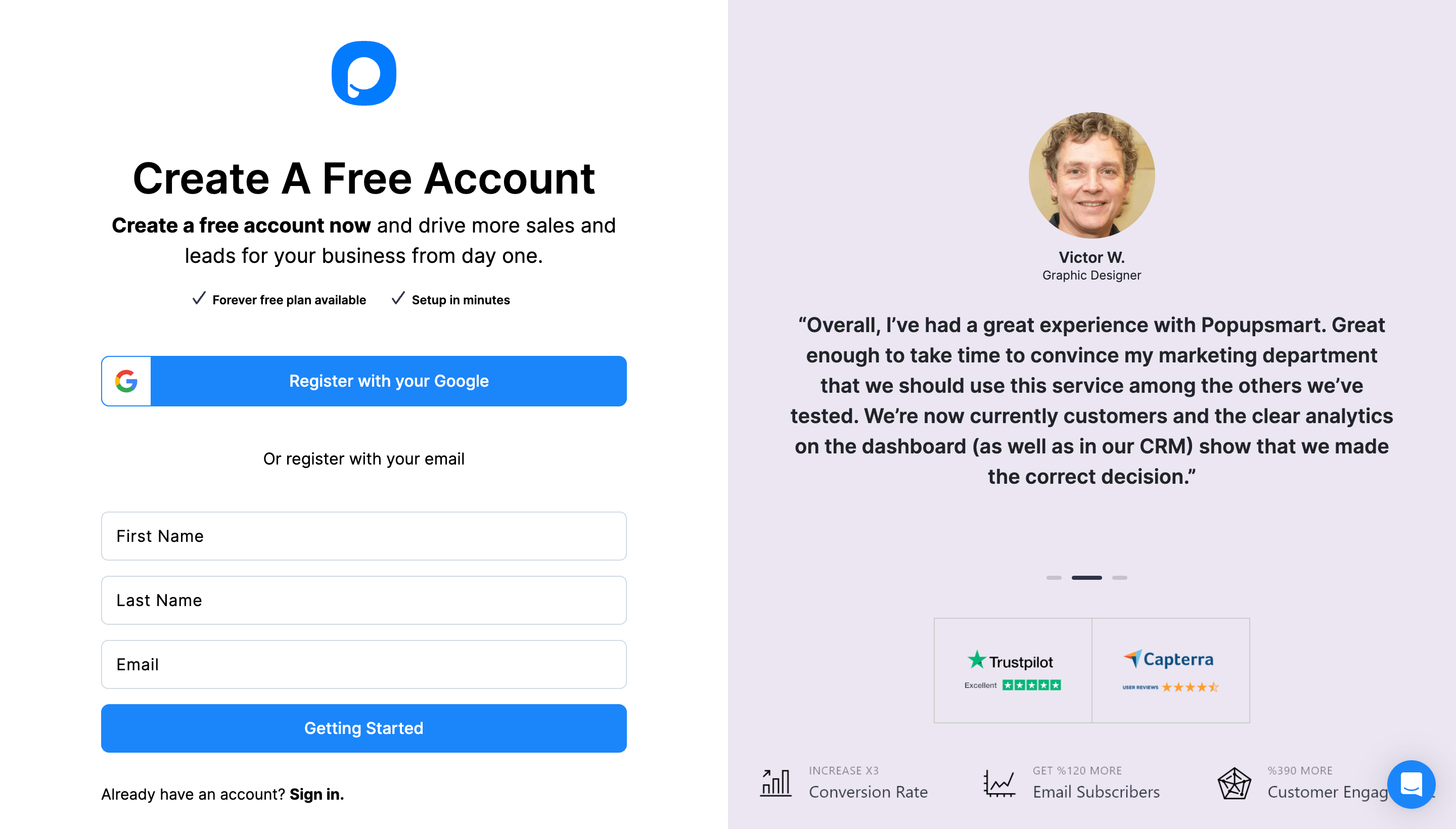
1. Register to Popupsmart first and sign in to your account.

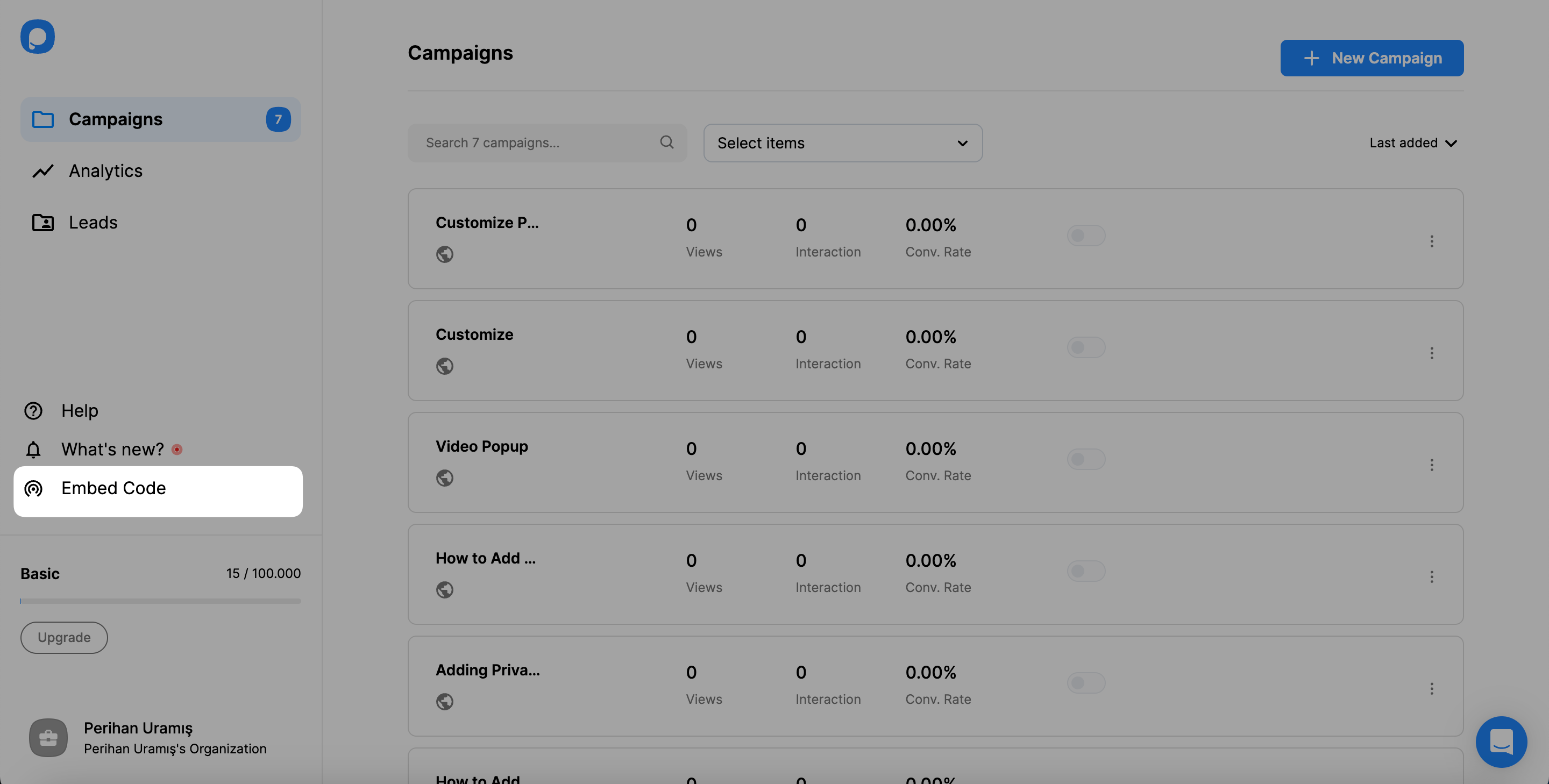
2. Click on the "Embed Code" to get your unique embed code.

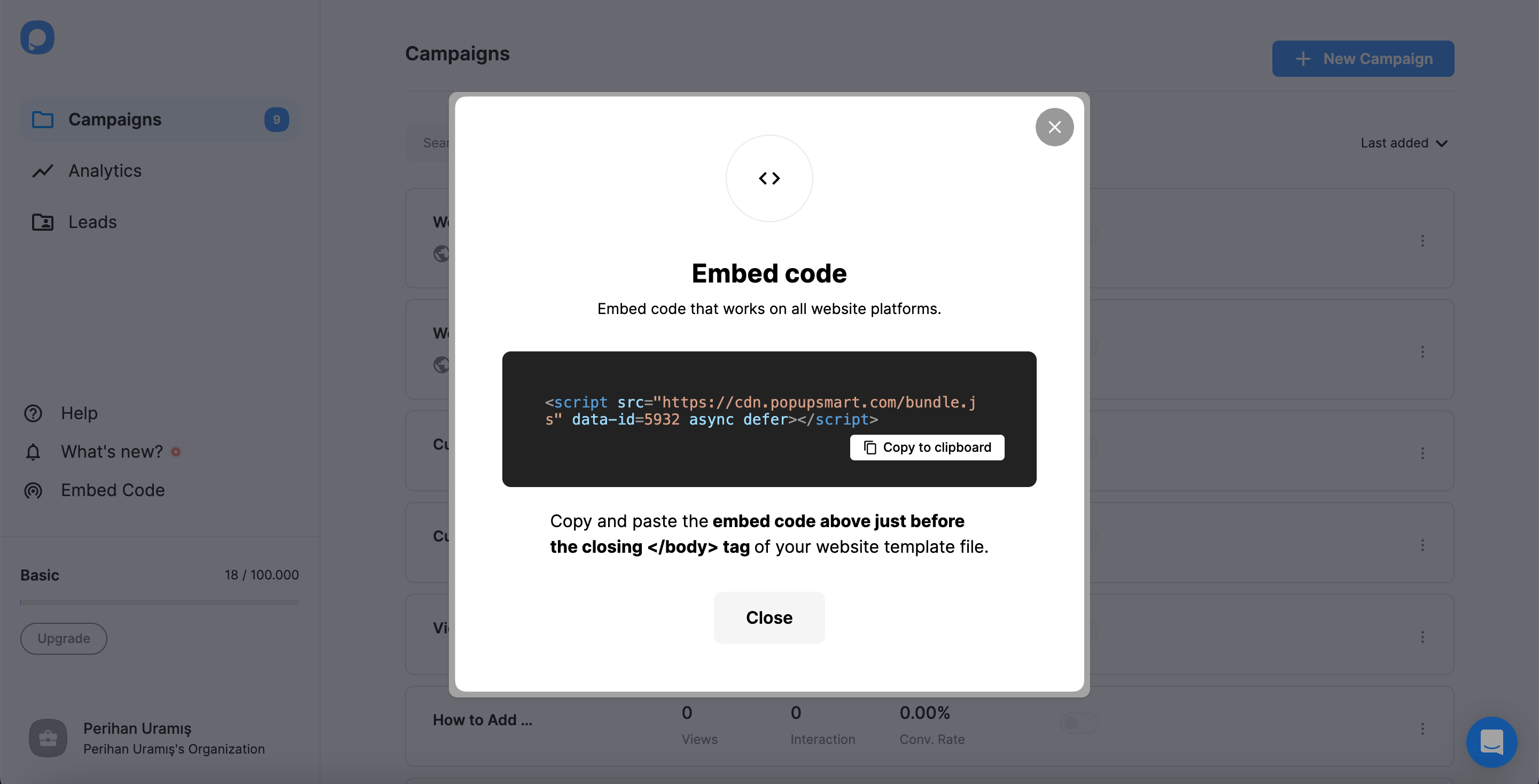
3. A modal will appear and display your Popupsmart embed code. Copy this code to the clipboard.

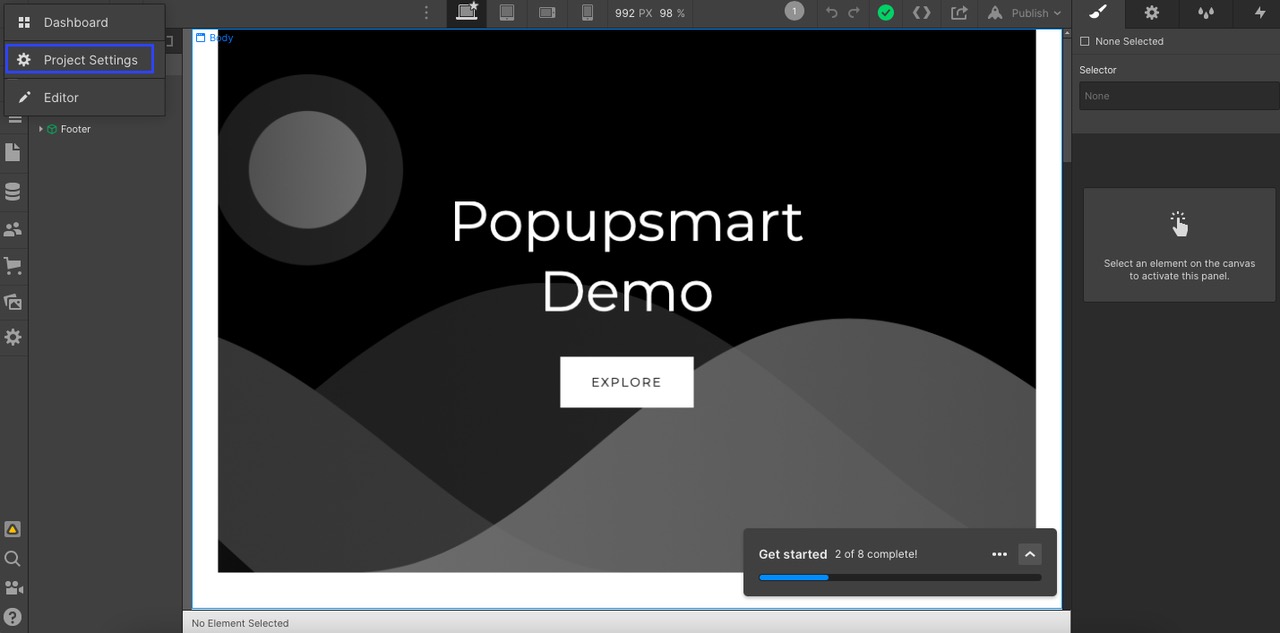
4. Then, log in to your Webflow website admin panel. On your Webflow Dashboard, choose the site to which you want to add your embed code and click “Project Settings” from the Webflow icon on the top left side.

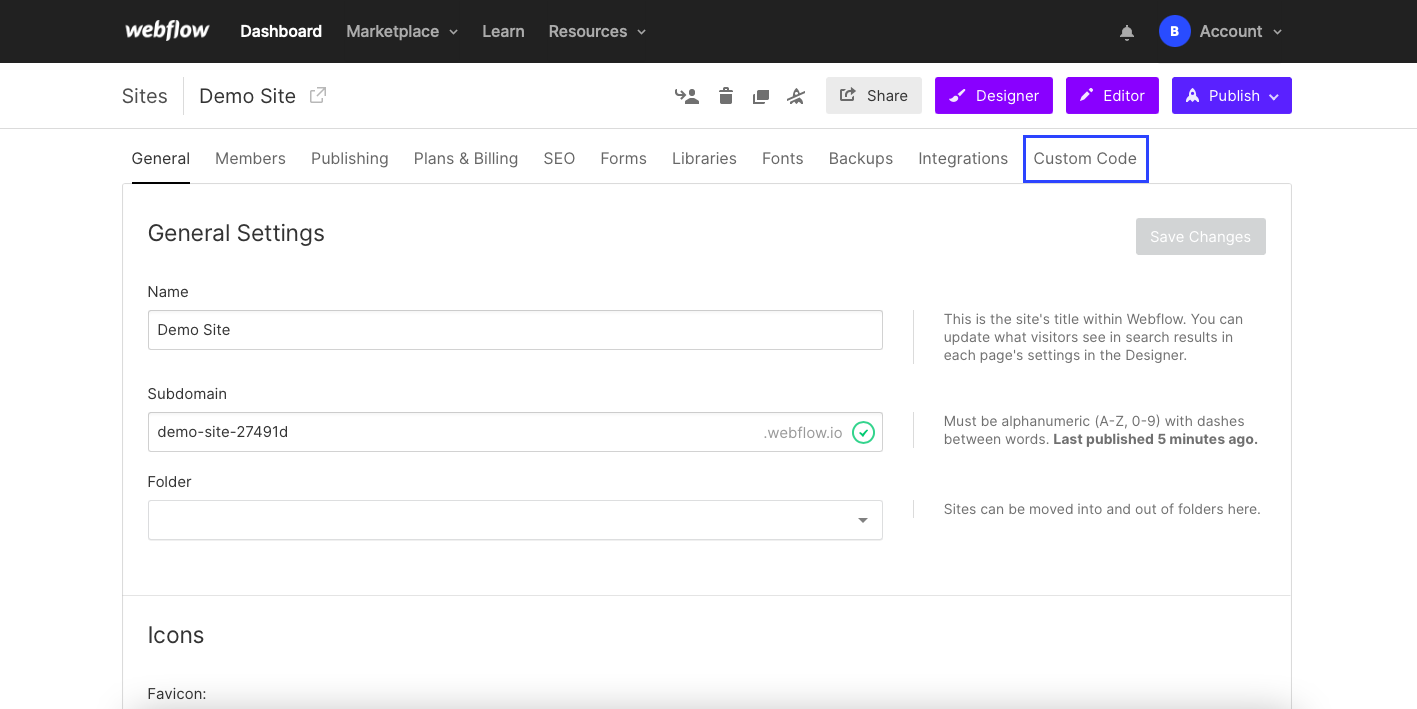
5. On the “Project Settings” page, click the “Custom Code.”

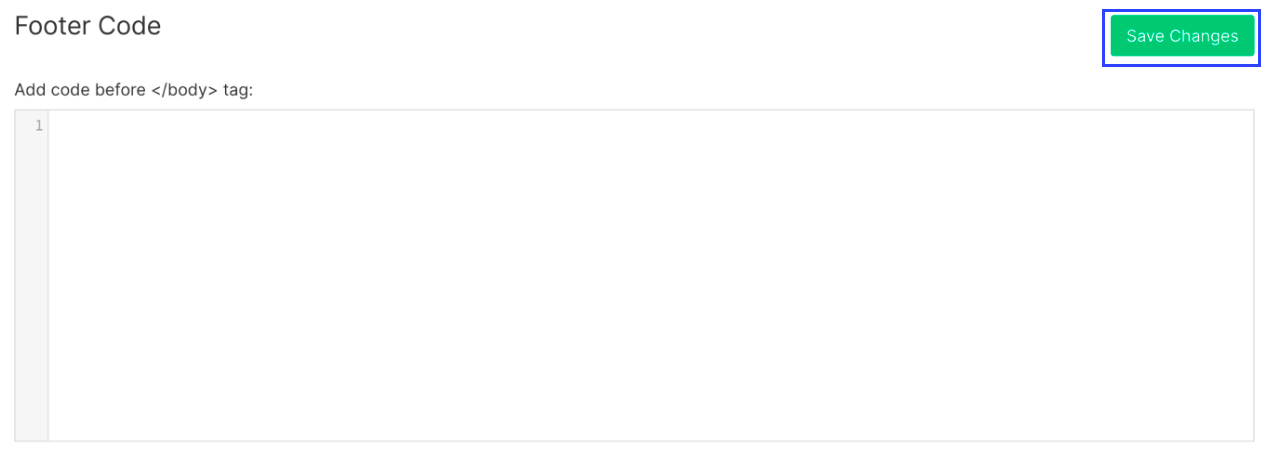
6. Scroll down and paste your embed code in the
“Footer Code” part. Your embed code will be entered
before the </body> tag. Then, click on the
“Save Changes” button.

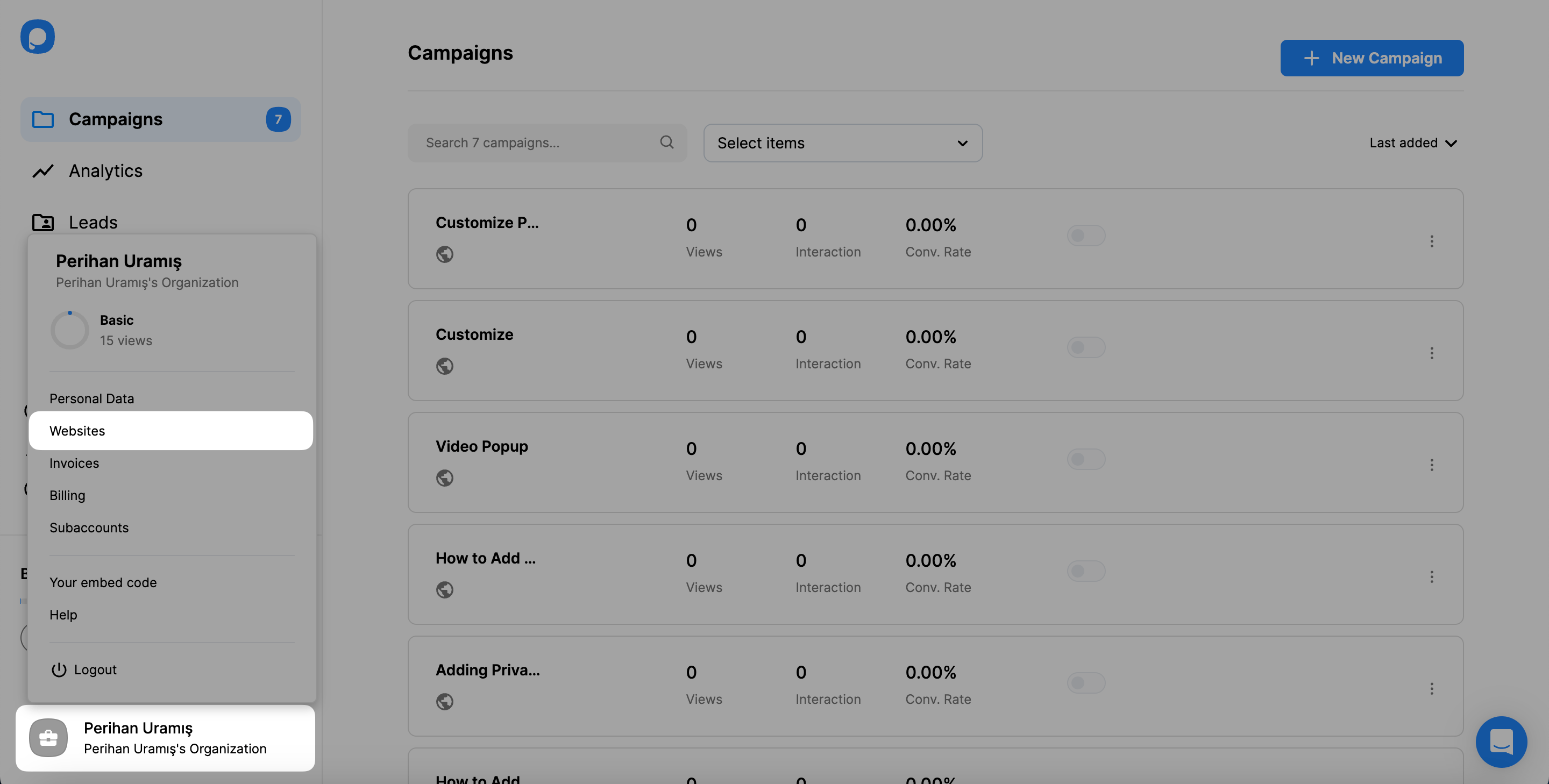
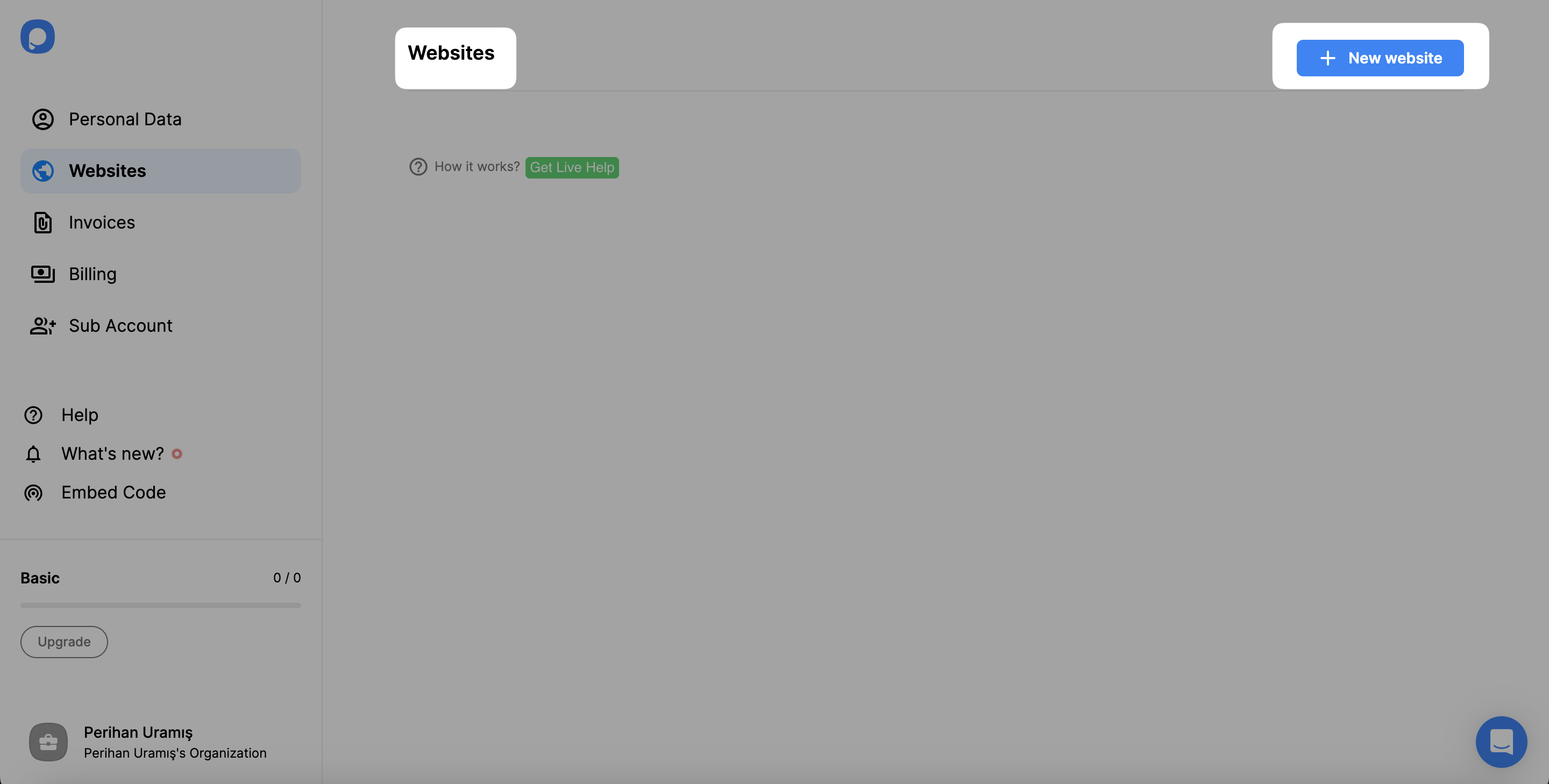
7. Now that you’ve entered your Popupsmart embed code to Webflow, you can go to the Popupsmart dashboard and the “Websites” part from your profile.

8. Click on “New website” to add your Webflow website.

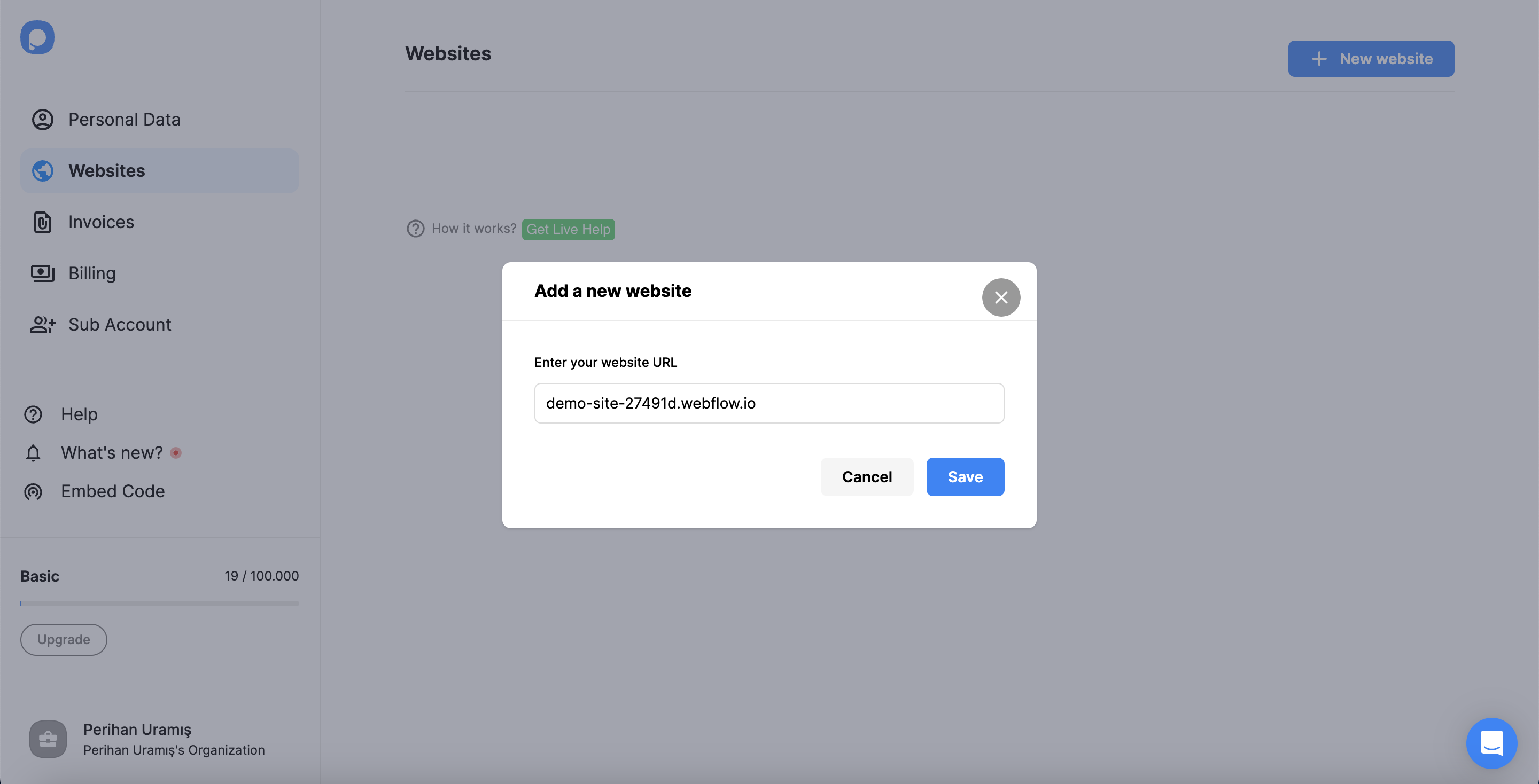
9. Enter your website’s URL in the “Add a new website” section and click on the “Save” button when you are done.

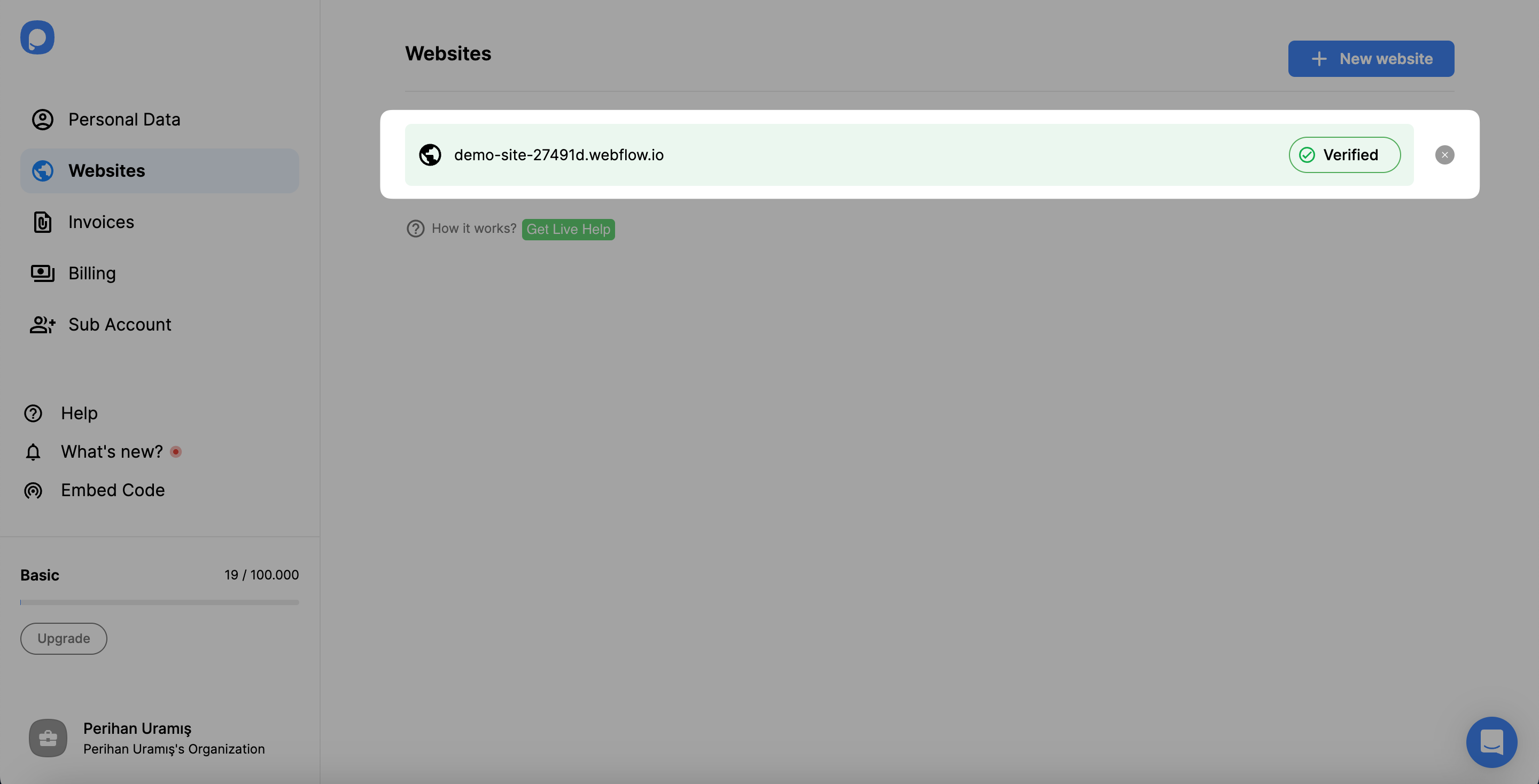
10. After saving your Webflow website, your website will be verified.

For further details about the verification of your website, see How to Verify Your Website.
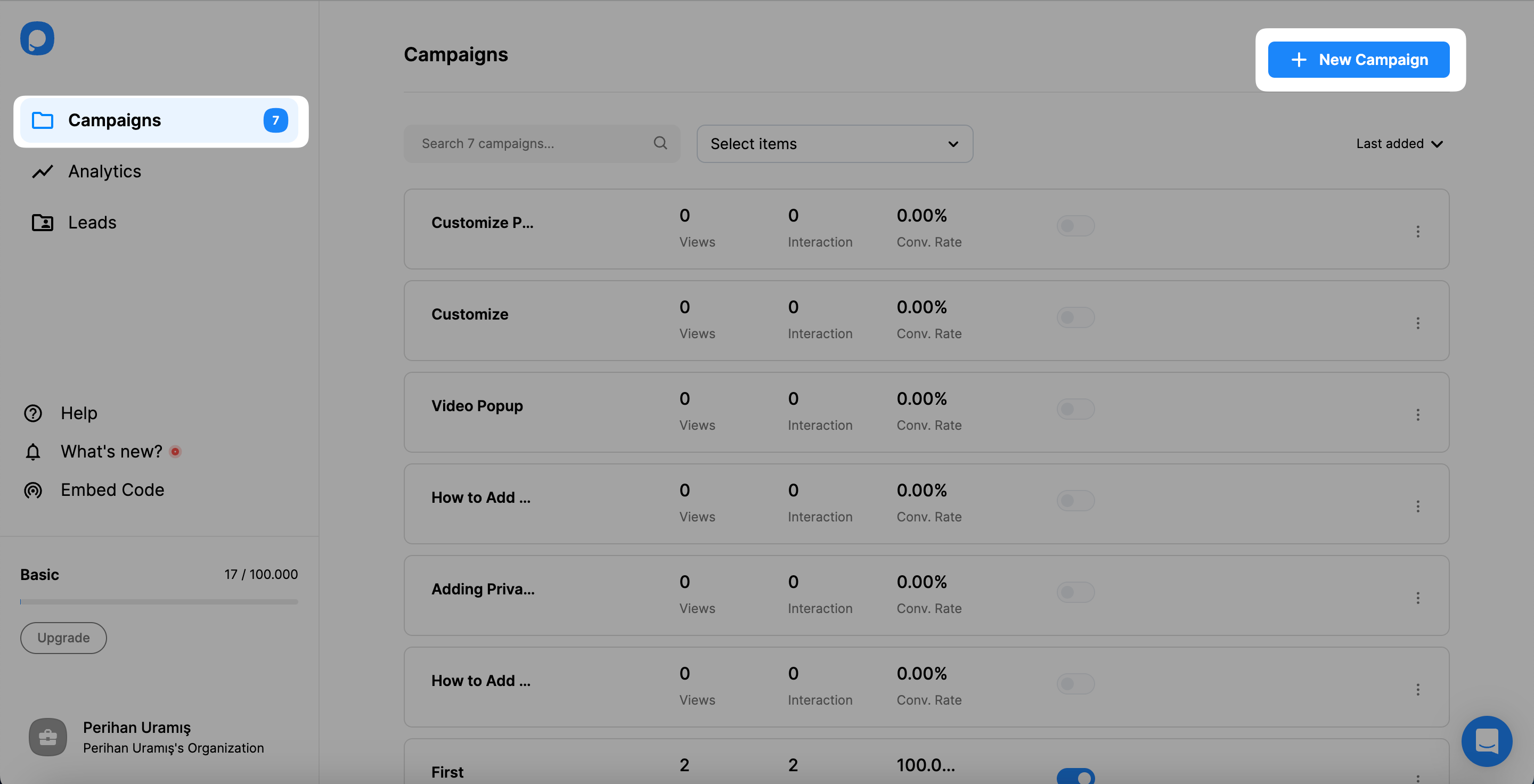
11. Go to the dashboard and click the “New Campaign” button.

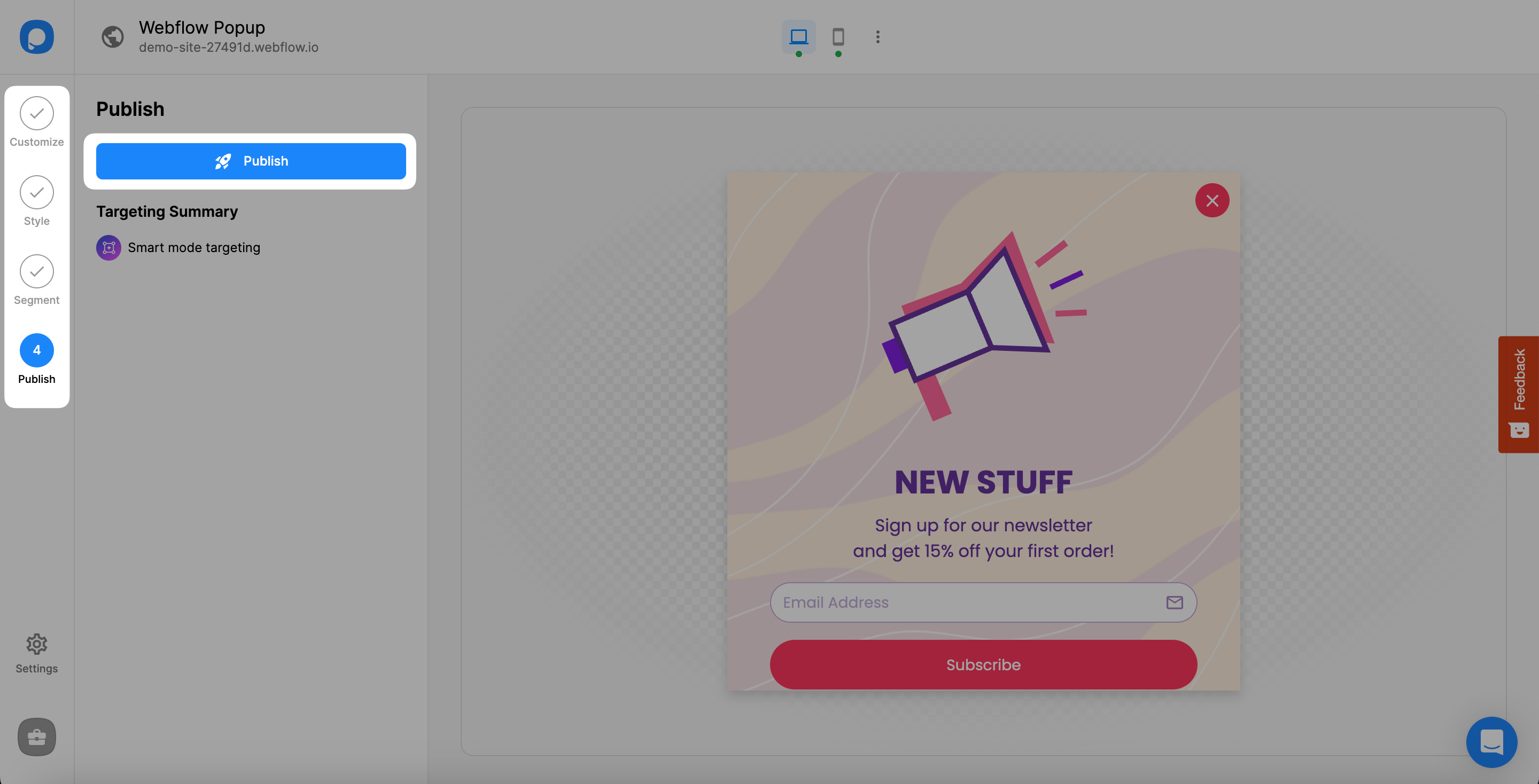
12. Create your popup campaign and adjust it as much as you like. Then, click on the “Save” and “Publish” buttons.

Now you can display your eye-catching popup campaigns on your Webflow website appropriately!
Your campaign is published successfully once you have done designing your popup.


