Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
No-Code Popup Builder for Prismic CMS

Prismic is a content management system that is designed to edit and manage content online. It’s a great tool for making things easier and more effective for your content team. But how about driving traffic to your content and converting visitors into leads?
You can save your time and effort by using a no-code popup builder tool, Popupsmart, to create beautifully-designed popups, add them to your site, and start generating leads. Smart triggers, audience targeting, ready-made templates, optimized speed—all in one to increase engagement and boost conversions.
Why You Should Choose Popupsmart

Fully Compatible with Prismic CMS
Popupsmart works with 100% compatibility with Prismic CMS. You can integrate the two easily within minutes with a single-line, copy-paste embed code or through Google Tag Manager.

No Coding or Design Skills Required
Anyone from tech-savvy to one without coding knowledge can install Popupsmart and build excellent campaigns in minutes. It’s designed to save the time, money, and effort you would normally spend on developers to build similar campaigns.
The only code-related part is copying and pasting a single line embed code on your website’s template file, and it’s a one-time requirement.

Stunning Popup Templates & Design Options
With Popupsmart, anyone can build popups that look as if a professional designer made them. What’s even better, it only takes a few minutes to customize pre-made templates. Just pick a ready-made layout and make the changes you want with various design options, including adding new form fields, images, videos, buttons, checkboxes, and so on

Audience Targeting & Popup Triggers
Make sure that your beautifully-designed popups meet the right target audience. Popupsmart offers a wide range of advanced triggers like exit-intent, scroll-based, inactivity, and more. Targeting features include geo-location, URL-based, cookie targeting, and even more to convert your traffic into leads.

Integrate with CMS, CRM, ESP Platforms
Popupsmart can seamlessly integrate with any website, including many CMS, CRM, and email marketing service platforms. Some direct ESP integrations are:
Moreover, you can always use Zapier or Webhook options to connect your campaigns with your favorite third-party tools.

High Page Speed
Whereas most popup builder services in the market slow down websites, Popupsmart was created with optimum speed in mind. It operates on your website with a single-line JavaScript code that is only 97KB total in size!

Conversion-Oriented Business Goals

User-Focused Customer Support
The Popupsmart team is always ready to assist you. You can contact us via live chat or email us at [email protected]. Our average response time is 5-15 via live chat and 2 hours at most through email during office hours. We will return to your support request in 2 hours at most when we’re out of the office.

SEO & GDPR Compliance
If the popups on your website are considered intrusive interstitials, they directly affect your SEO efforts negatively. Luckily, all Popupsmart’s templates are compliant with Google’s guidelines. You can switch on your campaign for mobile devices, edit it in preview, and ensure your campaign provides the best user experience.
Apart from this, you can also prevent heavy fines due to e-privacy regulations by adding a cookie consent popup on your website. It only takes 5 minutes to create one and add it to your site with Popupsmart. This way, you’ll easily comply with GDPR and CCPA rules.

Free & Paid Price Plans
Do you still have doubts? No strings attached. You can use our forever-free plan to get started and give it a test ride. It covers a 5,000 pageview limit per month, one popup, one website, and many targeting options.
Once your pageview quote runs out, you can either wait for the next month for restoration or pick one of our paid plans that fit businesses of all sizes.
Prismic CMS Popup FAQ
Do I need a plugin to add popups to Prismic?

You don’t need to add a plugin to your Prismic website for displaying popups to your visitors. By using Popupsmart, you can integrate your Prismic website seamlessly and display engaging popups.
Popupsmart’s embed code can be added simply to your website’s code injection section, so you can start using it immediately after adding a one-line Javascript code!
Can I add mobile popup to Prismic via Popupsmart?

Yes! You can create engaging mobile-responsive popups with Popupsmart in under 5 minutes. By optimizing your popups for mobile devices, you can get the most out of your mobile-friendly popup campaigns.
How can I display my popups to target audience on Prismic?

Popupsmart’s advanced targeting solutions can display popups to the right people at the right time. Popupsmart’s targeting options include URL browsing targeting, inactivity mode, on-click button, geo-location, and so on!
So select the right ones and build your popup campaign to interact with your Prismic website’s visitors properly.
How to Create a Prismic CMS Popup with Popupsmart?
By following these steps, you can create a Prism CMS popup with Popupsmart:
1. Sign up to Popupsmart and sign in to your account.

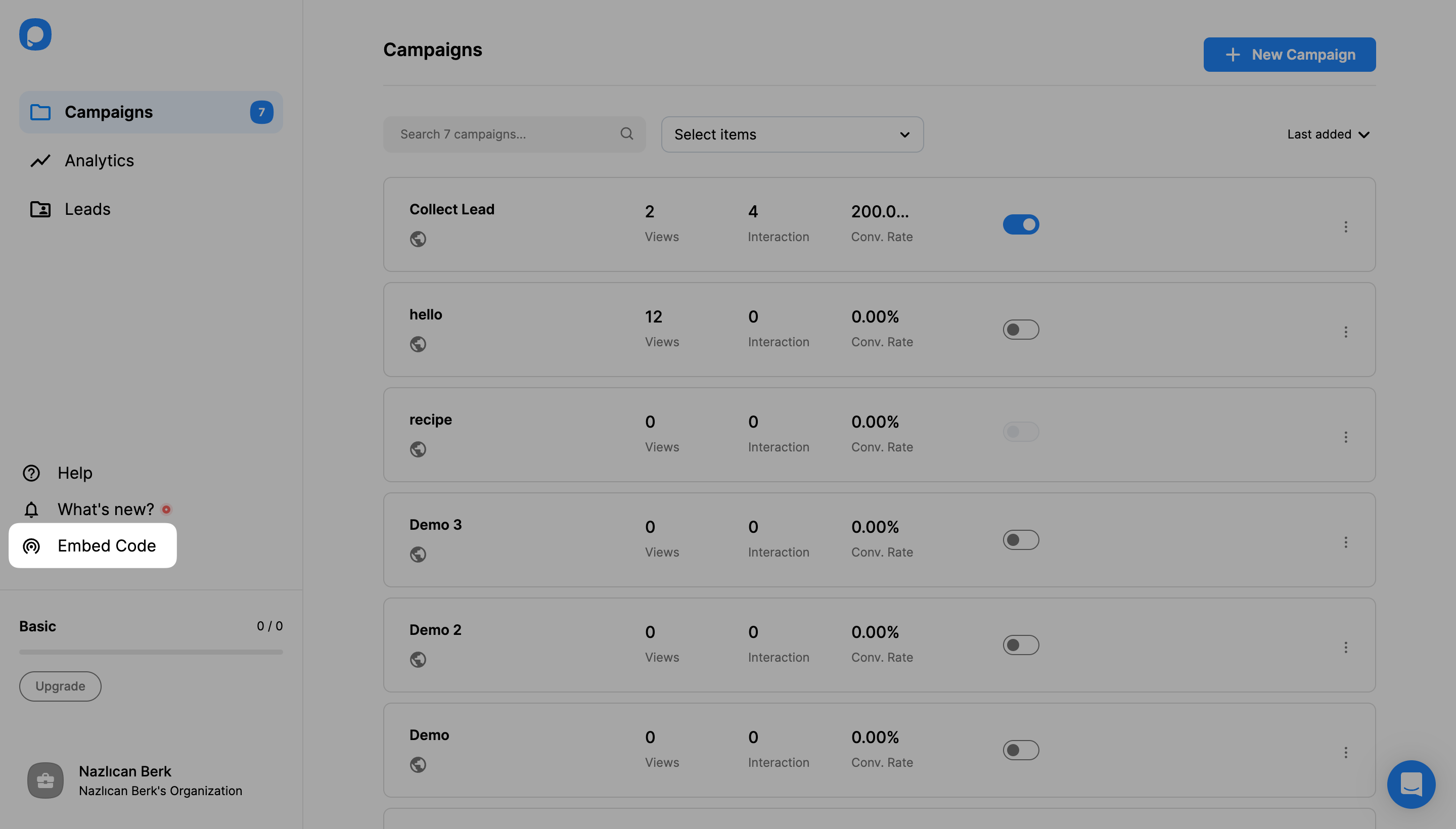
2. Click on the "Embed Code" part to get your unique embed code.

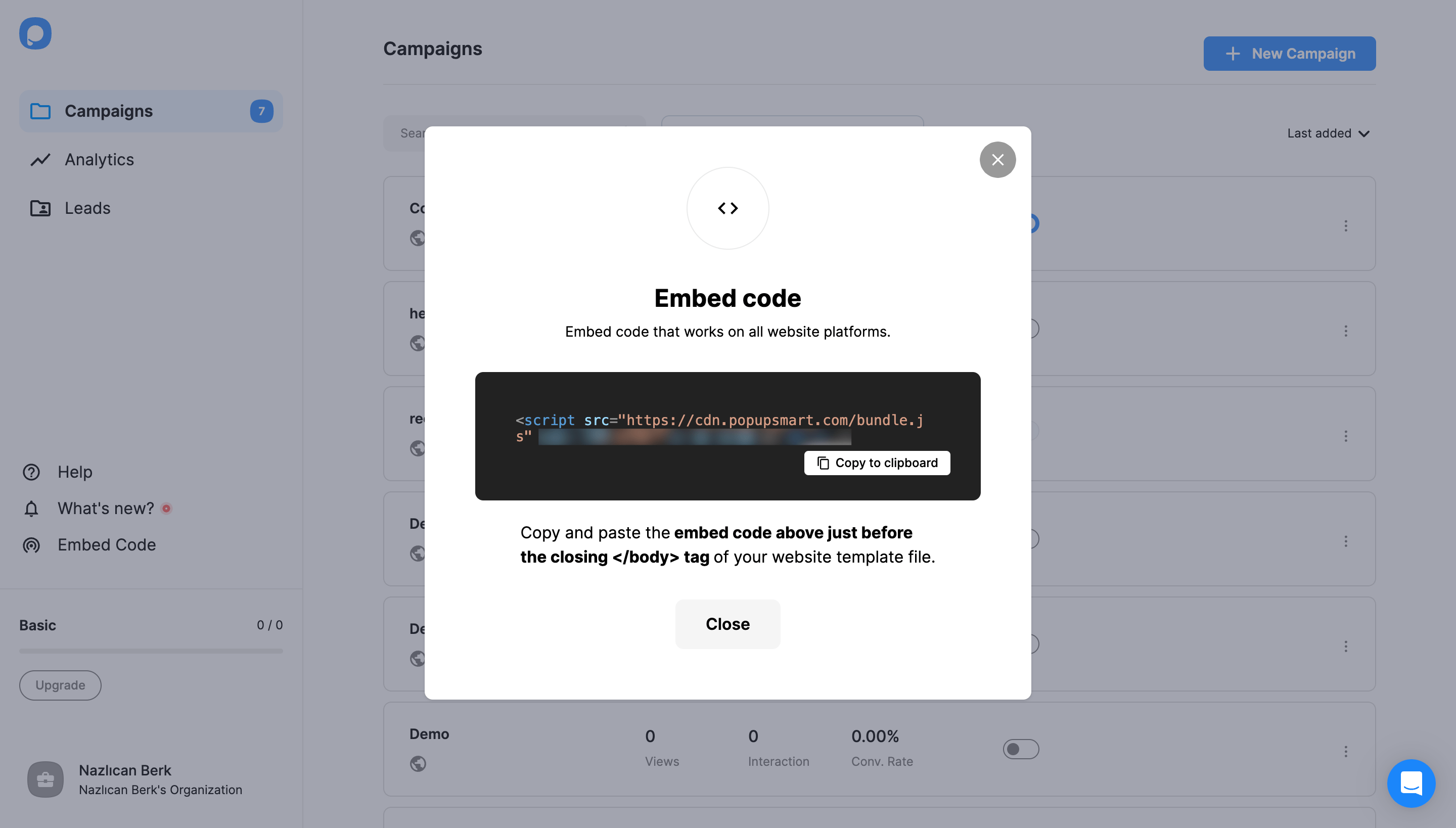
3. An embed code modal will appear. Copy your Popupsmart embed code to the clipboard.

4. Open your Prismic CMS website’s project on the framework you are using, and paste your Popupsmart embed code before closing your </body> tag.
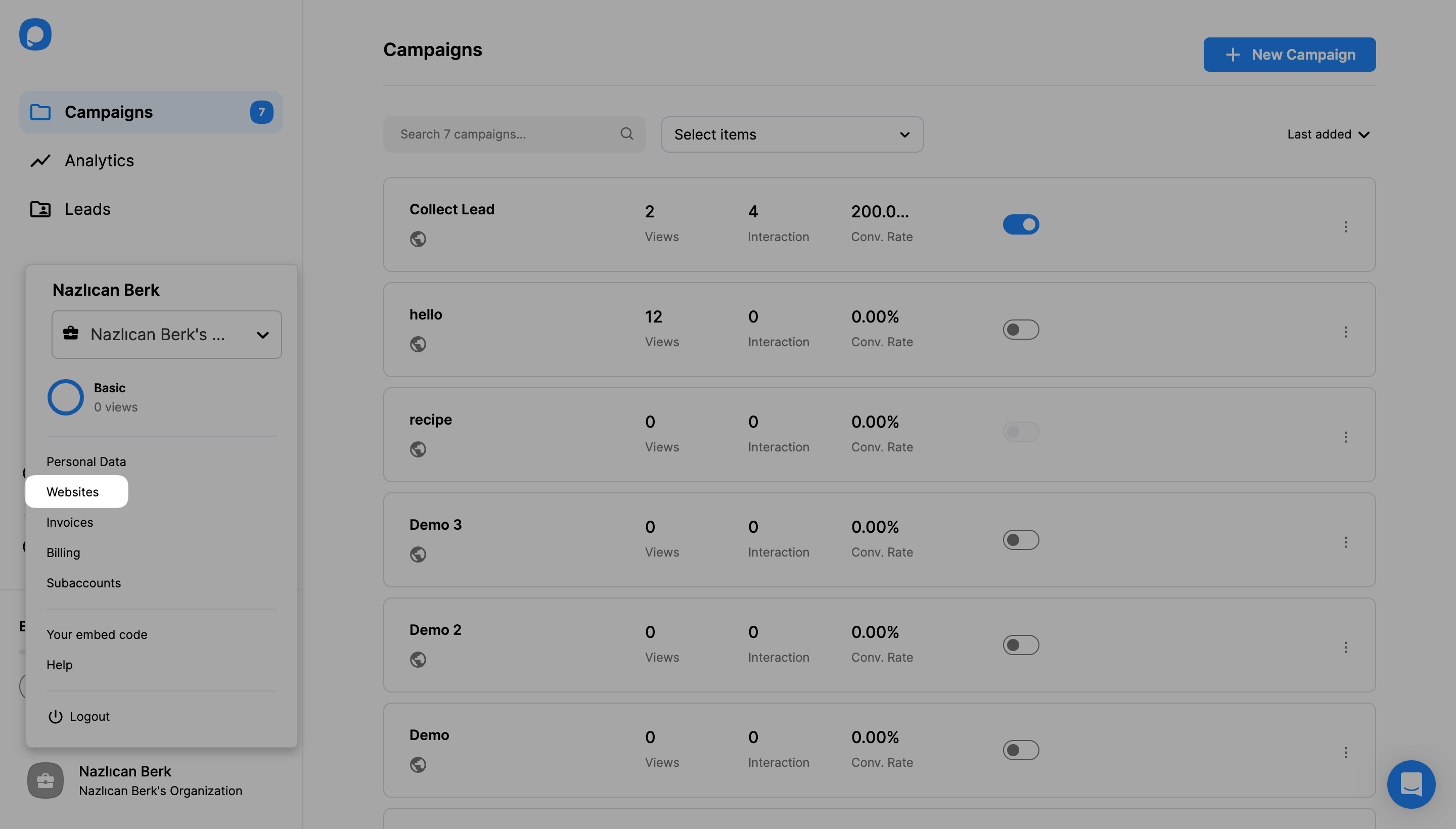
5. Go back to your Popupsmart dashboard, and click on “Websites” from your profile.

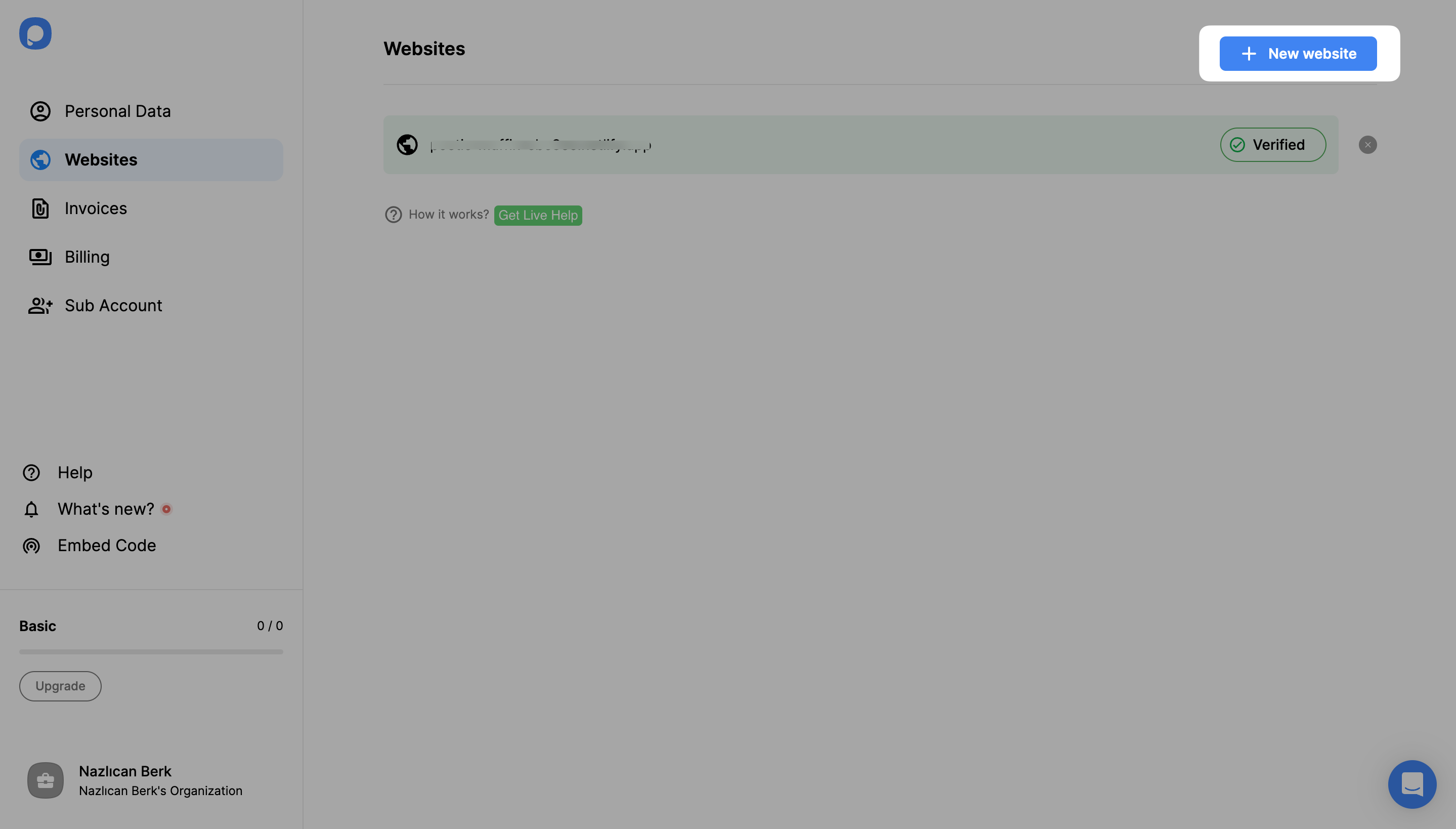
6. Click “New Website” to add your website to Popupsmart.

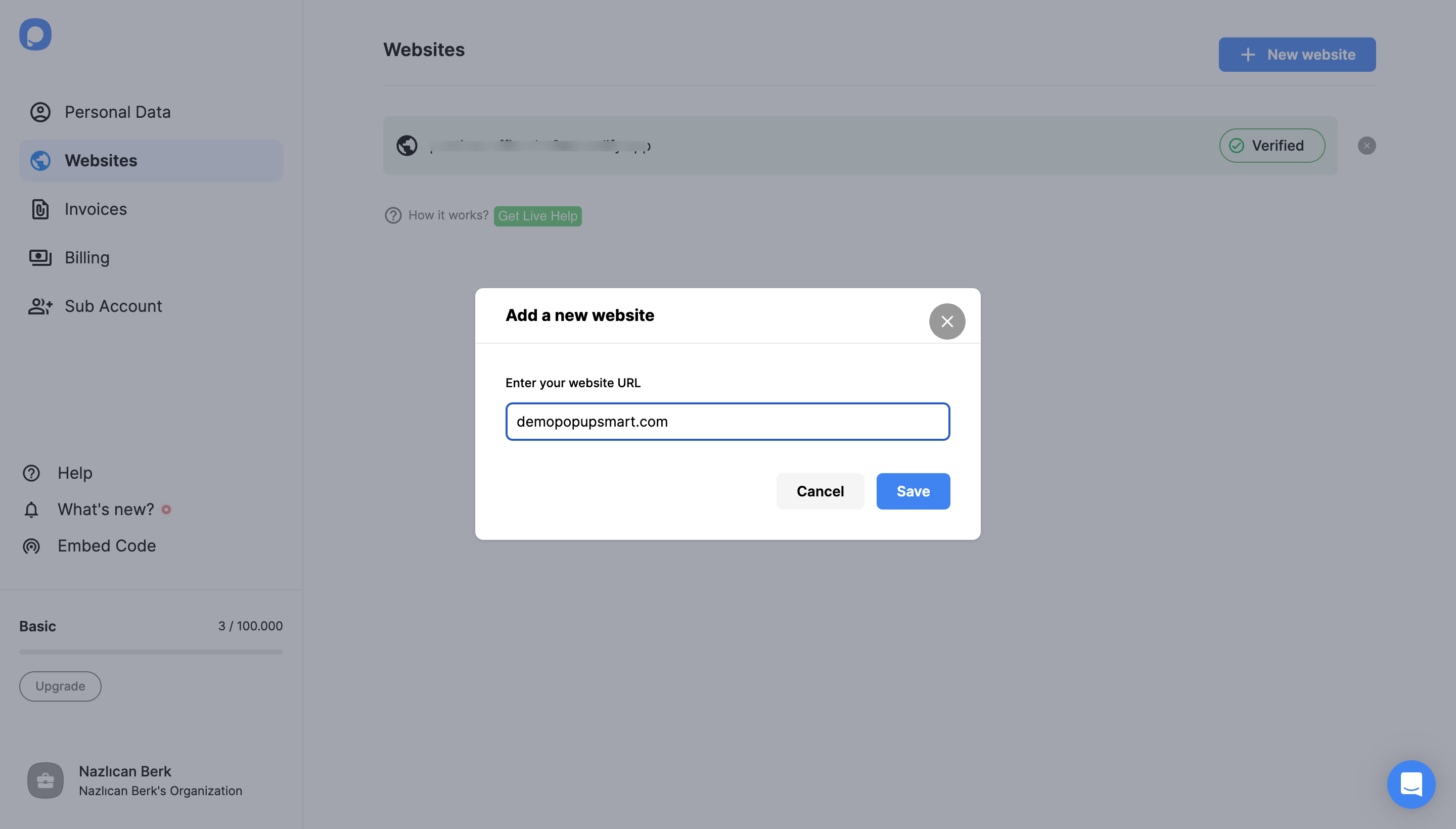
7. Add your Prismic website’s URL to the “Add a new website” modal and click the “Save” button.

For further details about the verification of your website, see How to Verify Your Website.
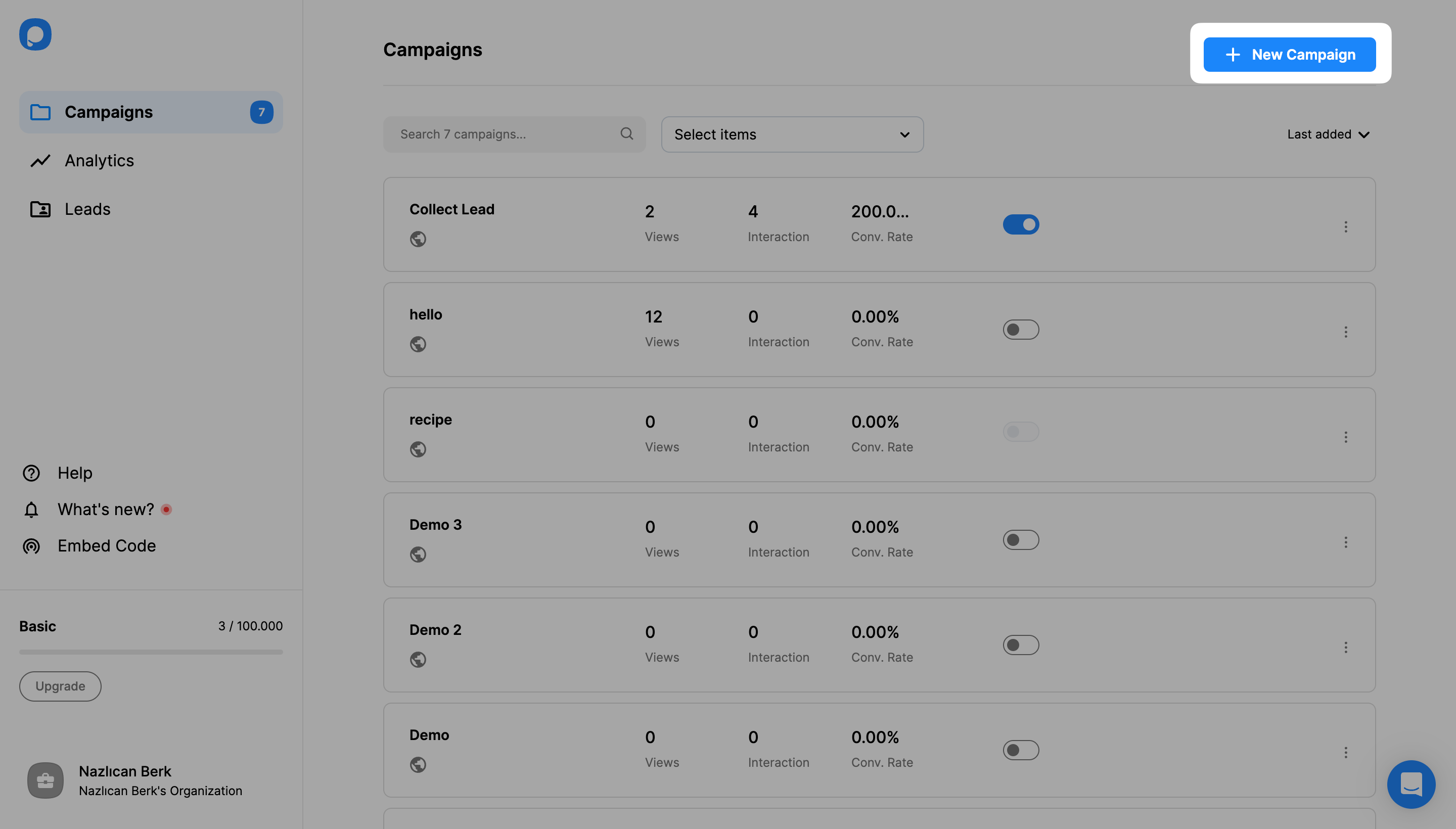
8. Go to “Campaigns” from the left-hand panel and click “New Campaign” to build your popup campaign.

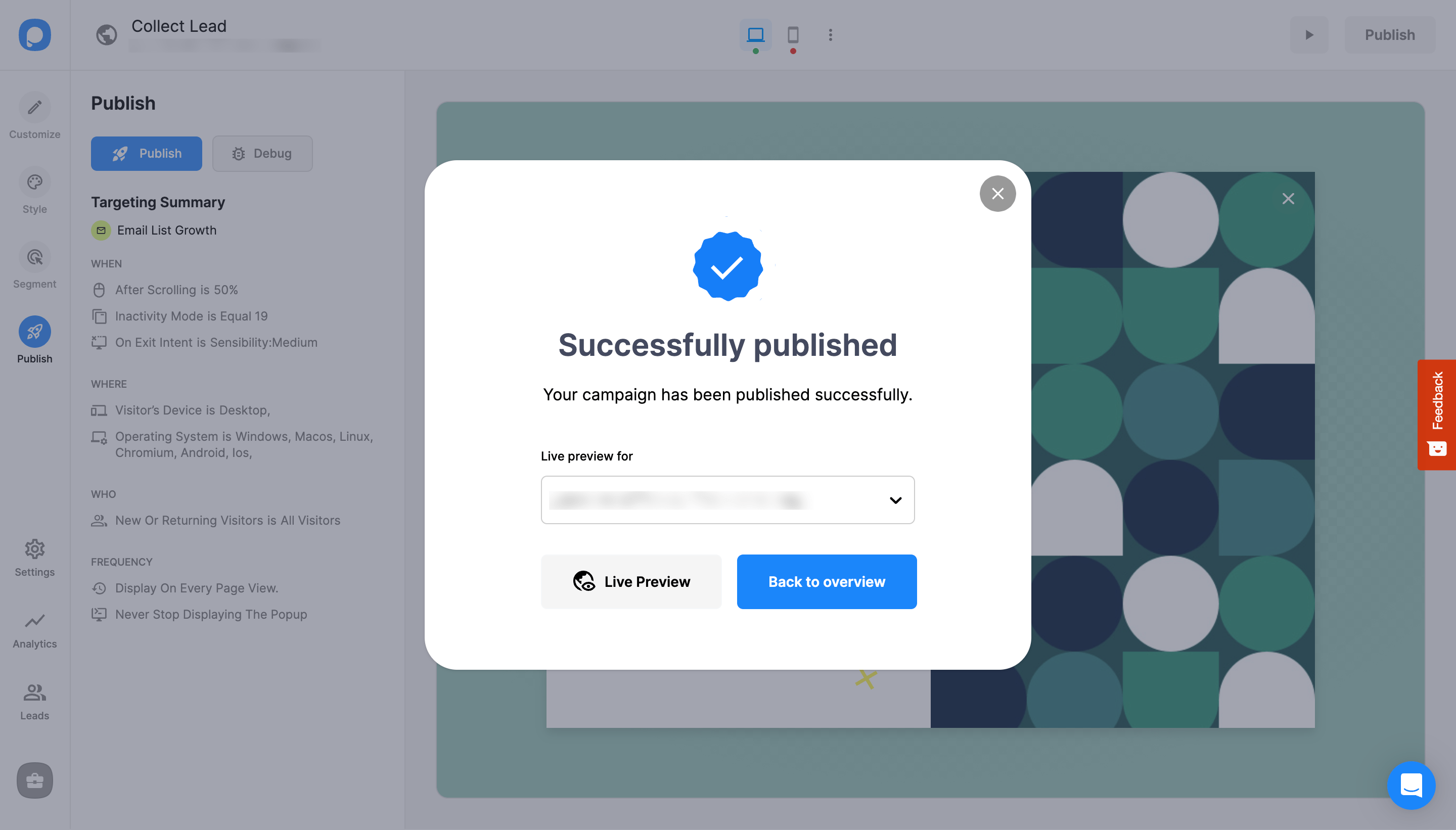
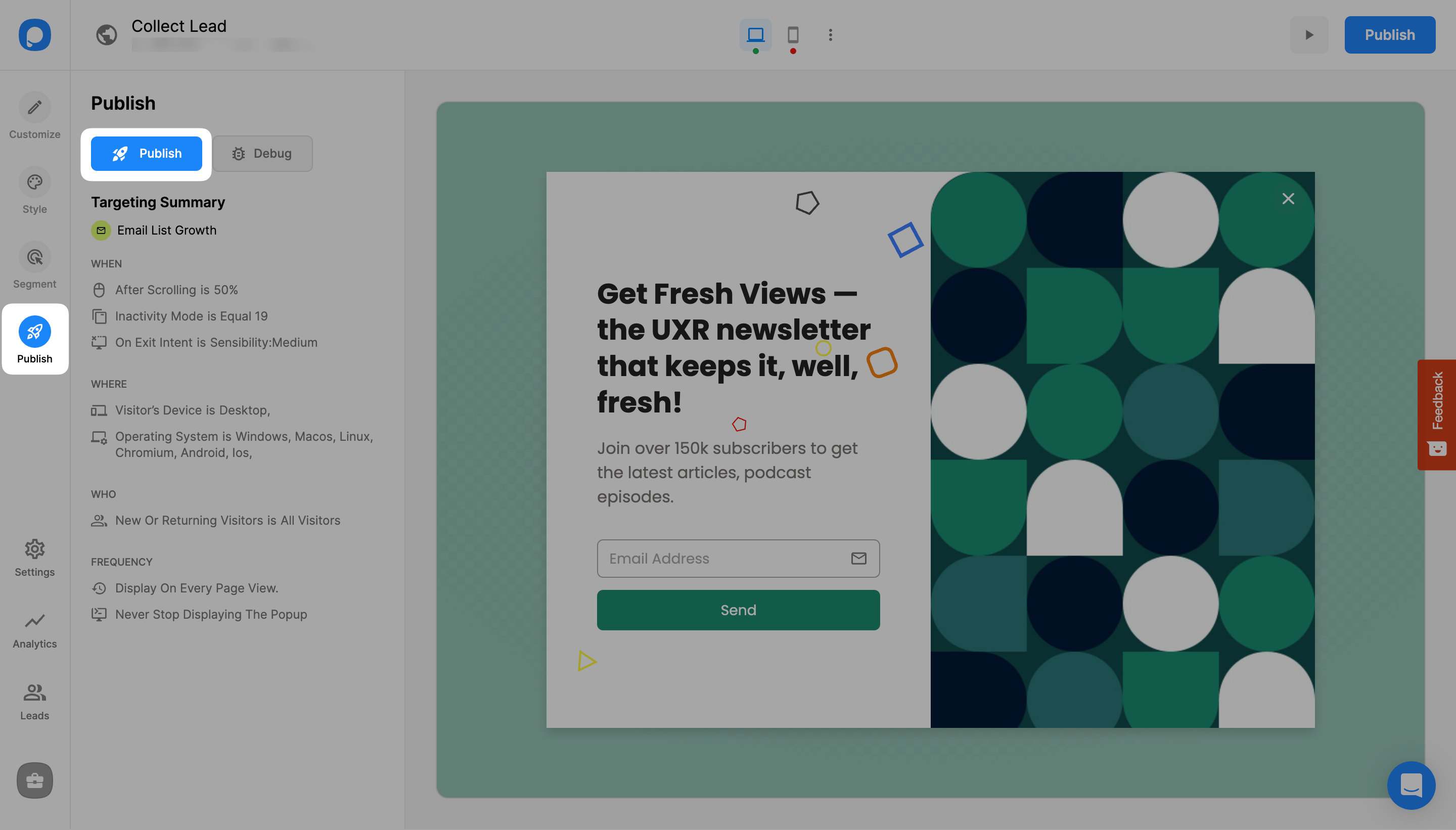
9. Customize your popup campaign and click the “Publish” button on the left-hand panel when done.

10. You will see the “Campaign has been published successfully” modal once your campaign is published.