Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
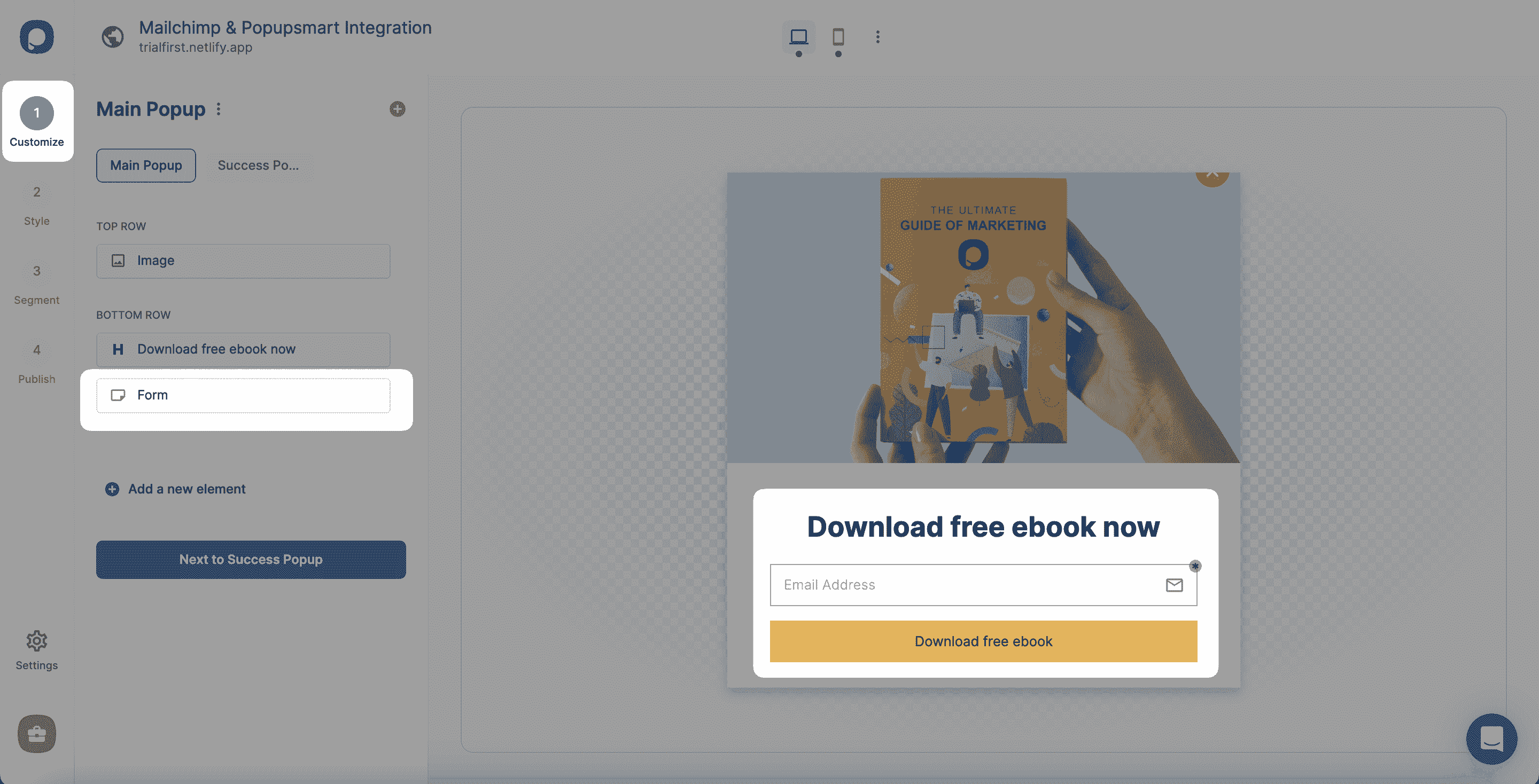
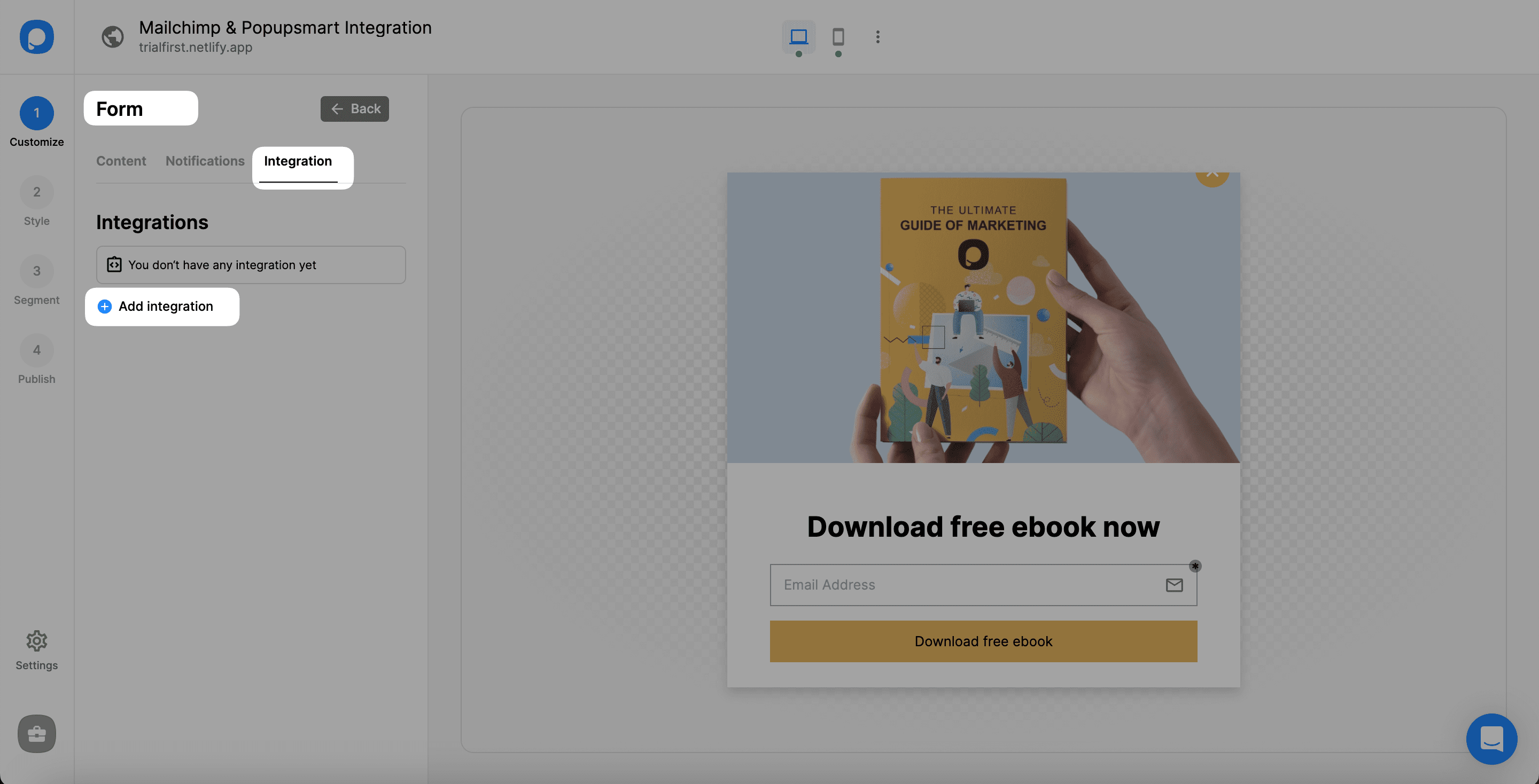
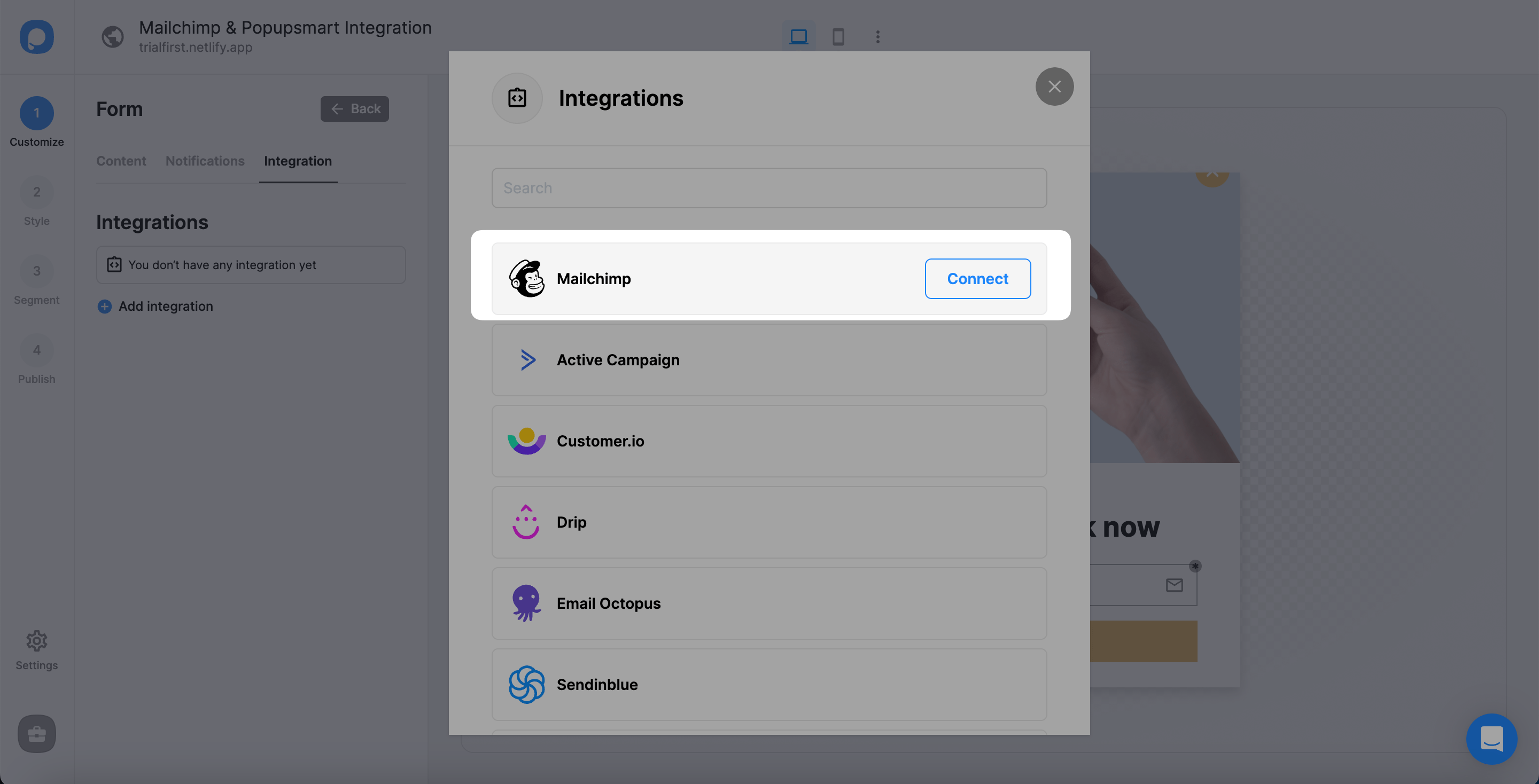
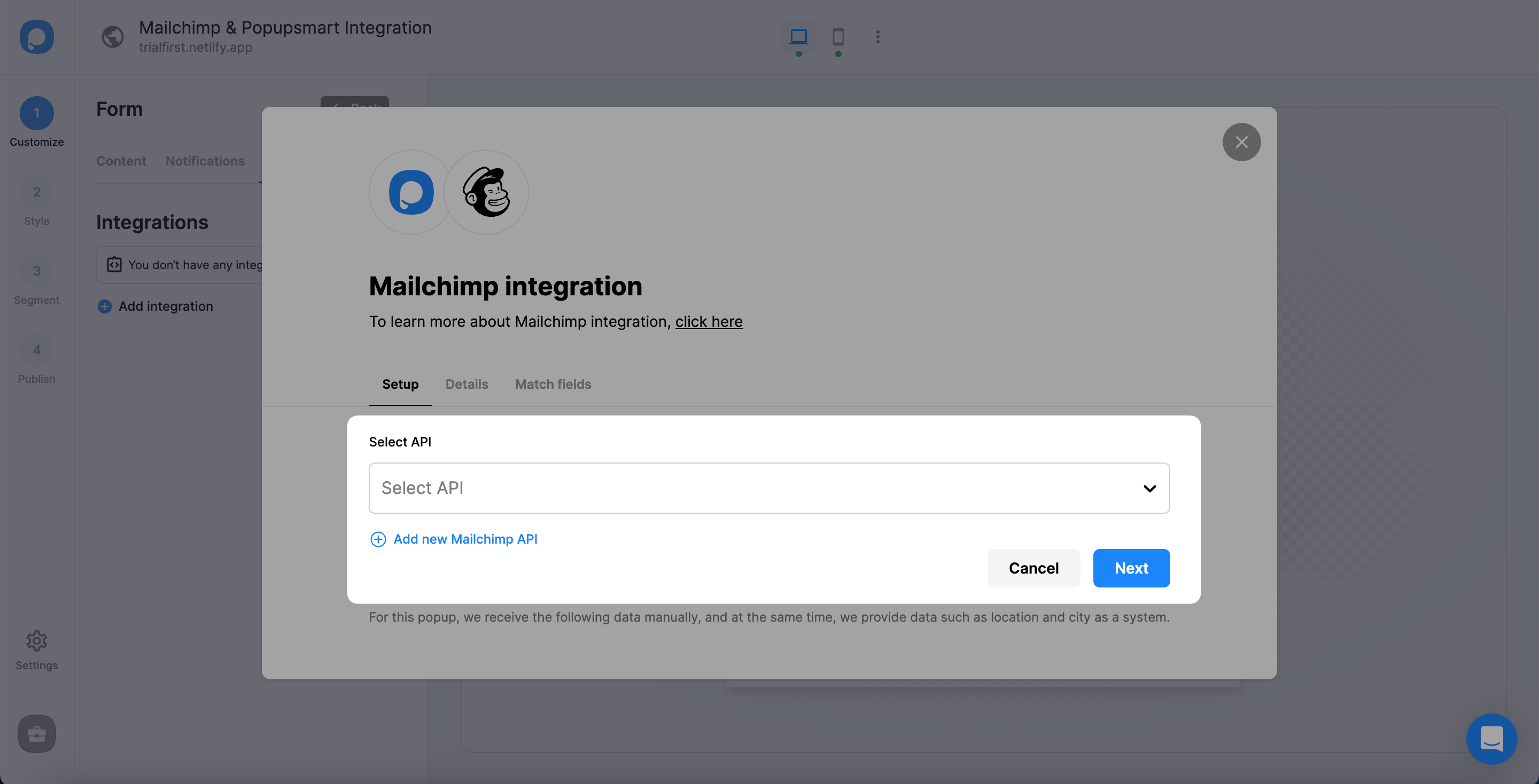
Mailchimp Integration with Popupsmart for Free

Would you like to effortlessly grow your email list with smart popups and level up your Mailchimp email marketing campaigns?
Why You Should Choose Popupsmart

Conversion-Driven Popup Templates and Advanced Targeting Options
Choose the best template for your website out of Popupsmart’s 45 fully customizable popup templates.
Popupsmart’s advanced targeting features such as targeting on-click, on browsing specific pages, on exit-intent, after scroll-down, cookie value targeting will instantly convert your passive leads into email subscribers.

High Website Speed
You can display conversion-ready popups on your website without experiencing a decrease in your website speed.
Popupsmart works with a one-line JavaScript code. This code is only 97 KB in total which allows your website to load at high speed.

Superb Support
Contact us via live chat on our website and we will respond to you in 5 minutes during hour working hours.
Out of the working hours, the average response time is 2 hours at most.
We are also available via our email [email protected].

Success-Focused Campaign Goals
Convert your passive leads into email subscribers easily with smart popups.
You can offer tempting giveaways or coupons via popups and ask for the customers’ email.
Grab your visitors’ attention without disturbing their website experience. Popupsmart targets the right segment of your website visitors with advanced targeting options. This way you will effectively collect email leads.
Promote your popular products with attractive popups.
You can convince your customers to purchase your products by making special offers via popups. Besides, popups are easily seen by website visitors which is why they are great tools to display your products.
Driving more sales has never been more effortless.
Boost your phone call traffic and convert more customers with Popupsmart’s mobile compliant popups.
Create phone call popups to let your customers reach you via instant call popups or ‘call me back’ offers.
Keep in contact with your customers via show up notifications. You can announce a newly launched product, inform your customers about upcoming events or discounts.
Smartly target the right customers with Popupsmart’s targeting options to have a higher conversion.
Form submission does not have to be tiresome for your customers. Make the process simpler and more appealing to them.
Have form submission popups on your website that includes certain input fields to be filled.
Offer something irresistible like discount codes along with the form submission to encourage your customers.
• Comply Cookie Laws
Cookie consent popups are essential to get rid of heavy fines up to €20 M due to breaking privacy violations.
It takes a few minutes to build your cookie consent popup with Popupsmart.
Moreover, this way you will be asking your customers’ permission and ensuring them about your website’s trustworthiness.

Google SEO & GDPR Compatible
Popupsmart’s popup designs are entirely SEO compliant.
Your website’s Google SEO results will not be affected while you keep achieving your business objectives with stunning popups.
Furthermore, including a cookie consent popup will make sure that your website complies with GDPR, CCPA rules, and e-Privacy regulations.

99.9% Uptime with AWS Server
Popupsmart relies on AWS Server (Amazon Web Service) which has 99.9% uptime. Therefore, we do not experience server problems or errors.
You can enjoy uninterrupted popup service experience and grow your website.

No Coding Tool So Suitable for Anyone
You do not need coding skills to have attractive popups on your website.
Why? Because we do not have a coding tool so everyone can use Popupsmart.
Adding a one-line JavaScript code to your website’s header sections will be enough to display conversion-boosting popups on your website.

No Plugin or Extension Installments
The security and maintenance of most of the popup plugins or extensions in the market go unchecked.
There is no need to install any plugin or extensions to use Popupsmart as your popup provider.
Simply sign up, create popups with stunning templates, and begin converting more customers.

Free Trial until 5.000 Page Views
You can start your free trial today and experience Popupsmart’s smart popups until your website reaches 5.000 Page Views.
Of course, this is not goodbye. Find a suitable price plan for your business needs and keep enjoying your website growth with conversion-driven popups.
Select an annual plan to save 2 months of a popup service fee!
Mailchimp Popup FAQ
What is a Mailchimp popup?

Mailchimp popups are sign-up popups that will help you grow your email list.
You can create a sign-up popup with Popupsmart and embed a one-line JavaScript code to your website’s header sections.
Once you start displaying conversion-ready popups on your website, your customers will easily see and click on the popup.
After providing their emails, they will be automatically added to your Mailchimp email list.
Who should use Mailchimp popup?

If you would like to maximize your conversions and obtain high-quality email leads, you should use a Mailchimp popup.
Popupsmart can seamlessly integrate with Mailchimp via Zapier.
You can enjoy effortlessly converting targeted visitors into email leads and make more profit by your Mailchimp email marketing.
Where to embed Mailchimp popup code Shopify?

First, you need to find the right popup code and the email list that you want to direct new subscribers to.
Then, after logging in to your Mailchimp account, click on Lists. Under the Lists, choose Signup forms for the targeted email list.
Select Subscriber pop-up and copy the generated code.
Log in to Shopify, select Edit code under Themes section’s dropdown menu.
Find the theme you are using under the Layout section and paste your code right before the