Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
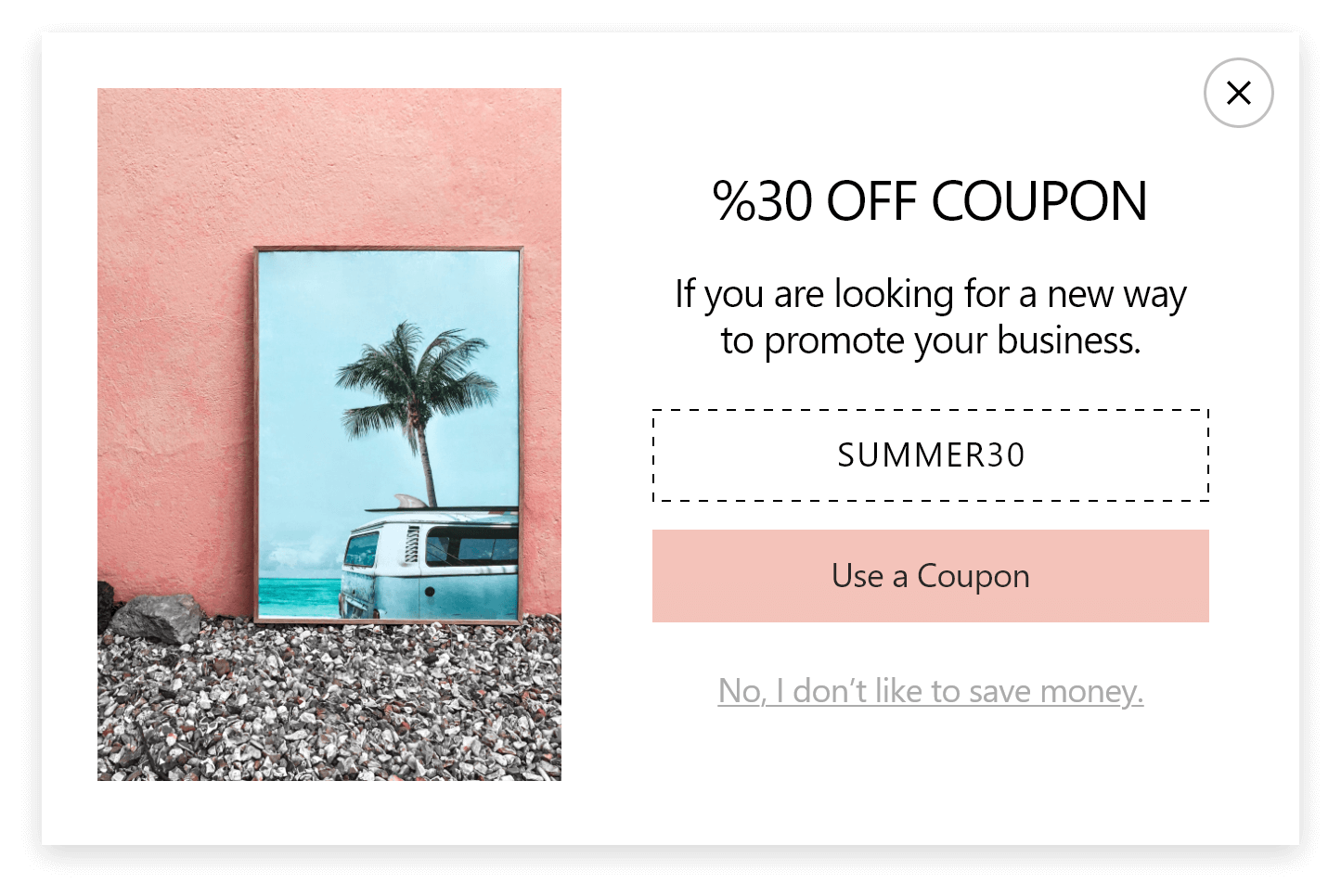
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
Meet Better Instapage Popups That Convert

Instapage is a landing page builder software with various practical solutions for online marketing campaigns.
Are you trying to find a better popup builder for your Instapage website to boost sales? Popupsmart is available to help you!
Popupsmart provides completely editable popup design templates that work with the Instapage platform. With the help of our advanced targeting options and display choices, you will be able to communicate with the appropriate members of your audience.
Why You Should Use Popupsmart?

Various Popup Designs & Advanced Targeting Options
With over 35 entirely customizable popup templates, you can create outstanding popups in 5 minutes!
Manage your campaigns successfully, prevent your customers from leaving your website, and bring more leads with Popupsmart’s advanced targeting options.
Increase your website conversion with smart targeting features such as scroll triggers, device-based targeting, geo-located targeting, exit-intent triggers, traffic source targeting, in-activity sensors, and so on.

No Plugins or Extensions Required
You do not need to bother with trying to find a secure and reliable popup plugin which is quite difficult.
You can use Popupsmart as your popup service provider without installing any plugins or extensions.
Just create a free account on Popupsmart and access a wide range of popup designs, advanced features, and smart analytics.

Maintain High Website Speed
Popupsmart provides conversion-ready popups with just a one-line embed code.
This embed code is only 97 KB in total! Meaning that you can display your popups with Popupsmart without causing any slowdown in your website speed.

No-Code Popup Builder
Popupsmart lifts the burden of coding off your shoulders. Create stunning popups in just a few minutes without needing any coding or designing skills!
It is enough to paste the one-line embed code to your website’s source code to generate leads with your attractive popup.

SEO & GDPR Compliant Popups
Popupsmart’s conversion-driven popups comply with Google’s requirements.
You can present Popupsmart’s law compliant popups on your website without affecting the SEO performance of your website.
Moreover, you can ensure your website’s compliance with GDPR, CCPA rules, and e-Privacy regulations by simply adding Popupsmart’s ready-made cookie consent popups on your website.

Secure AWS Server
Popupsmart runs on the secure AWS server (Amazon Web Service) to give you the best popup service experience.
We leave no room for crashed server errors with 99.9% uptime. So, you can rely on Popupsmart as a persistent popup provider.
Enjoy a persistent and reliable popup service.

24/7 Customer Support
Get in touch with us in 5 minutes via live chat on our website.
Out of the working hours, we will return to your support request in 2 hours at most.
You can always contact us via our email [email protected].

Use Popupsmart for Free up to 5.000 Page-Views
If you still have doubts, then try Popupsmart’s advanced popup service for free. The free trial ends once your website reaches 5.000 page-views.
Once your free trial is over, continue growing your business with smart popups by selecting a price plan based on your goals.
Plus, you can select an annual plan to save 2 months of a popup service fee!
Instapage Popup FAQ
Do I need to install plugins to display an Instapage popup?

Not at all! Popupsmart lets you build Instapage popups without ever requiring you to set up any plugins or extensions. Simply copy and paste the following embed code into the template file for your website. That’s it!
Do Instapage popups cause slow-down in website speed?

Your website speed won’t be an issue if you use Popupsmart to build your popups. Popupsmart uses a single line of code, about 97 KB long, to run on your website. As a result, you can enjoy more conversions while your site loads quickly by using attractive popups.
Can I create a lightbox Instapage popup with Popupsmart?

You can, indeed! To make sure you get what you need for your Instapage website, Popupsmart offers a variety of popup types. You can design floating bars, full-screen popups, and lightbox Instapage popups.
Can an Instapage popup increase Pphone call traffic?

Absolutely! To experience it for yourself, sign up for a free Popupsmart account to create an Instapage phone call popup. Then, you can quickly boost your phone call traffic and form better relationships with your visitors.
How to Create a Instapage Popup with Popupsmart?
By following these steps, you can create an Instapage popup with Popupsmart quickly:
1. Create a Popupsmart account and sign in.

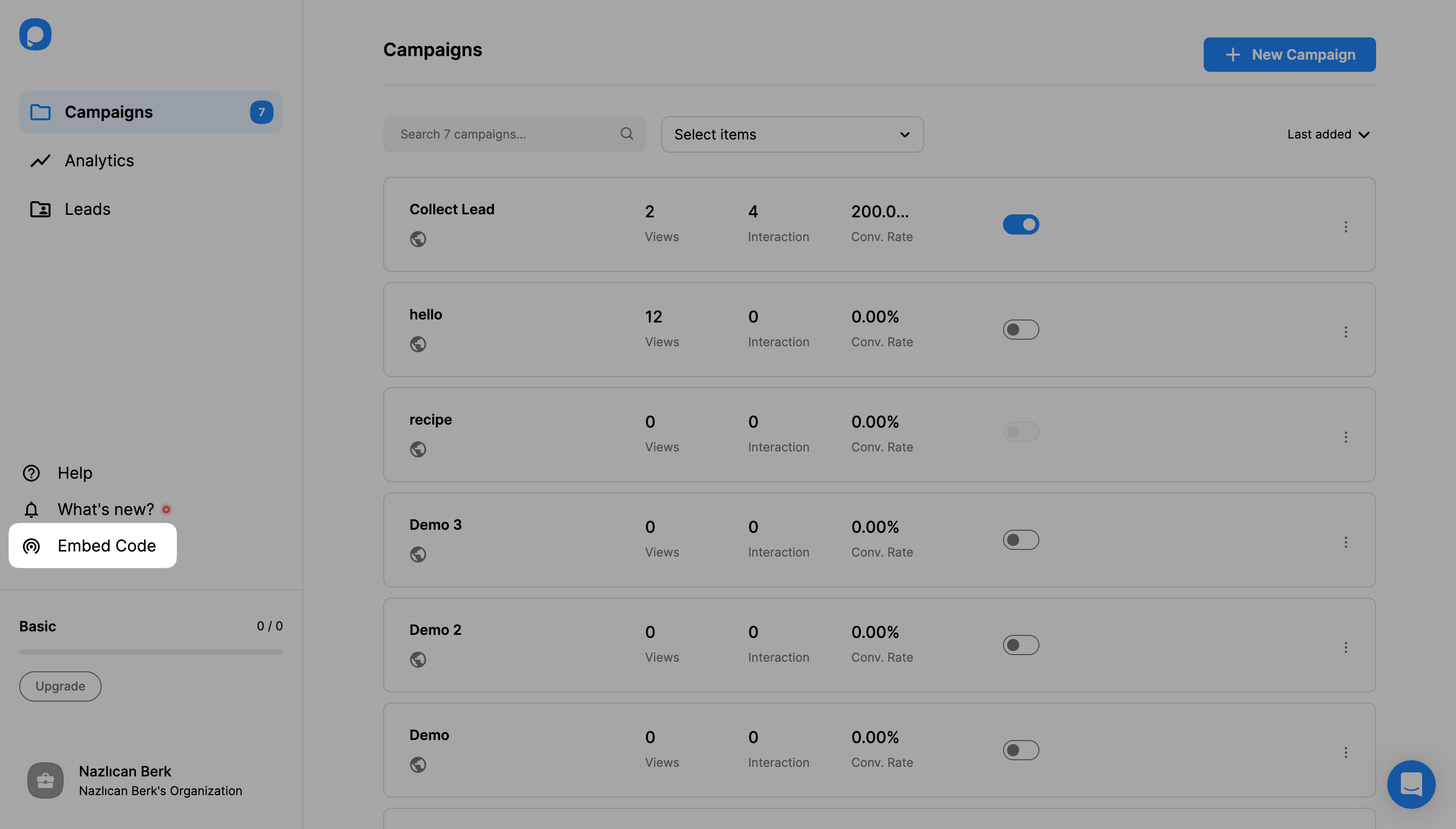
2. To obtain your unique embed code, click the “Embed Code.”

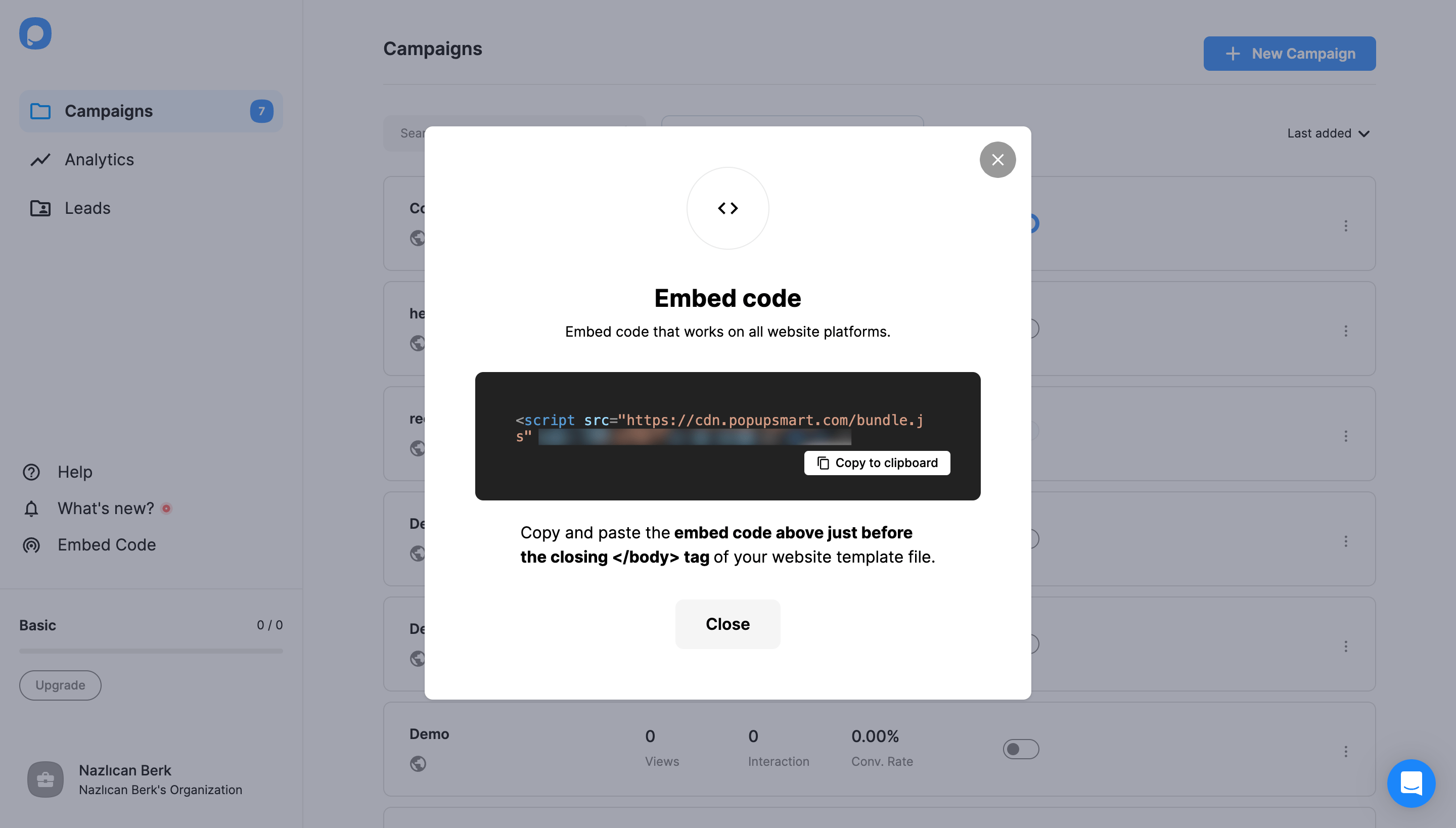
3. The Popupsmart embed code will be displayed in a modal. Copy your embed code to the clipboard.

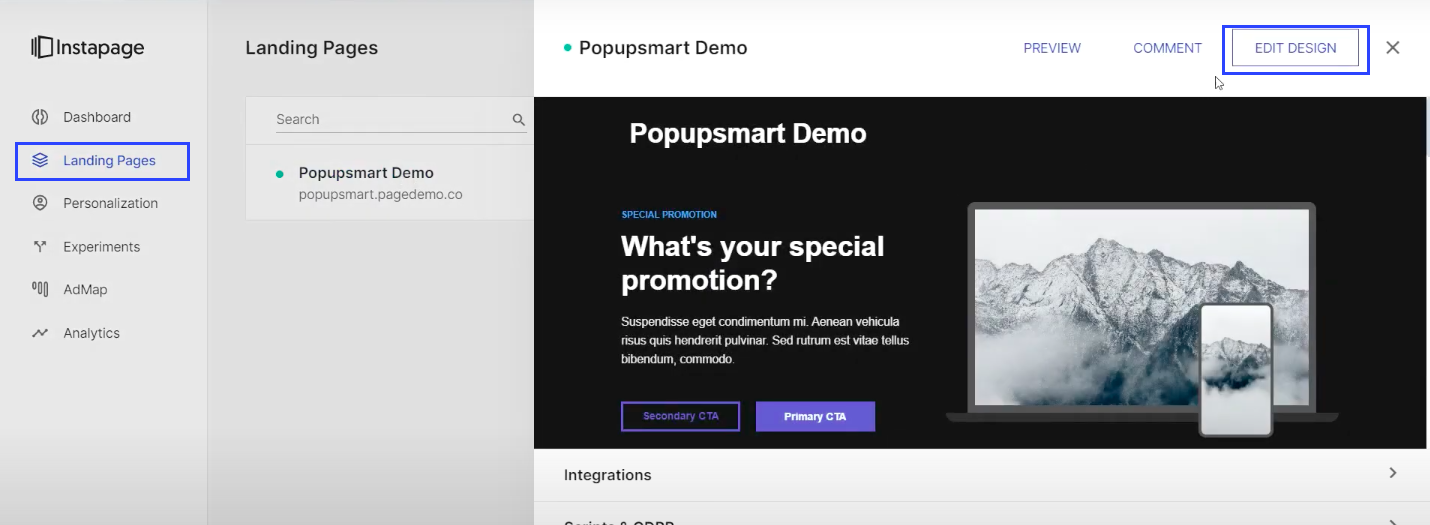
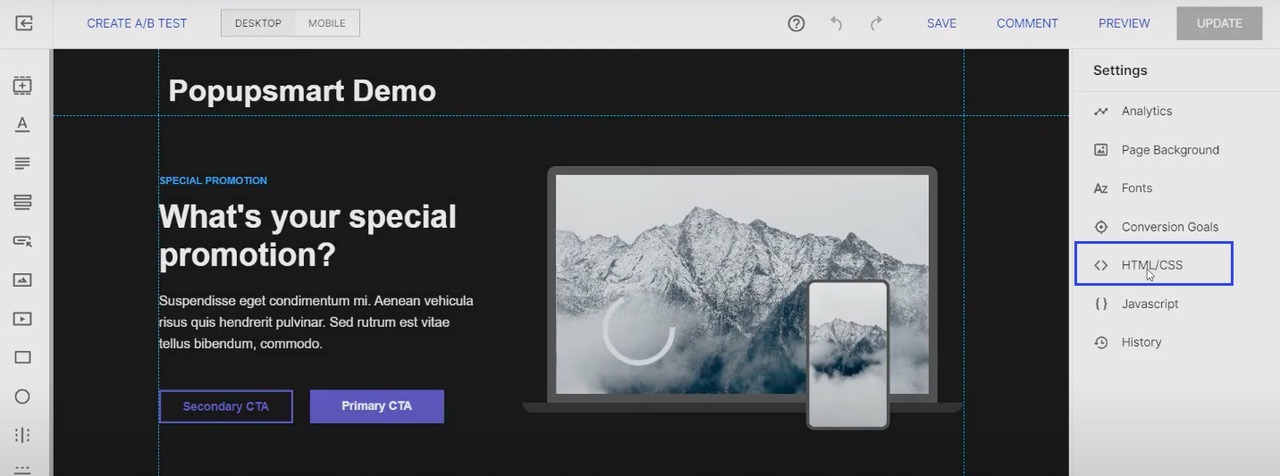
4. Go to your Instapage website from the “Landing Pages” section and click on the “Edit Design” part.

5. From the “Settings” section, select “HTML/CSS.”

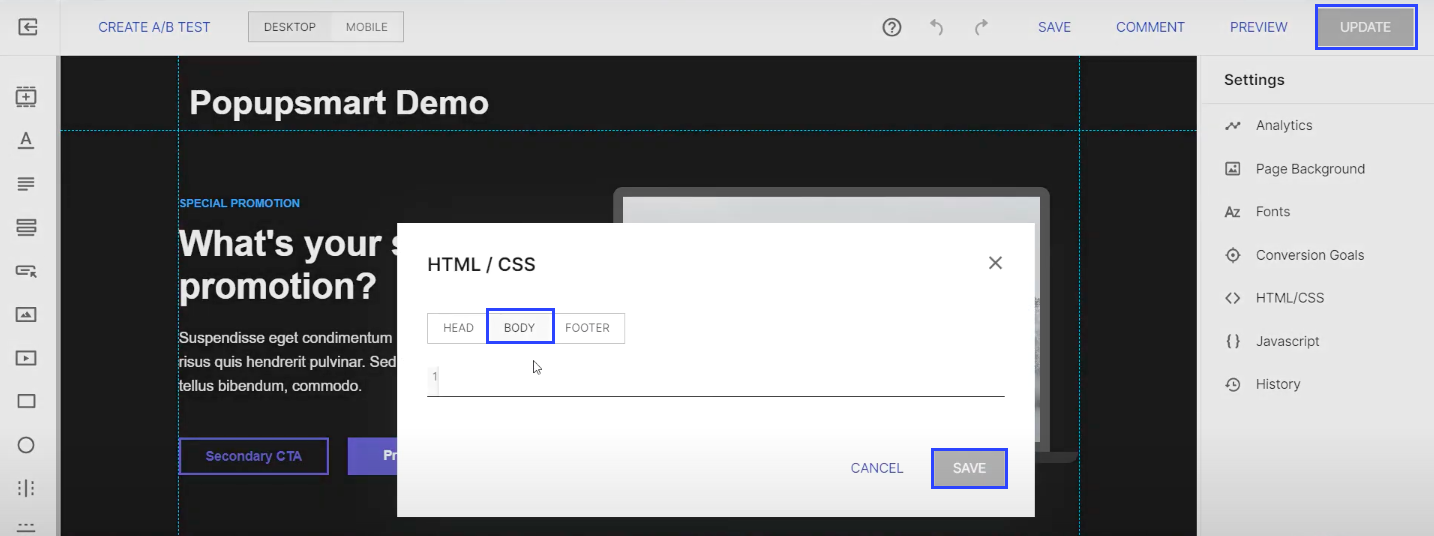
6. Paste your embed code to the “Body” part and click on the “Save” and “Update” buttons.

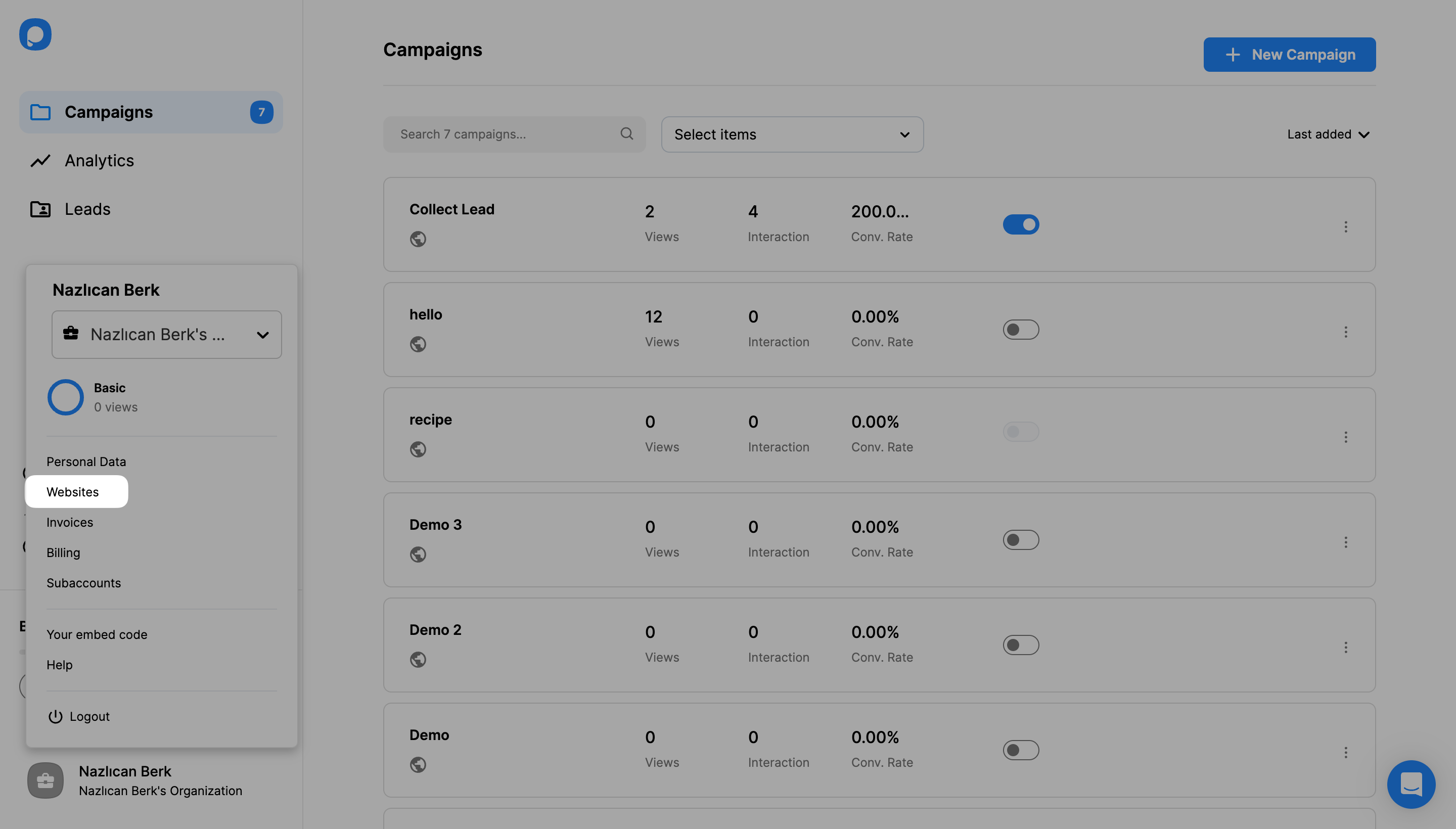
7. Next, go to your Popupsmart dashboard and click the “Websites” part under your profile.

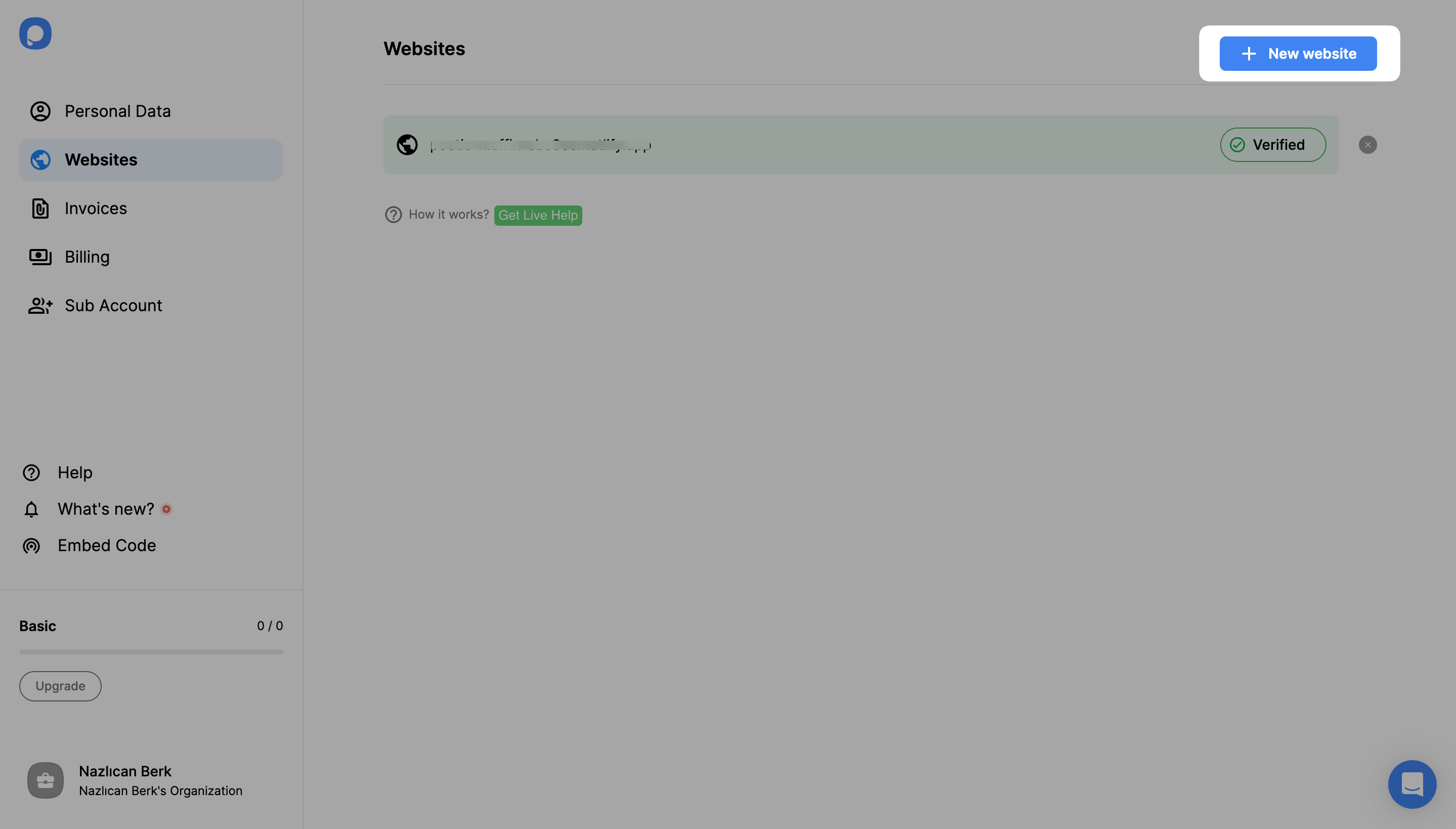
8. To add your Instapage website, click the “New website” button.

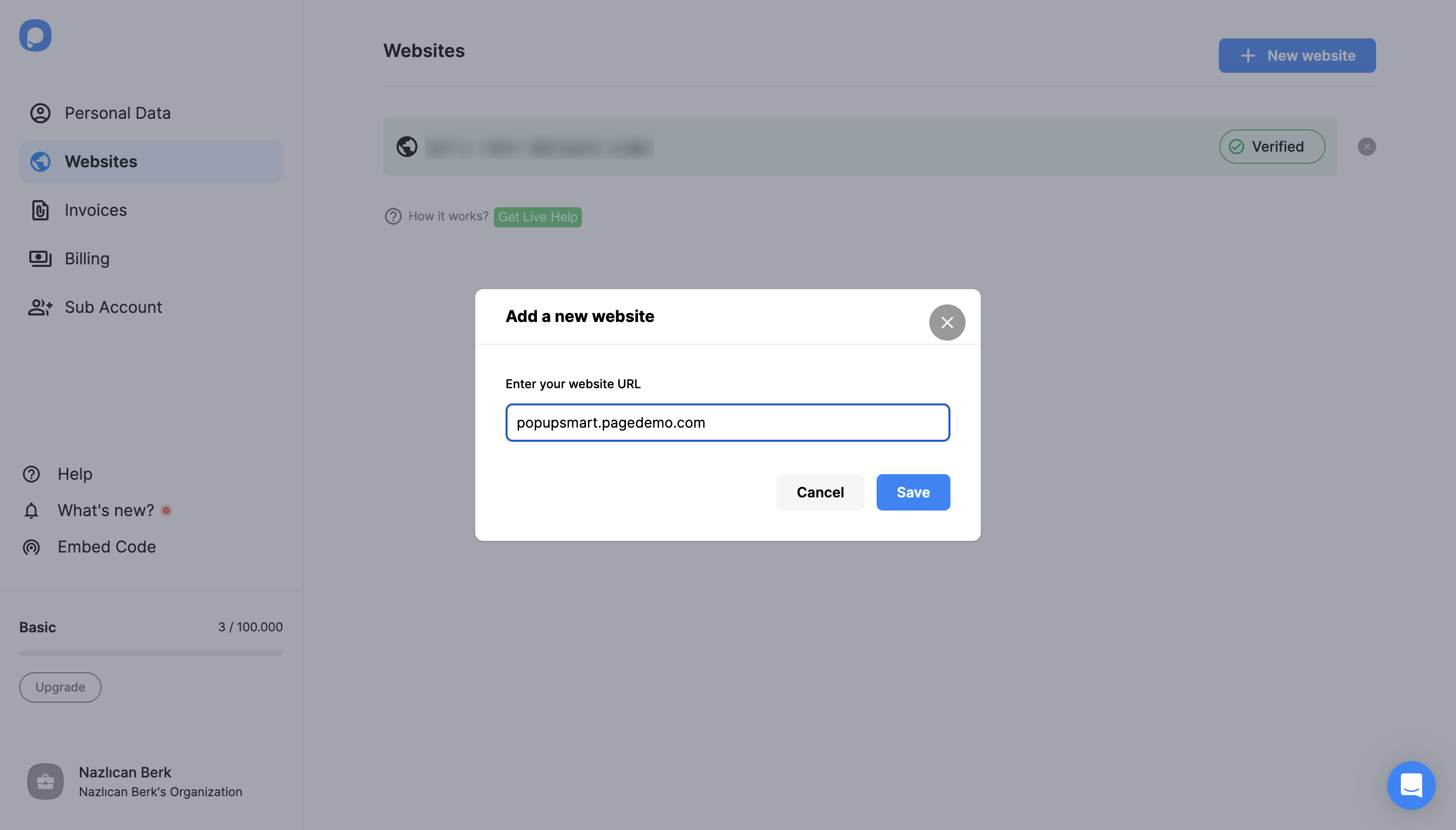
9. Enter your Instapage website in the “Add a new website” section, then click “Save.”

For further details about the verification of your website, see How to Verify Your Website.
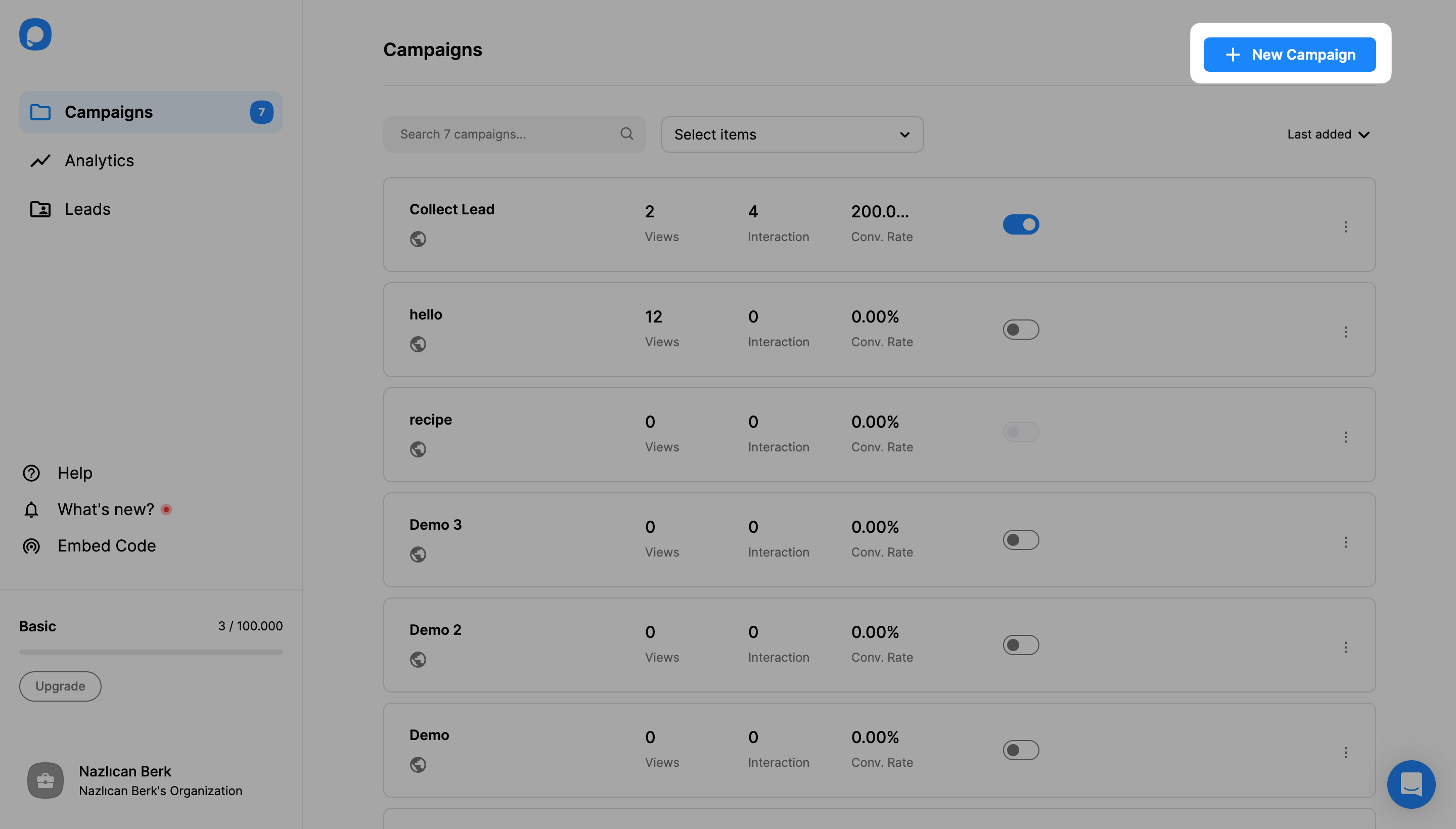
10. To create a popup campaign, go to your dashboard and click the “New Campaign” button.

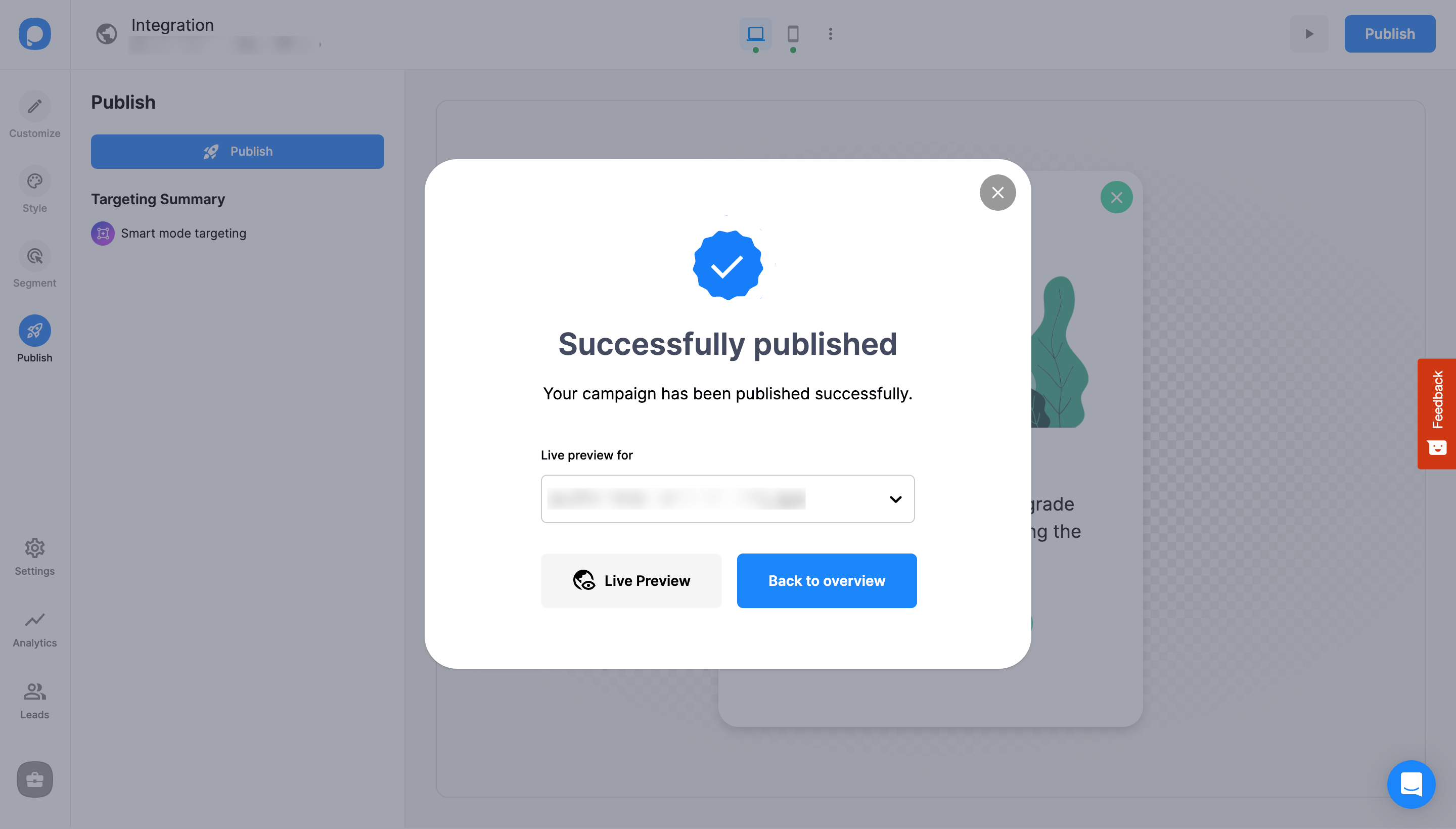
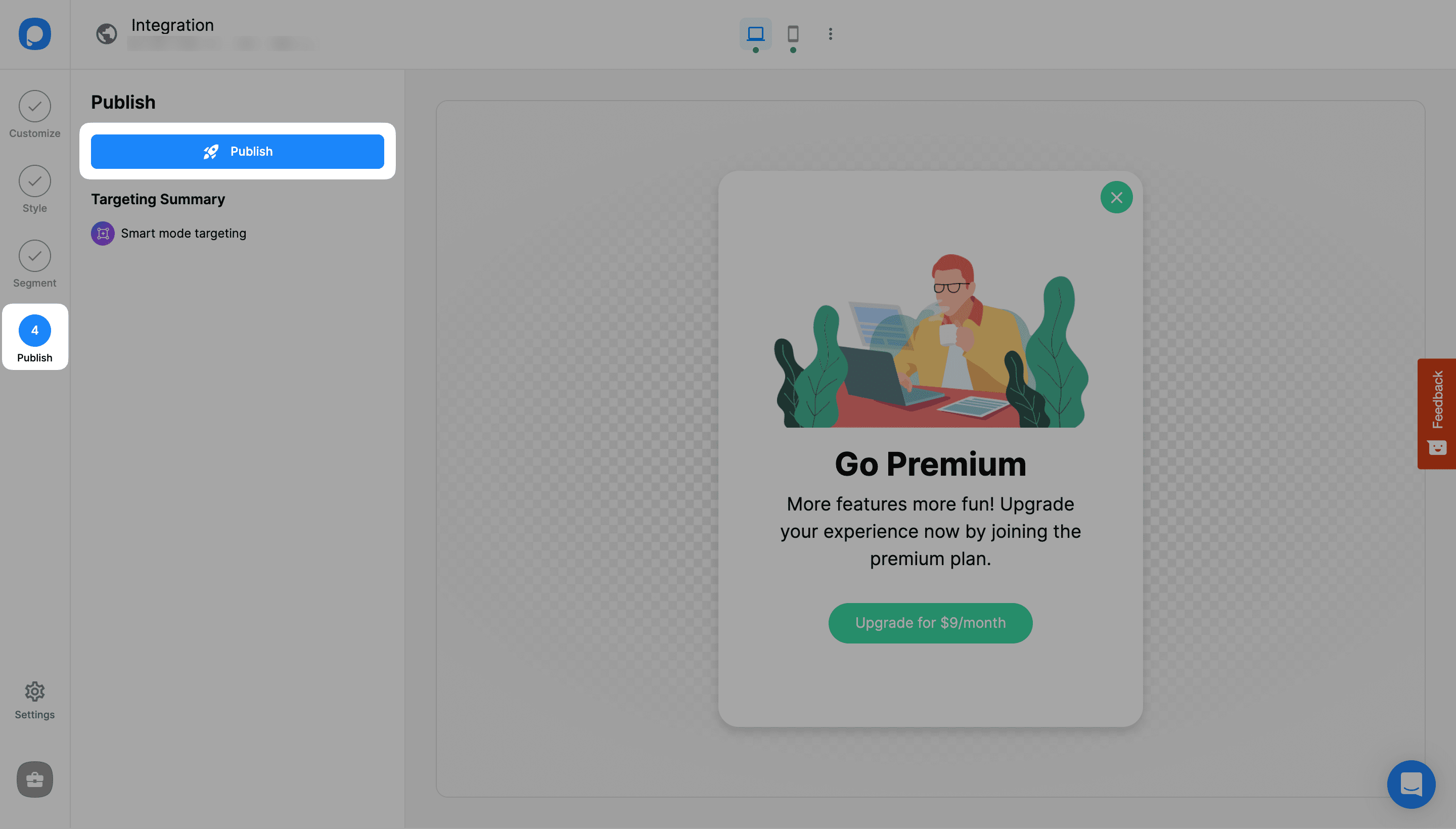
11. Create your popup campaign and adjust it, considering your needs. Then, click the “Publish” button on the left-hand panel when done.

12. Then, you will see a modal that says “Successfully Published.”