Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
# What Is Teaser? How Teaser Works
A teaser popup is a mini popup that shows up before or after the main popup. It increases the popup visibility up to 65% and works as a minimal version of your campaign.
If you do not want to open a popup directly in order not to interfere with the end-user journey, keep reading this article to learn how to config teaser popups in your campaigns.
# Enabling Teaser Popups
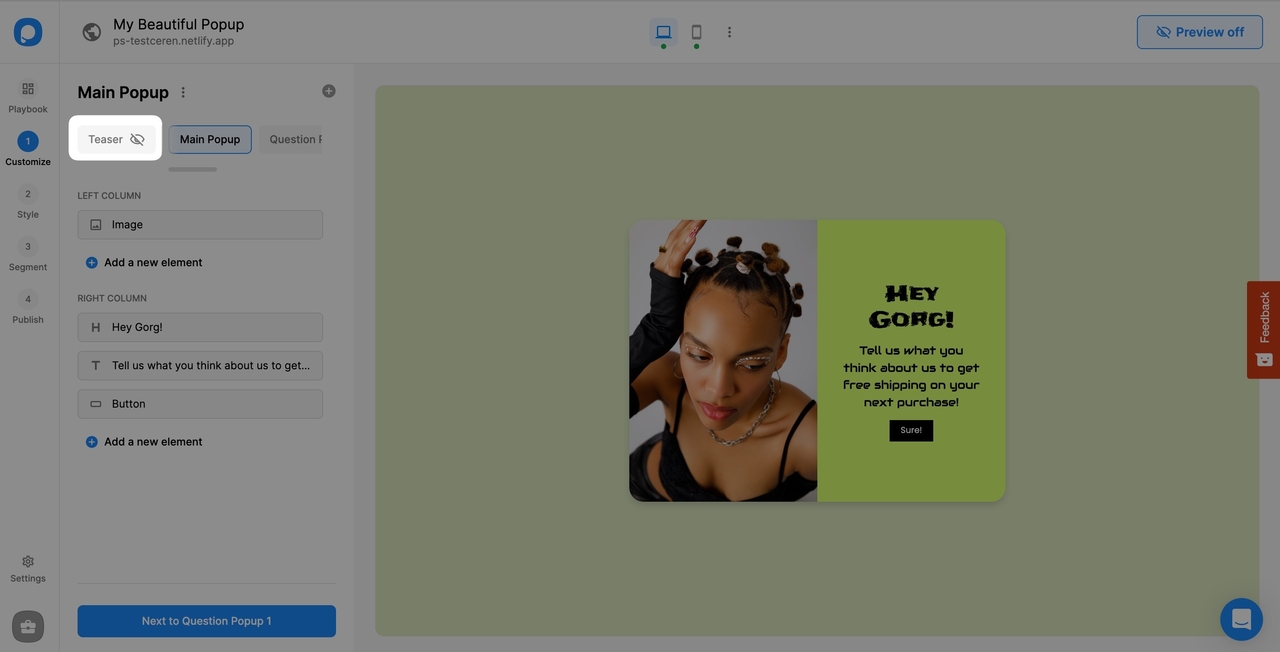
1. Go to the “Teaser” step on the popup builder by clicking the "eye" icon.

2. By the time you click on the "eye" icon to enable/disable it, the "Edit teaser" config area will be opened.

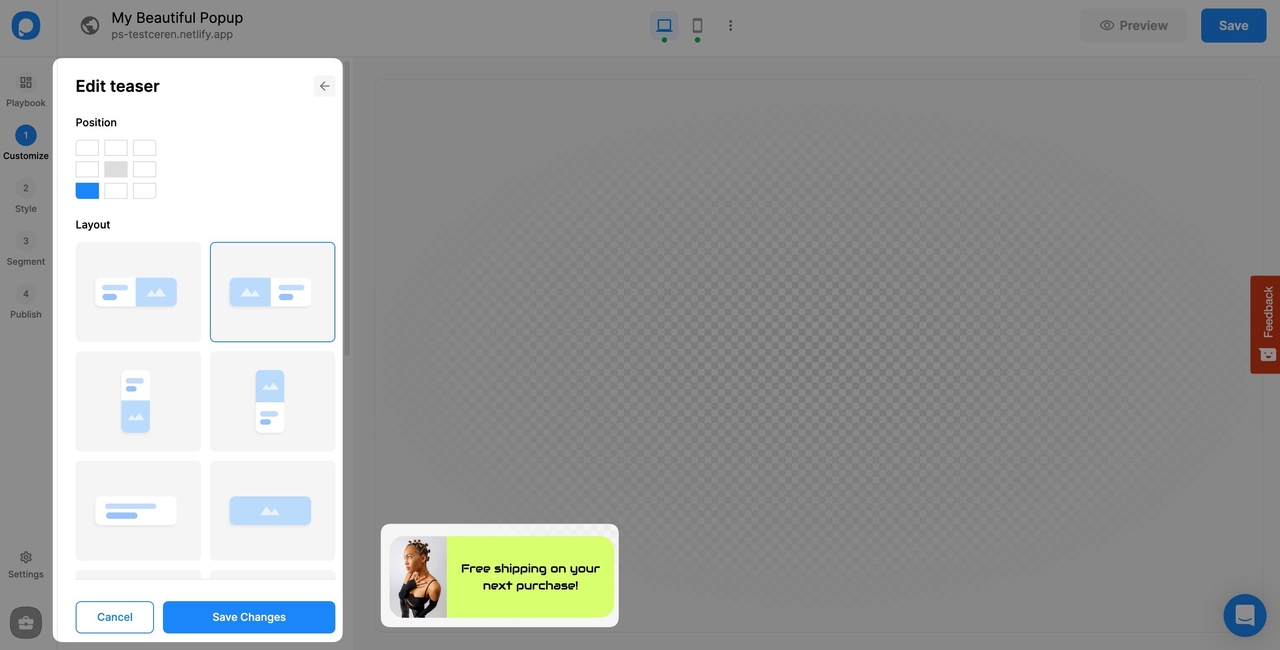
3. Almost every template in Playbook has its own predefined teaser template. If you want to use the default teaser template click save to continue after deciding the position and display configurations.

Note💡: Teaser popup is also counted as popup views and all targeting settings will be applied to the teaser as well.
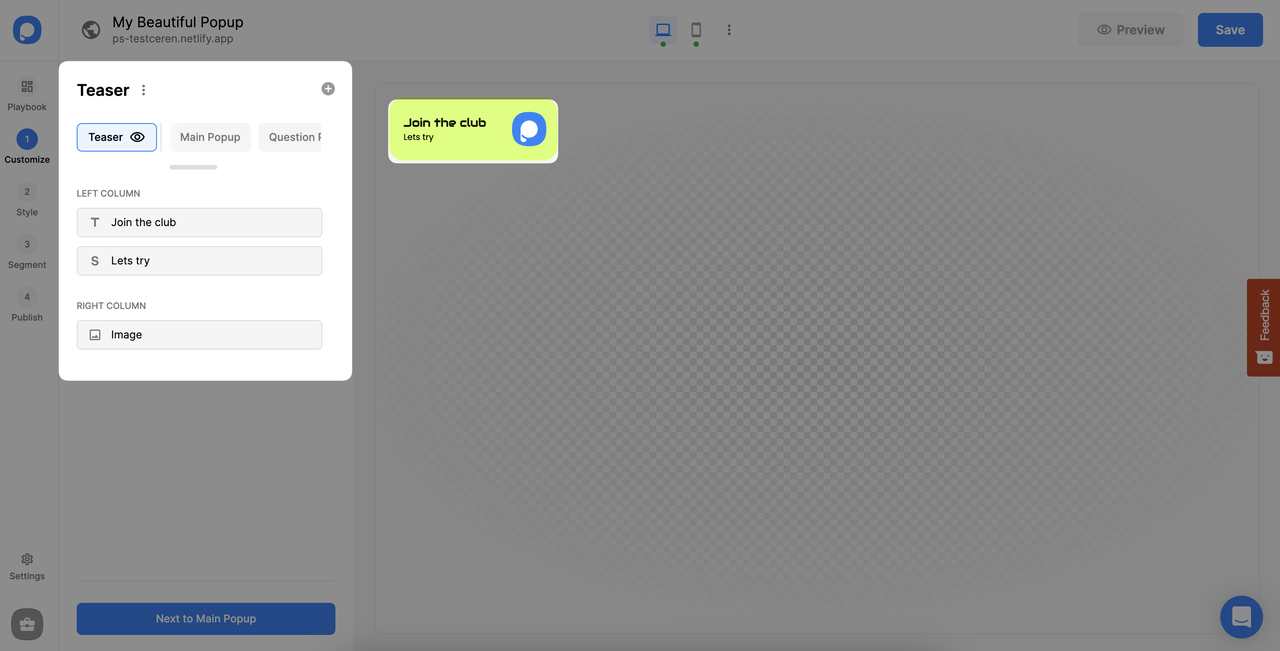
# Customizing Teaser Popups
You may not like the design of a predefined teaser template. Don't worry, we got you!
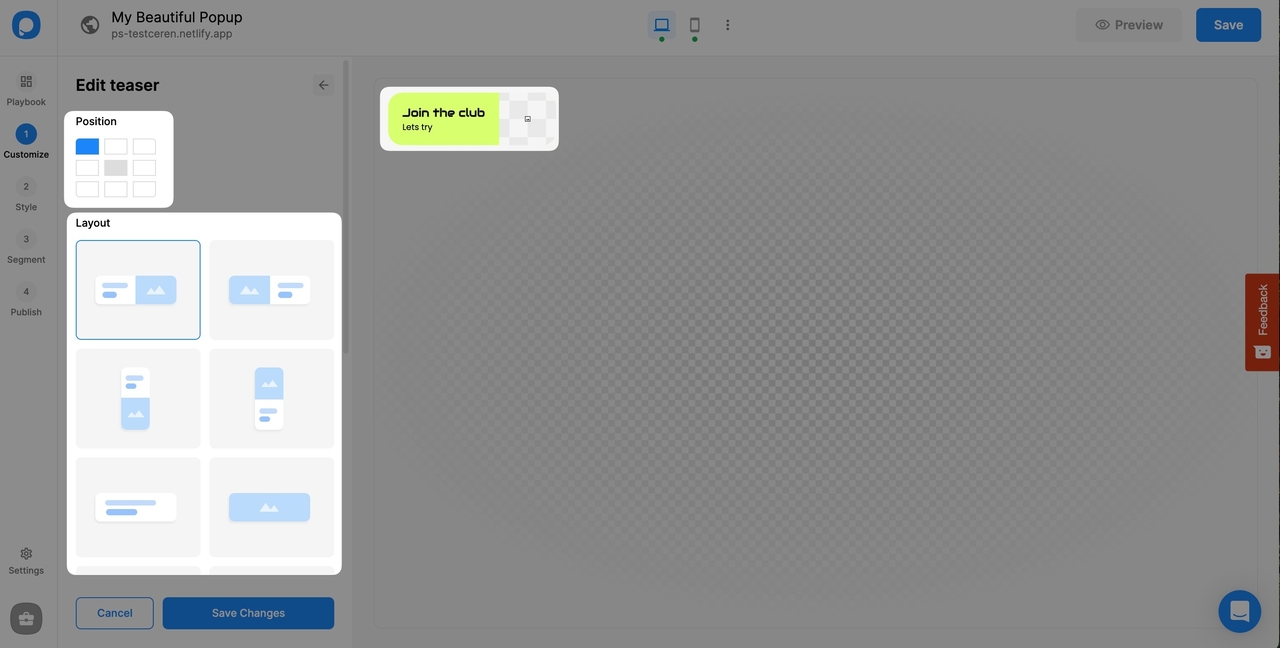
1. If you're going to start from scratch, select a position and layout first.

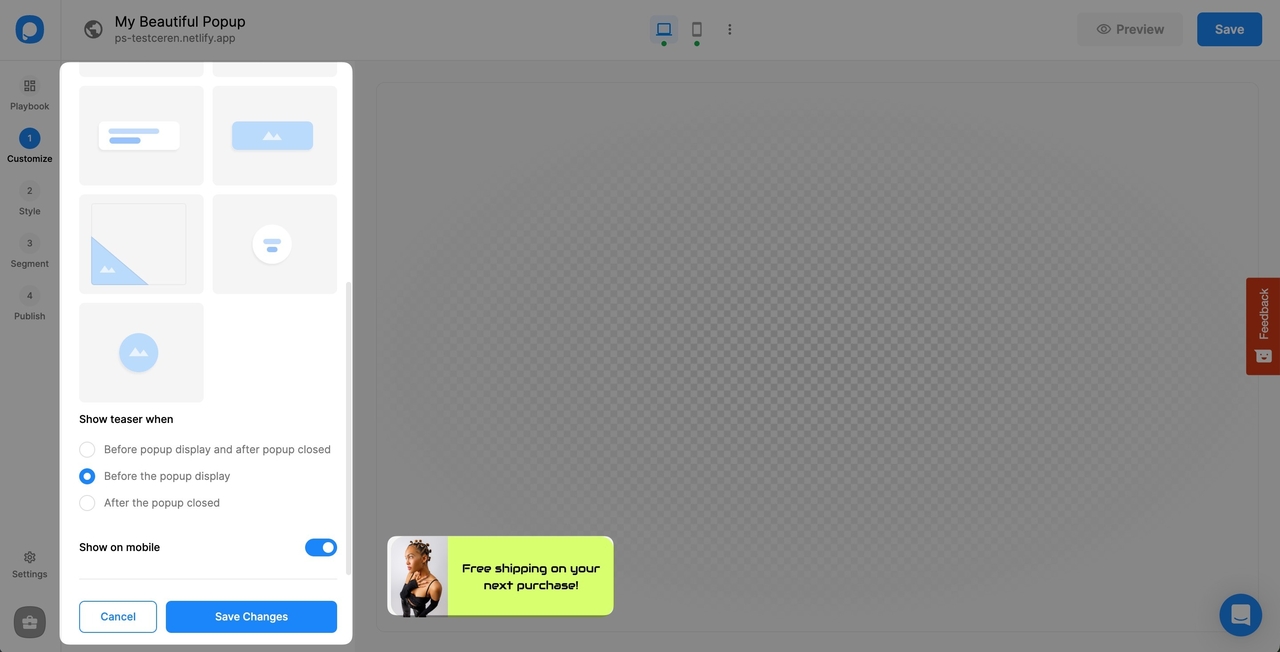
2. Later decide when to display your teaser popup and whether to show it on mobile too.
3. Because teaser popups are miniature popups, there is limited space to add elements. You can only add image and text elements which are heading, body, and subtext elements.

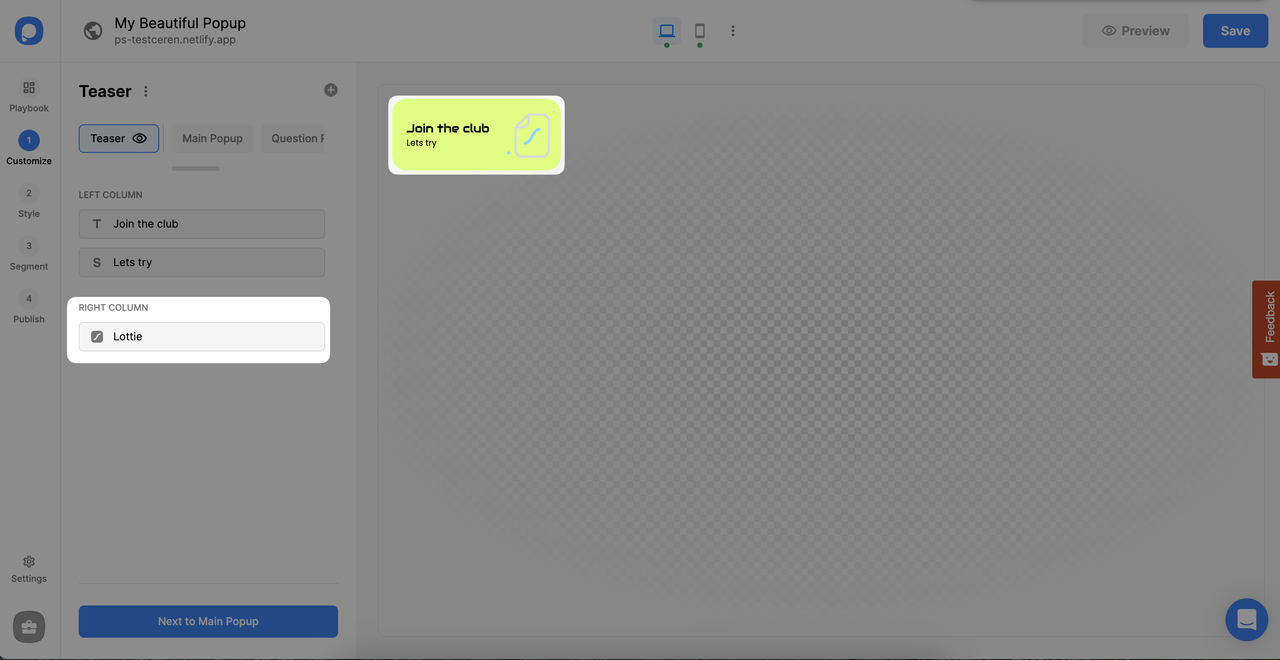
4. Also, you may want to go different and add a Lottie element instead of an image element!

Check the "How to Add Lottie's Animation to a Popup?" article for further information.
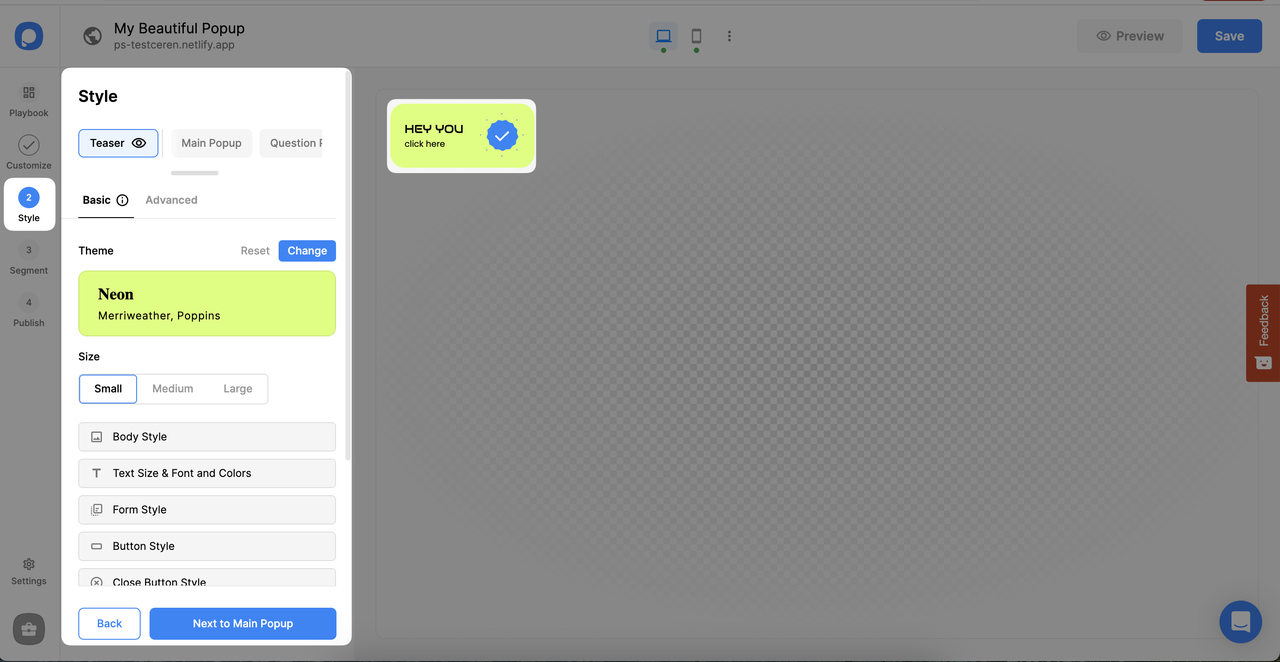
# Styling Teaser Popups
After deciding on the layout and elements of your teaser you may go different a bit in the style section if you want to add a different background to your teaser popup.
1. Navigate to the Style section from the sidebar.

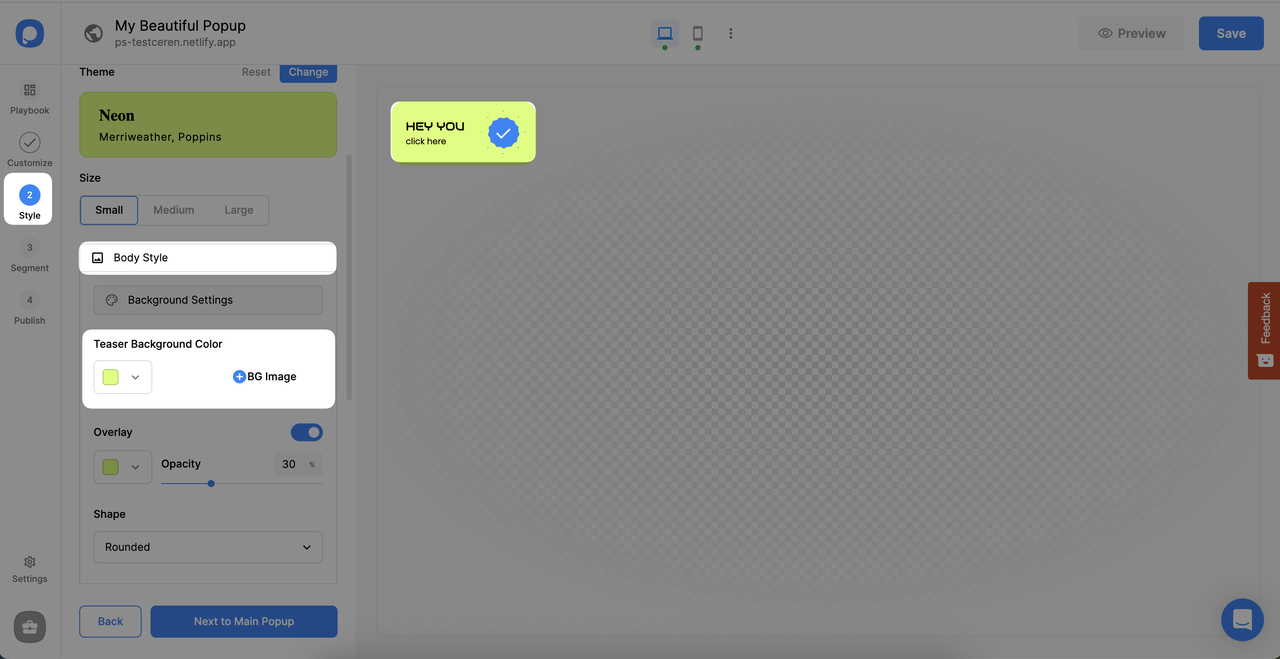
2. Scroll down to the Body Style part below the Size section and find Teaser Background Settings.

You can change the teaser background color to a different color or add a background image only specific to the teaser popup.
Note💡: Although the Basic Style section enables you to change elements settings in every popup step at once, you can manage teaser style separately.
Have more questions about teaser popups? Do not hesitate to contact us!


