Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
# How to Use Smart Tags - Dynamic Text Replacement
Popupsmart provides a practical way to display dynamic texts on your popup campaigns using the Smart Tags feature.
Create personalized onsite marketing messages with dynamic content to boost conversions.
# What Are Smart Tags?
Smart tags allow you to add dynamic text to your popup campaigns and personalize them.
For example, you can automatically address visitors by their names or show their location using a specifically formatted placeholder text.
# Add a Smart Tag to Your Campaign
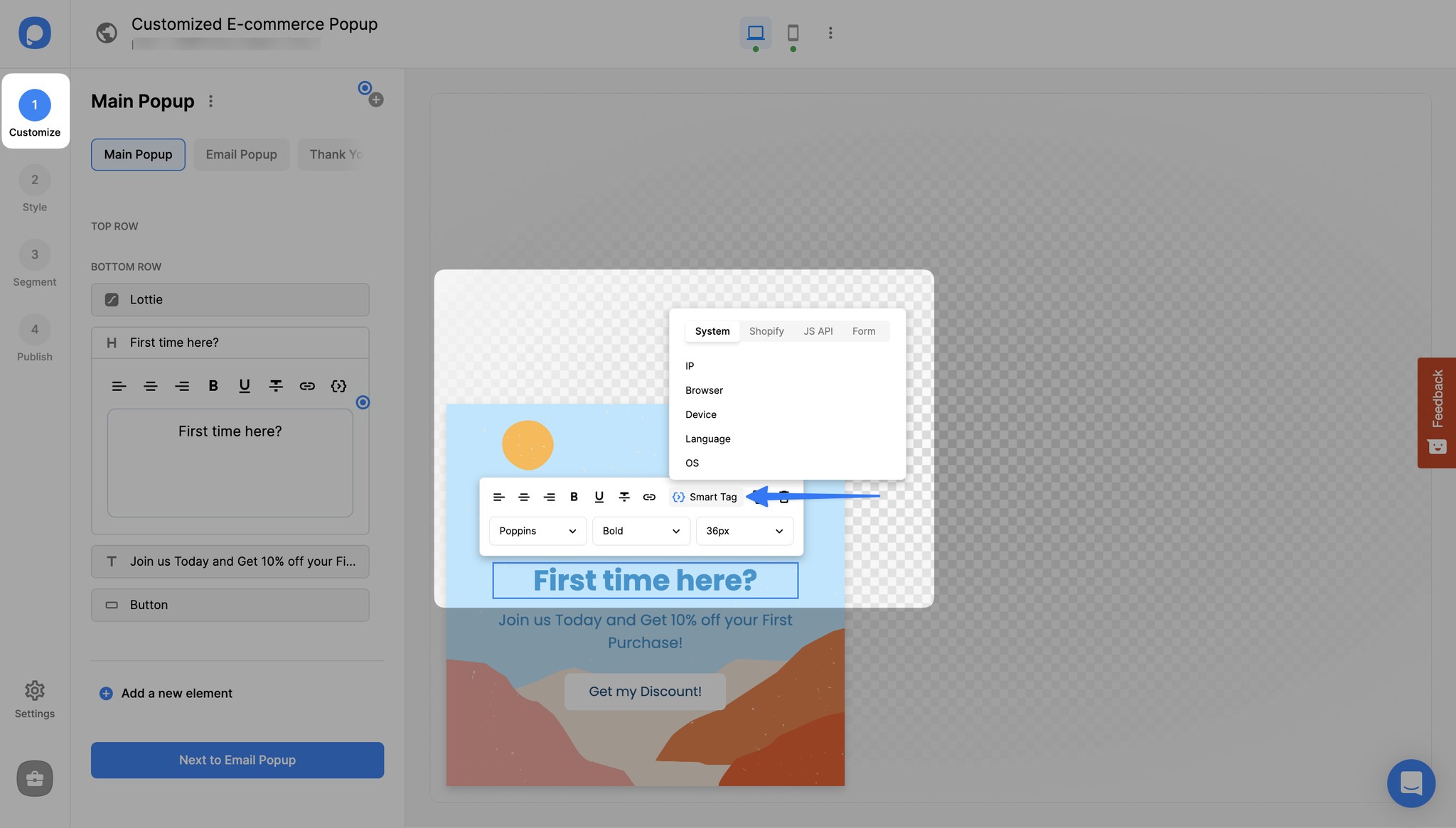
1. On the “Customize” step, select an element you want to add a smart tag to. We will edit a text element in the popup builder for this guide.
Attention: Dynamic text replacement works in text elements and input fields.
2. Click “Smart Tag” to choose from 4 categories that suit your needs and website.

In the System, you can find general tags that can be used on every website.
In the Shopify section, you’ll see smart tags specially designed for Shopify websites.
JS API allows you to add meta data in a custom way.
The Form section is available if you add a form input to your popups, such as email or phone number. After adding a form field, toggle prefill and click “Add prefill value”. Then, choose the appropriate smart tag in order to ease the data entry process for the visitor.
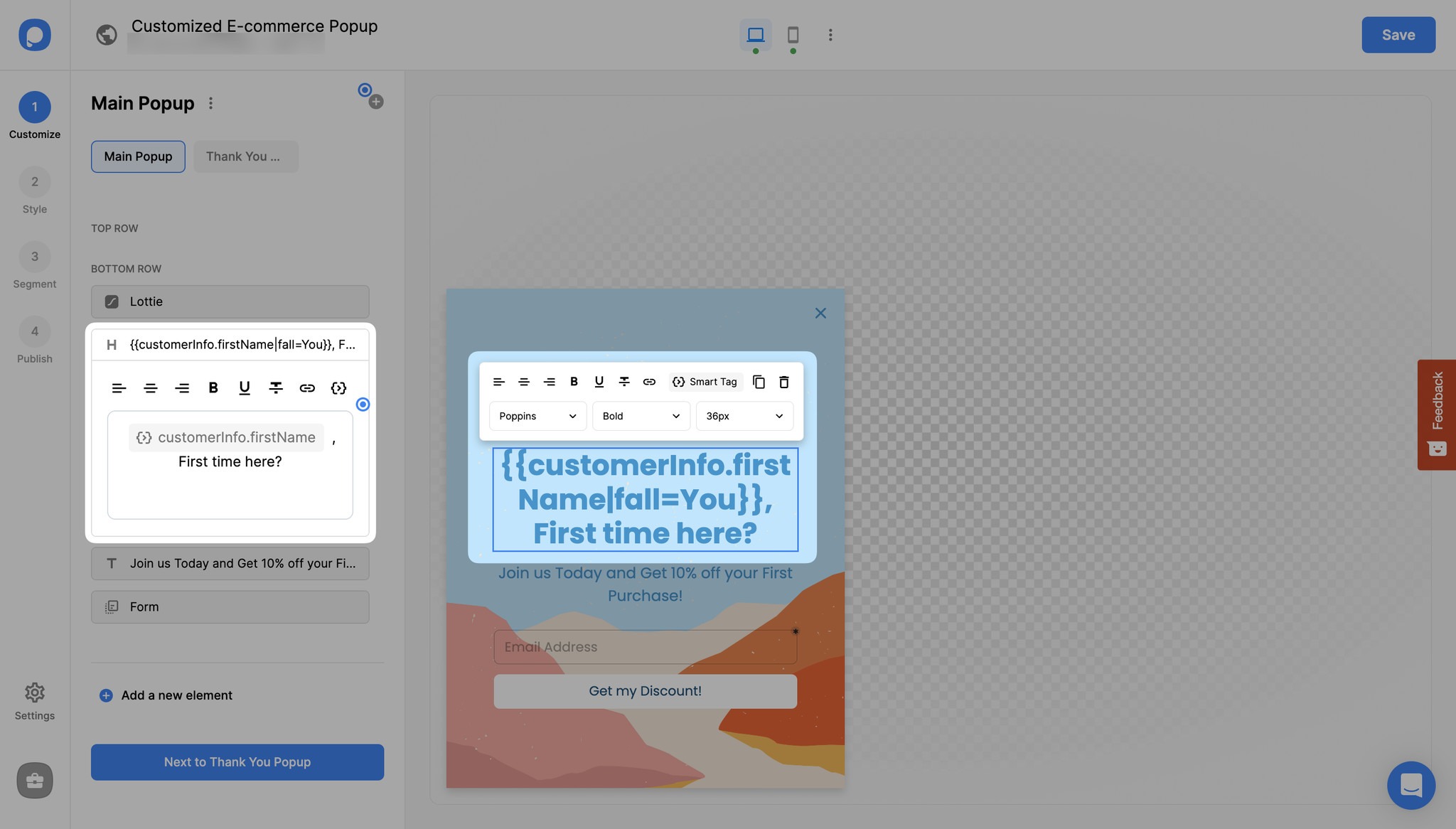
3. Optionally, define a default value to use for the Smart Tag if the tag can’t find the necessary data: e.g., { {Name|fall=You} } so that when there’s no data to pull, the defined default text “You” will fall instead.

Note that the default text replacement or the “fall” attribute is optional. If you don’t use it and there is no variable data about the user, then the dynamic text won’t show. For example, “Hey { {Name} }” will appear as “Hey.”
Once the popup is saved and published, the Smart Tag will be shown as the dynamic value you have set.
# How Smart Tags Work
Popupsmart’s Smart Tags feature works in a campaign’s text elements, input fields, and also for the success popups. Additionally, smart tags can be added to the hidden input fields for purposes like collecting data.
You can feed the Smart Tag data in two ways; JavaScript API and URL parameter.
# 1. URL Parameters for Dynamic Text Replacement
URL parameter fills in the data when it is, for example, “examplewebsite.com/?name=firstname”. As you might know, most URL parameters contain user information such as order ID, product ID, or even user name. If we go back to square one, URL parameters are query strings.
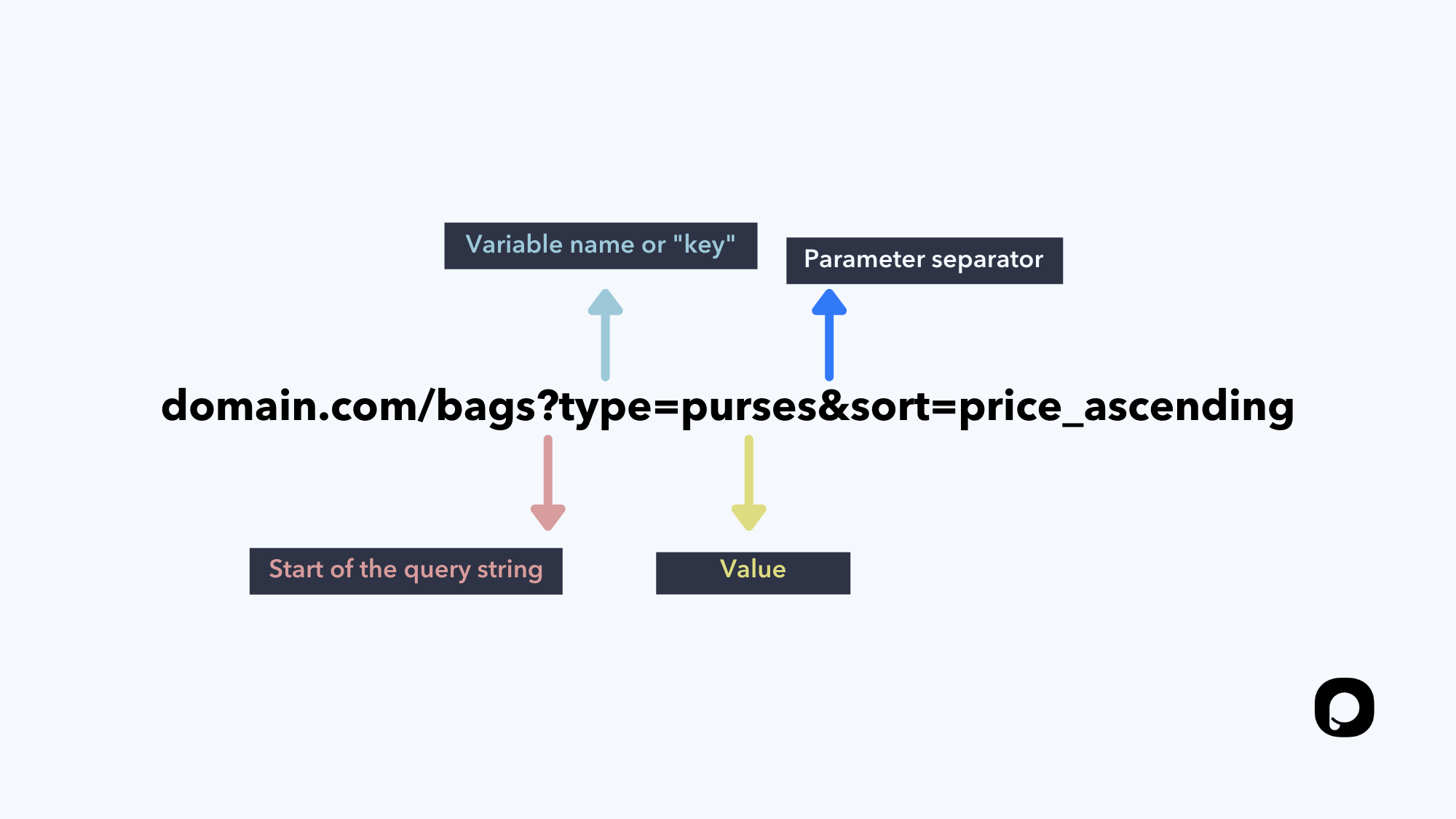
Let’s take a look at the anatomy of a URL parameter for a better understanding:

So, for example, when the URL parameter is something like domain.com/?name=firstname, then the Smart Tag ({ {Name} })transforms into the name data in the query string.
Go to your Popupsmart dashboard to create or edit a campaign. Then, on your popup builder screen, enter the smart tag variable name in curly braces into the field you wish to show a dynamic text.
✅ Note: If you need to define another custom variable, then you can do so by defining it as metadata on Google Tag Manager.
Some parameters, like the { {Name} }, can be found through email marketing services. Since you already know your subscribers’ names and other information, you may show them a personalized popup.
Just add the dynamic text to your popup and set up URL targeting to show on that specific page. Then, link the URL to your email button. Your subscribers who click your email button will be directed to the page with the personalized popup.
# 2. Using JavaScript API for Dynamic Text Replacement
On the other hand, JavaScript API functions as psMetaData.add({ name: })
Apart from these, smart tags can also be fed with the data coming from system fields, which are automatically created by browsers.
# Defining a Smart Tag using Google Tag Manager
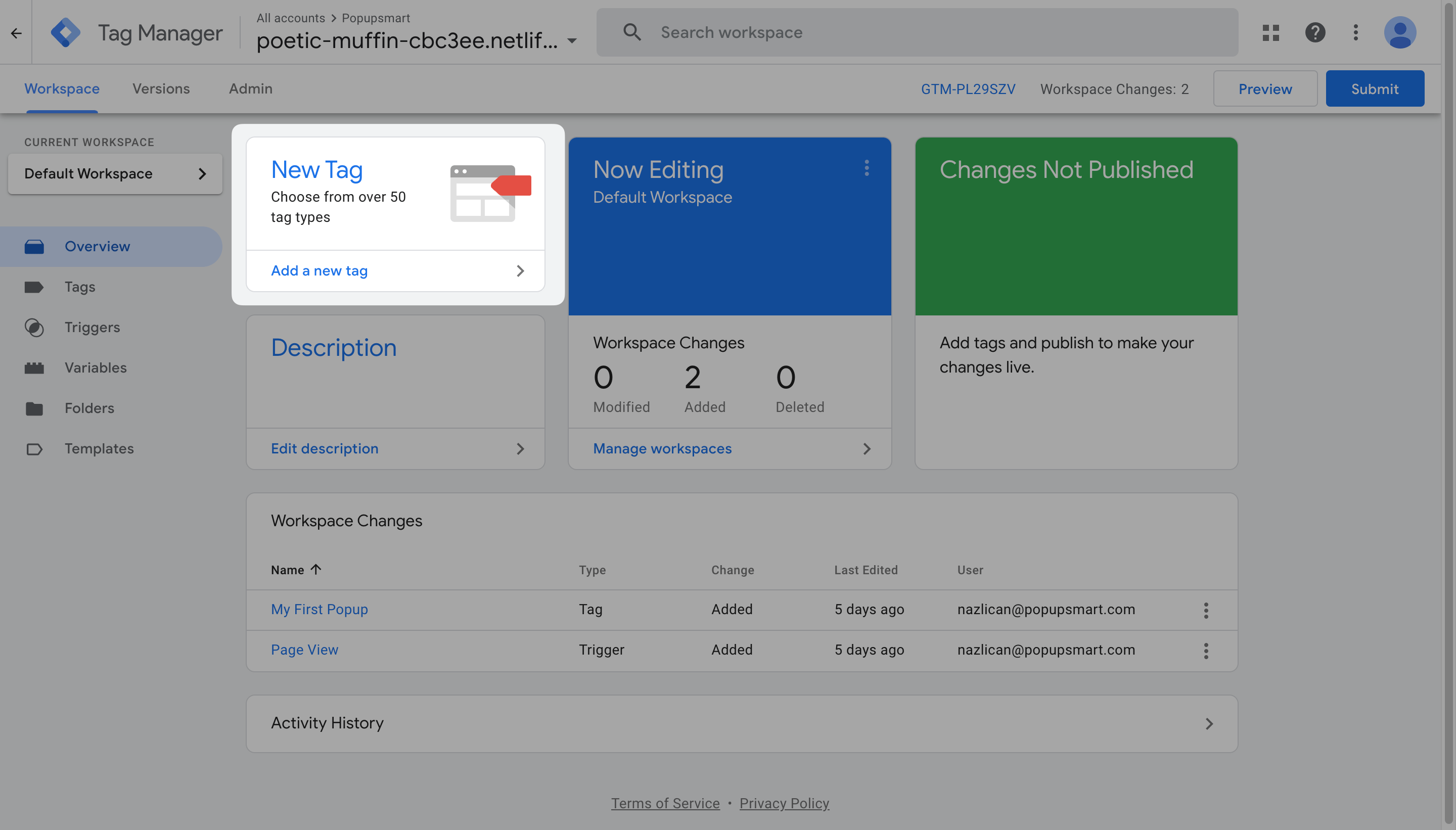
1. Go to GTM and click “Add a New Tag.”

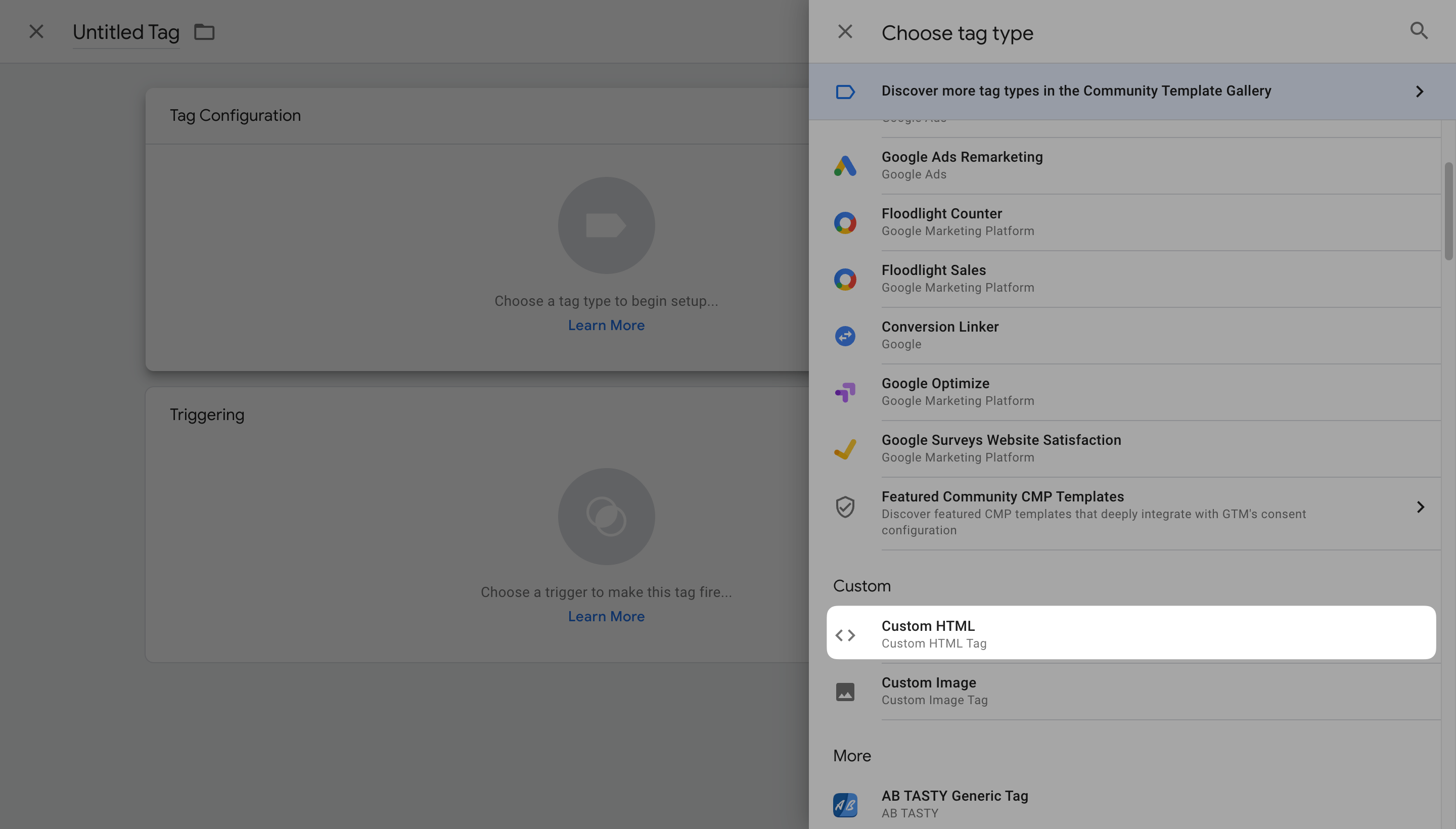
2. Click on the “Tag Configuration” and choose your tag type as “Custom HTML Tag.”

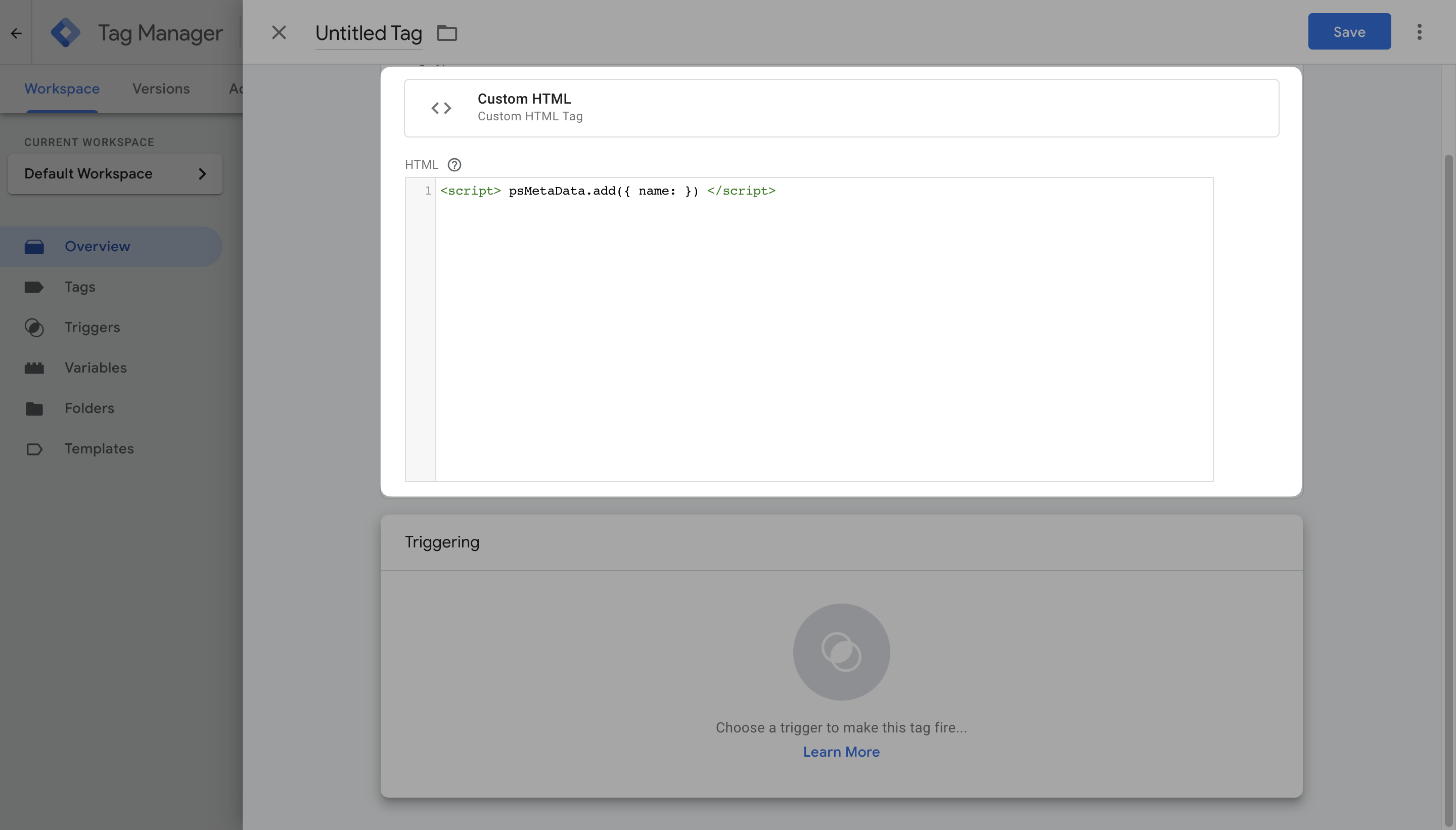
3. Enter the snippet code as shown below. Note that you can set up the variable types as you need.
<script> psMetaData.add({ name: }) </script>

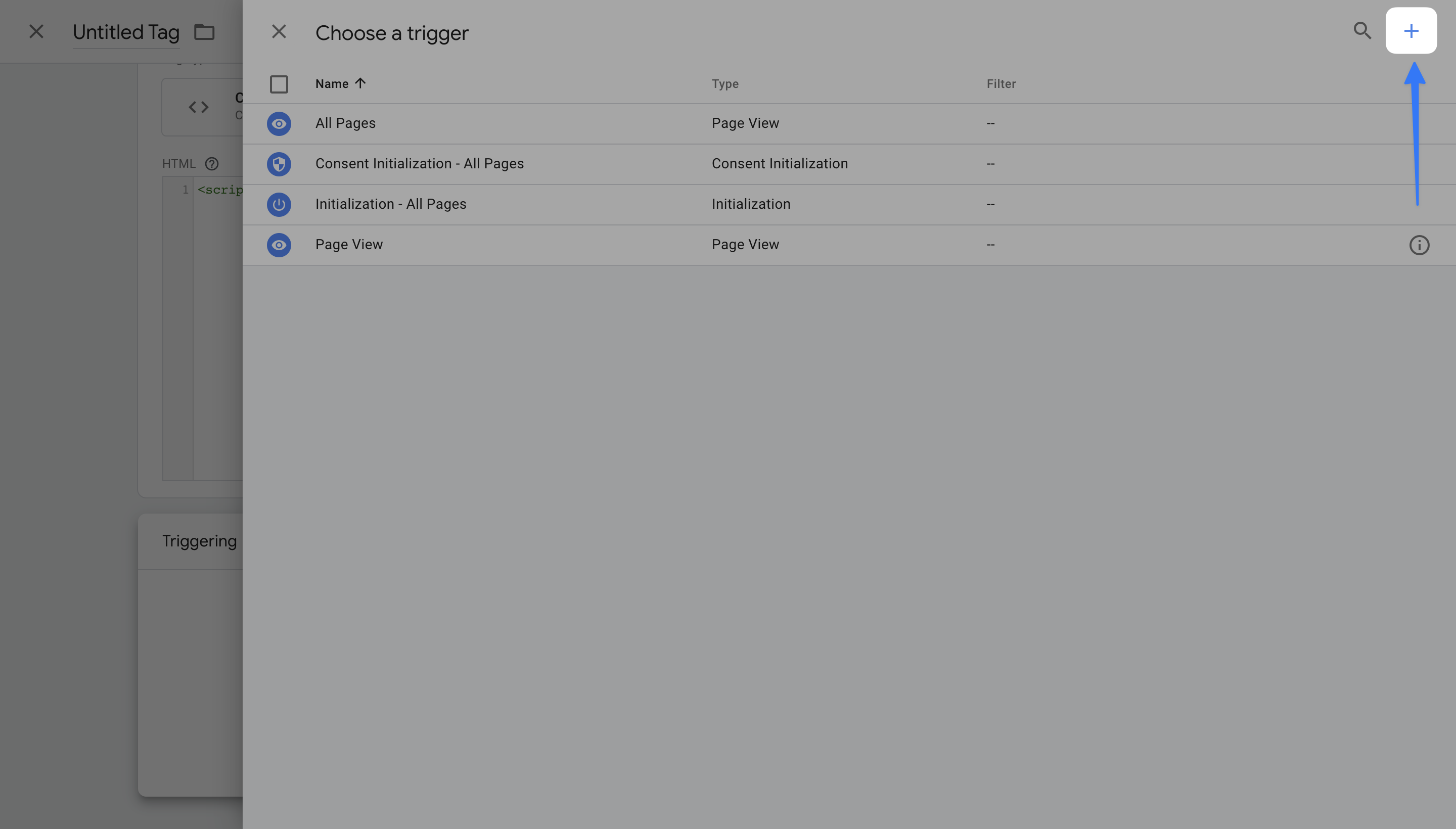
4. Click on Triggering and the “+” sign to add a new trigger.

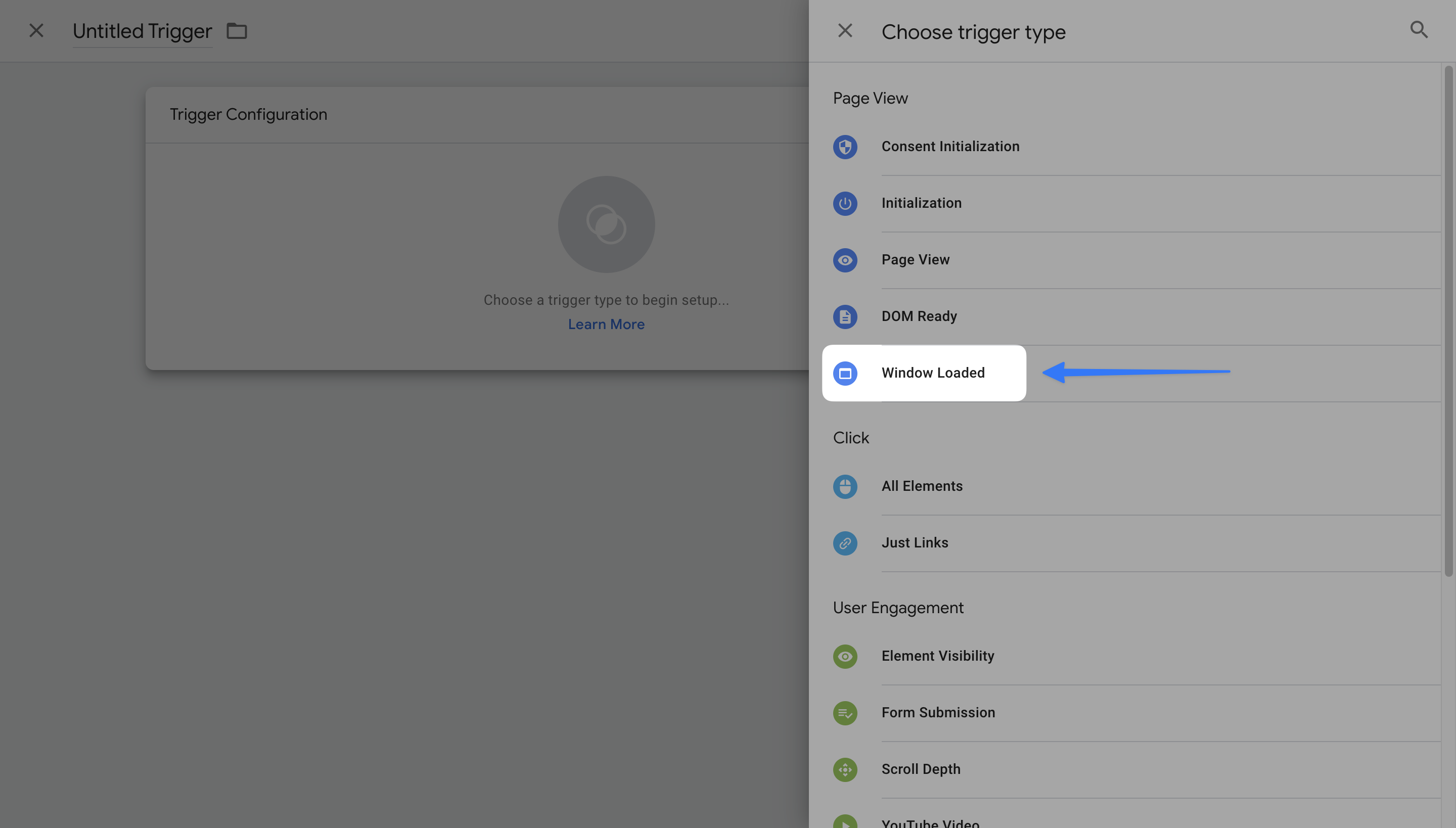
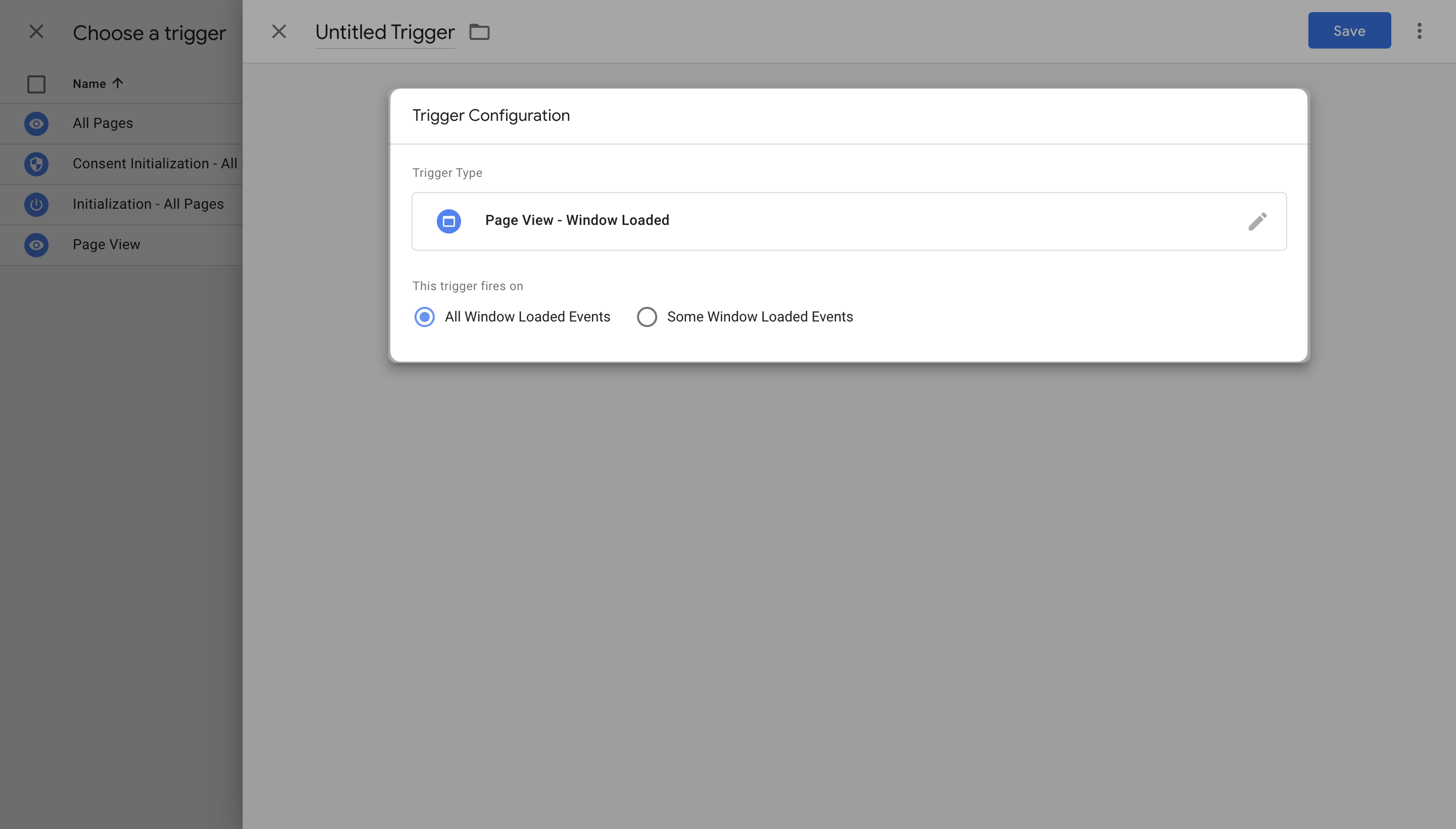
5. Then, click on the “Trigger Configuration” and select “Window Loaded” from the opening sidebar, as seen below.

6. There are two options you may choose; “All Window Loaded Events” or “Some Window Loaded Events.”

• If you choose “some,” then you need further configuration to use this trigger only on specific Page Hostname, URLs, Paths, or Referrers. Additionally, you have the option to choose a built-in variable or add a new variable.
• If this feels advanced to you, just select All Window Loaded Events.
When you are finished adjusting your settings, click on the "Save" button to save your smart tag.
# Smart Tag Format
Every smart tag or dynamic text must start and end with two curly braces. This determines the text you want to replace inside your popup campaign.
•The first value needs to be either a predefined smart tag or the name of a custom variable you have defined.
{ {SMART_TAG_NAME} }
•To show a default text in case the smart tag cannot pull necessary data, use a pipe character (|) and “fall=” followed by the text you want to use.
{ {SMART_TAG_NAME|fall=DEFAULT_TEXT} }
# Predefined Smart Tags/Dynamic Texts
The following are some of the most popular predefined smart tags available to use right on your Popupsmart popup campaigns.
The text following a colon ( : ) is for exemplary purposes of how the dynamic content will look.
{{ip}}: “3.23.78.141”
{{date}}: “”,
{{country}}: “United States”,
{{region}}: “Ohio”,
{{city}}: “Ohio”,
{{countryCode}}: “US”,
{{language}}: “English”,
{{os}}: “Mac OS X 10.15”,
{{browser}}: “Chrome 90.0”,
{{referrer}}: “”,
{{utmCampaign}}: “”,
{{utmSource}}: “”,
{{utmMedium}}: “”,
{{utmContent}}: “”
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
❗️Note: These tag names are reserved names (e.g.,{ {language} }) and should not change.
Have more questions? Contact us via live chat or get in touch with us by emailing [email protected]


