Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
# How to use Custom CSS for Customizing Gamification Elements?
Do you know how easy it is to customize Gamification Elements in accordance with your desires and needs?
Here, we will guide you on how to customize the colors of our gamification elements, specifically the lottery ball and spin-to-wheel, within our popup builder.
# Step 1: Identifying and Selecting the Element
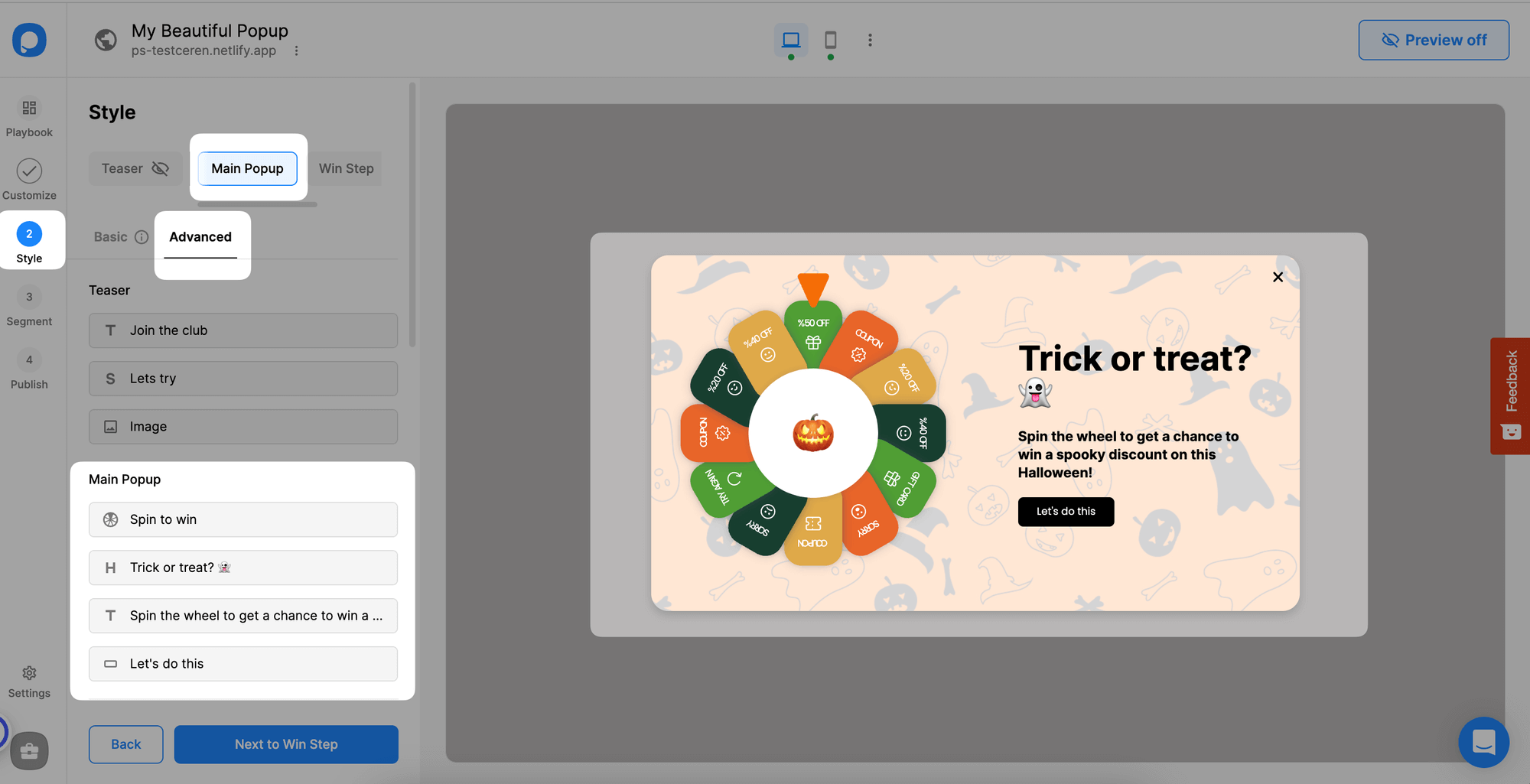
1. Choose a gamification element you want to add to your popup. Later, go to Popupsmart's popup builder's "Style" step.
2. Look for the "Advanced" tab within the editor. Click on it to access the advanced customization options.

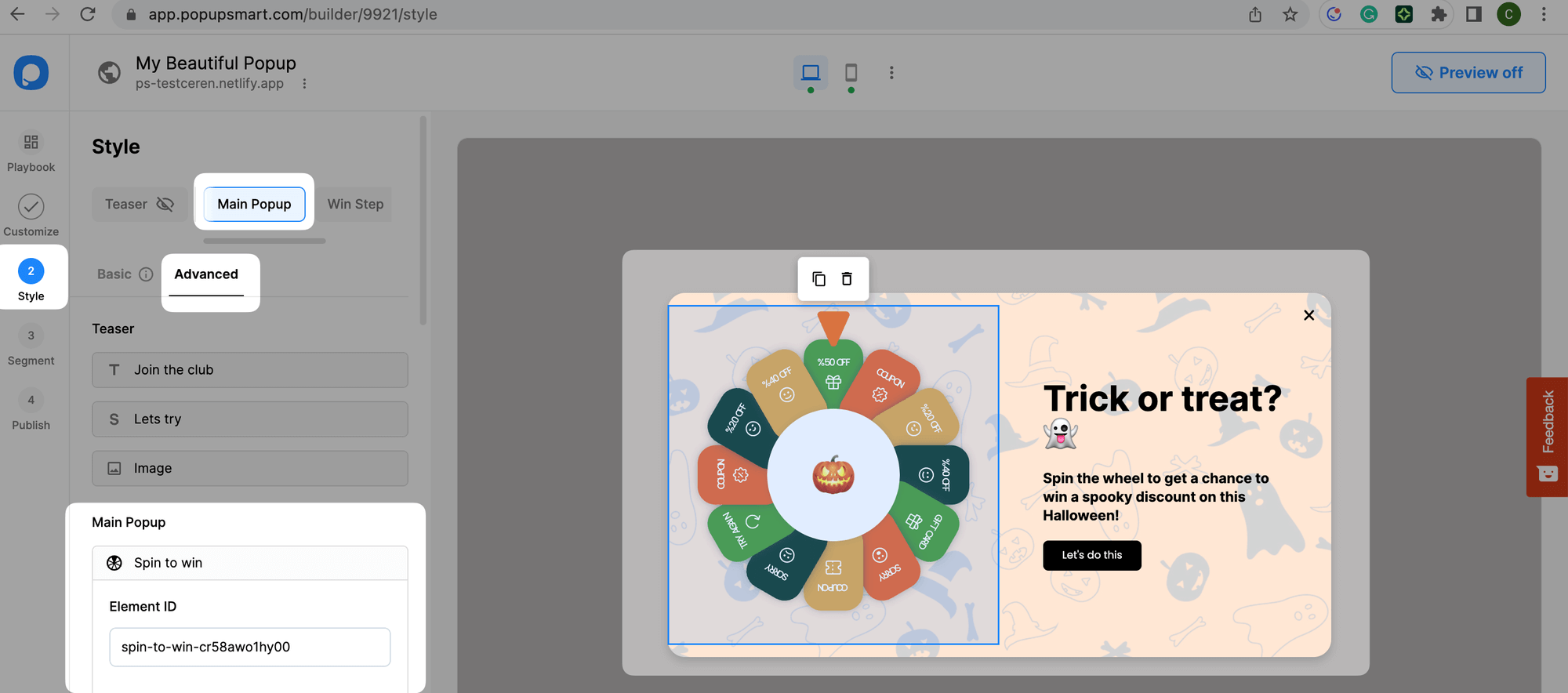
3. In the advanced customization tab, you will see a list of elements that make up your popup. Identify the gamification element you wish to modify. First, we will show you how to customize the spin-to-win element.
4. Once you've identified the element, copy the spin-to-win element ID for customization.

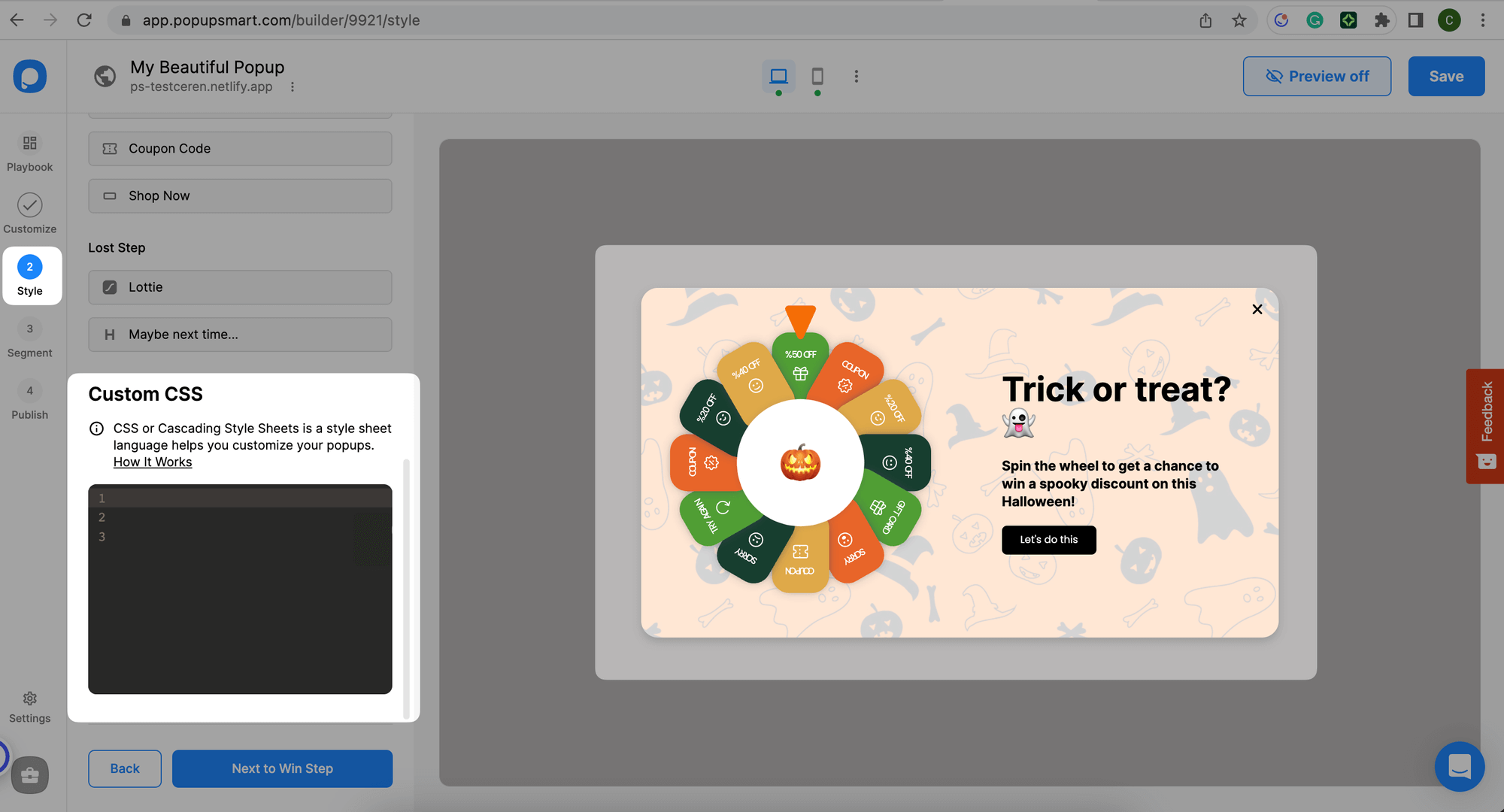
# Step 2: Applying Custom CSS Styles
1. After copying the gamification element ID, you will find a text area to add your custom CSS code.

2. Write or paste your CSS code into the designated area. Make sure to follow CSS syntax and rules for proper styling:

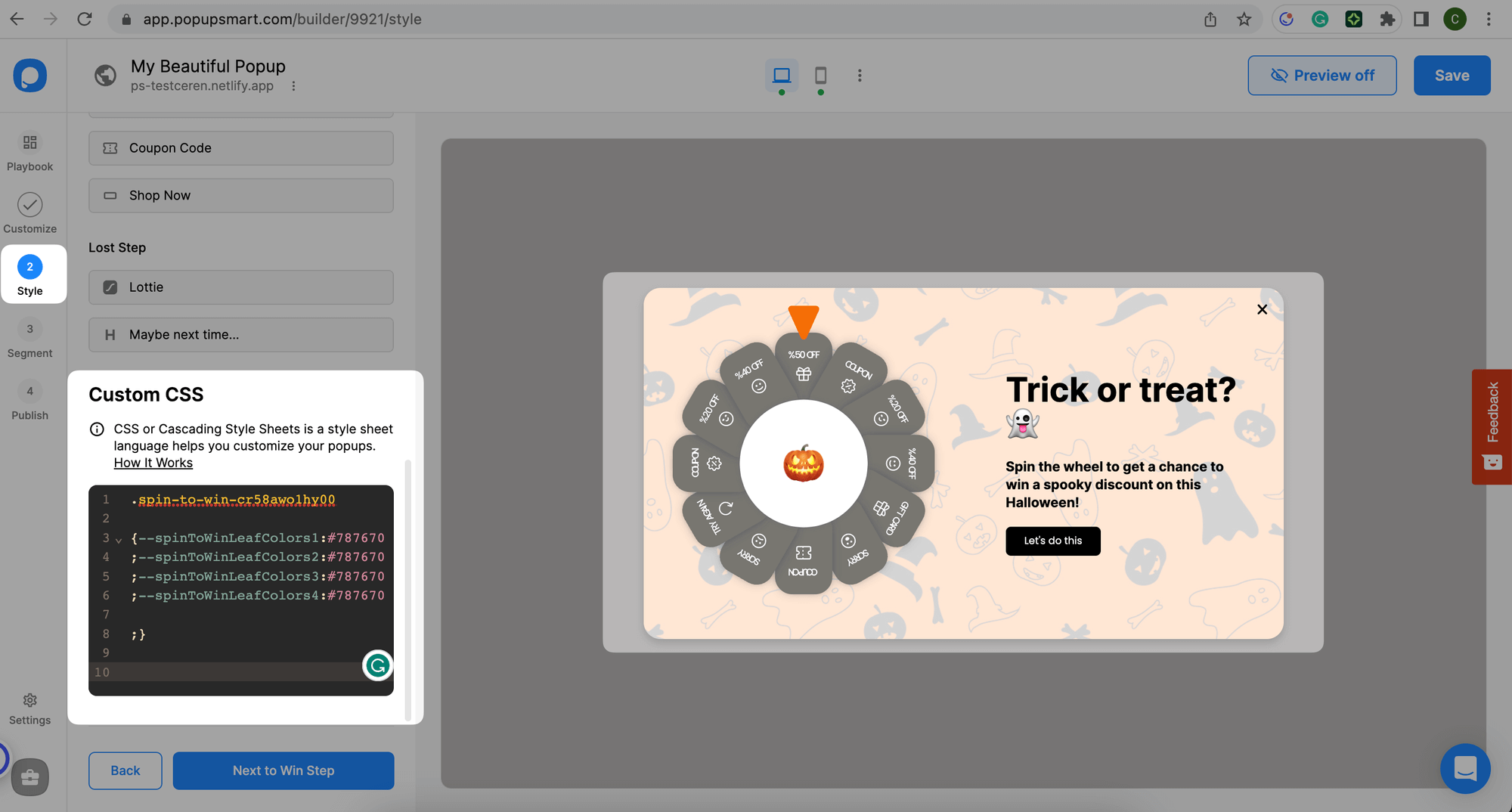
For this kind of change, you can use the code below by changing its element ID and color name:
.spin-to-win-p_csqbb7aoq0o0{
--spinToWinLeafColors1:#787670;
--spinToWinLeafColors2:#787670;
--spinToWinLeafColors3:#787670;
--spinToWinLeafColors4:#787670;
}
2
3
4
5
6
💡Note: You can follow the same steps to customize your lottery ball element. Be careful; every element has a unique element ID. You need to copy your element ID to the required line.

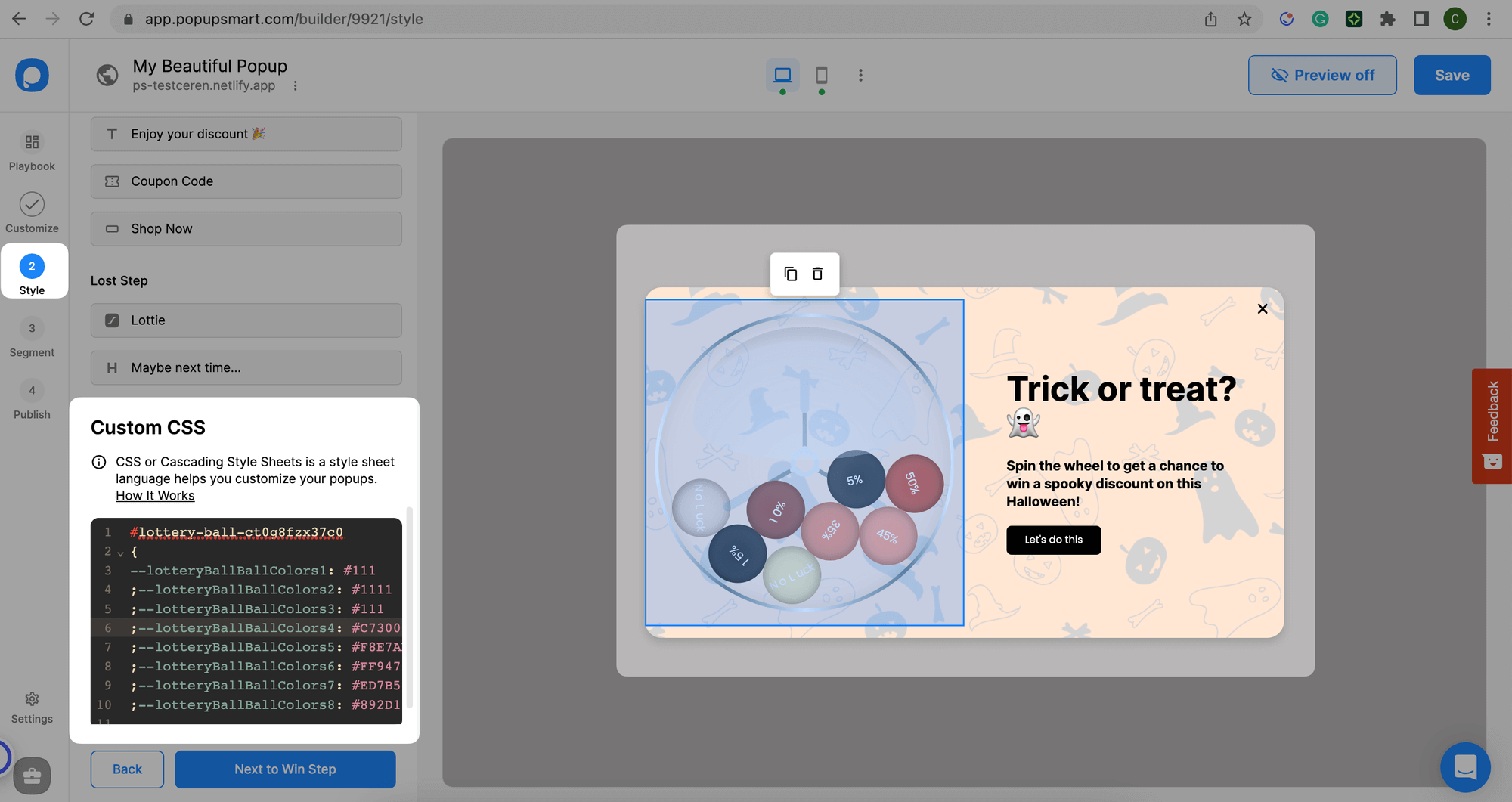
For this kind of change, you can use the code below by changing its element ID and color name:
#lottery-ball-ct0g8fzx37c0 {
--lotteryBallBallColors1: #111;
--lotteryBallBallColors2: #1111;
--lotteryBallBallColors3: #111;
--lotteryBallBallColors4: #C73000;
--lotteryBallBallColors5: #F8E7AE;
--lotteryBallBallColors6: #FF9473;
--lotteryBallBallColors7: #ED7B57;
--lotteryBallBallColors8: #892D11;
}
2
3
4
5
6
7
8
9
10
3. Experiment with various CSS properties like font size, color, background, and more to achieve the desired visual effect.
4. You can preview the changes in real-time within the popup editor to see how they impact the selected element.
Do you have additional questions about how to add custom CSS to your popup? Contact Us!


