Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
# How to Use Column & Row Structures Efficiently in a Popup?
Column & row structures in popups help you create differently layered popups.
Unlike popups with limited area for design, you will be able to add diverse components in different places.
Also, these structures are simple to comprehend, so you can easily navigate them according to the target design in your mind.
We will guide you through and give significant tips about the light popups to show you the column/row structures directly.
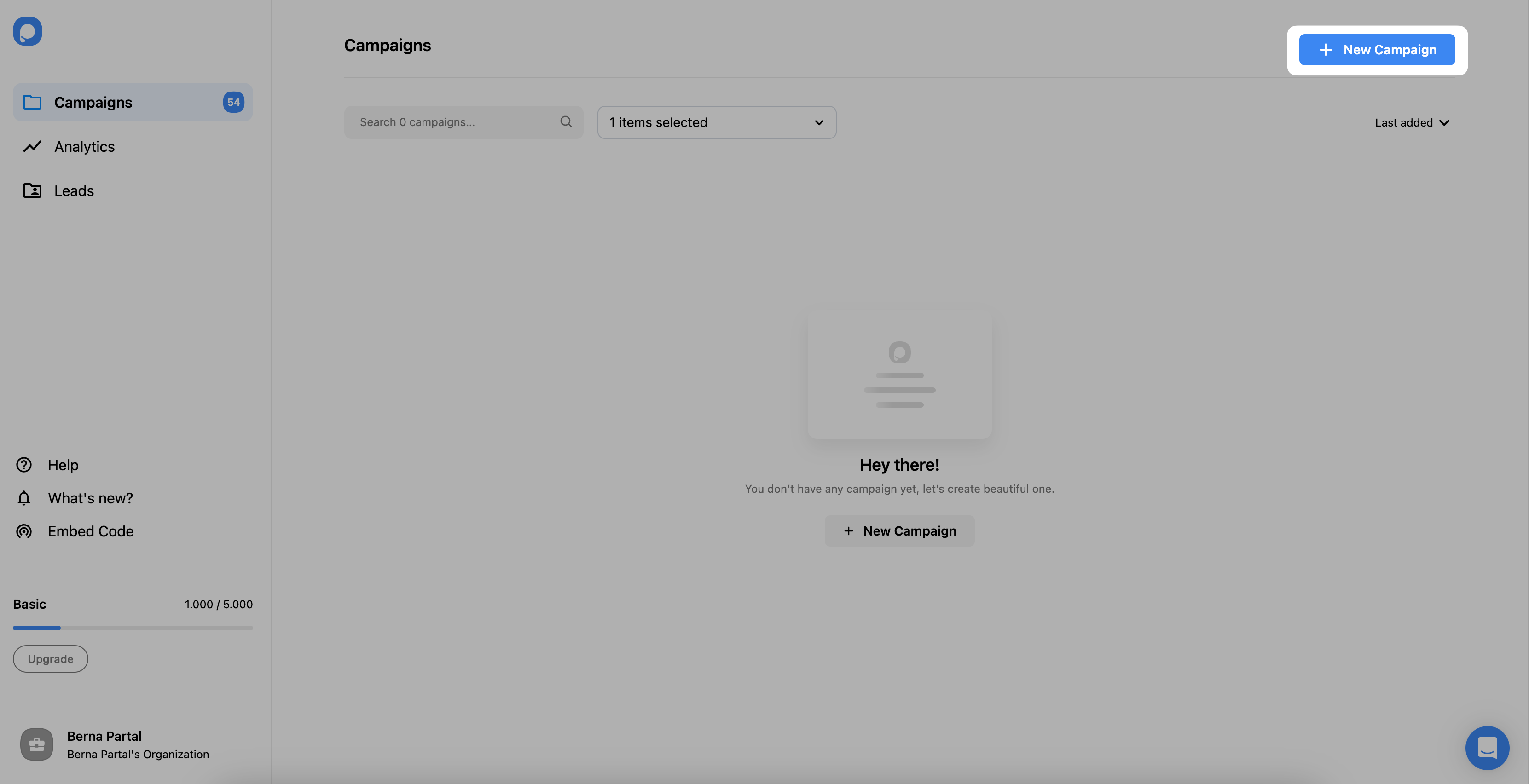
1. After signing into your Popupsmart account, create a new campaign.

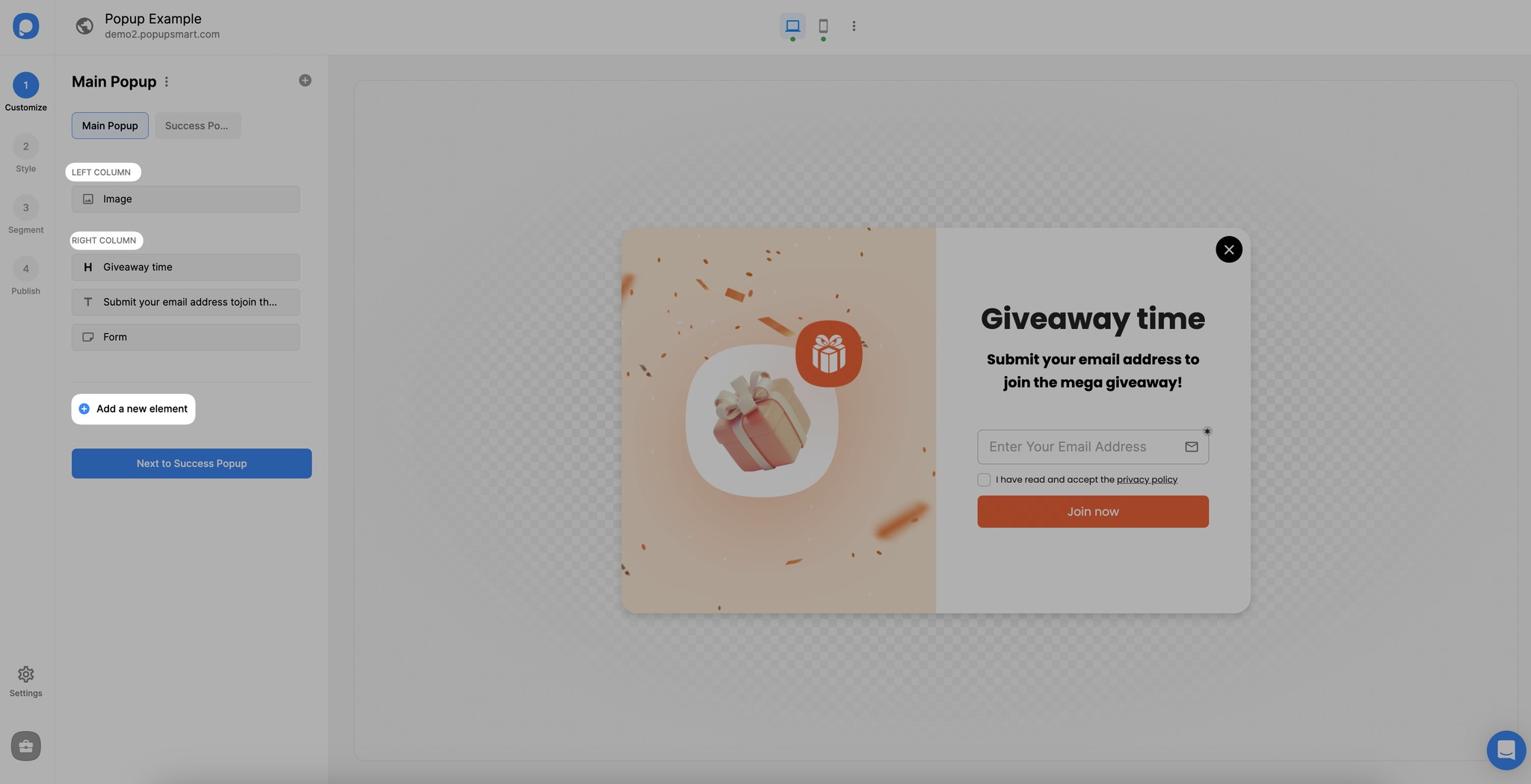
2. Choose a template from the template page.
There will be a column or row by default on your popup. If there is any element you want to add, you can simply add it from the “Add a new element” button.

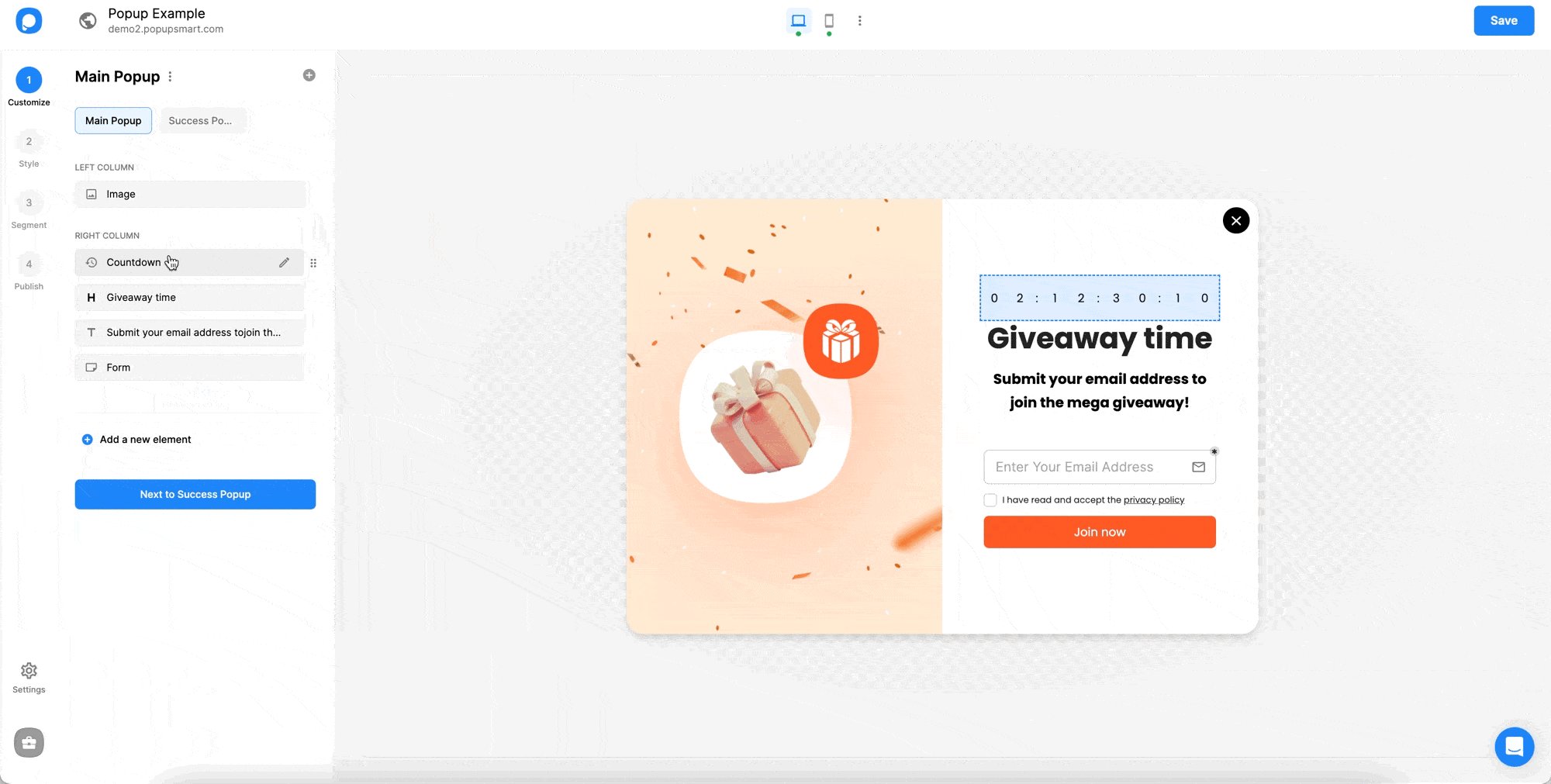
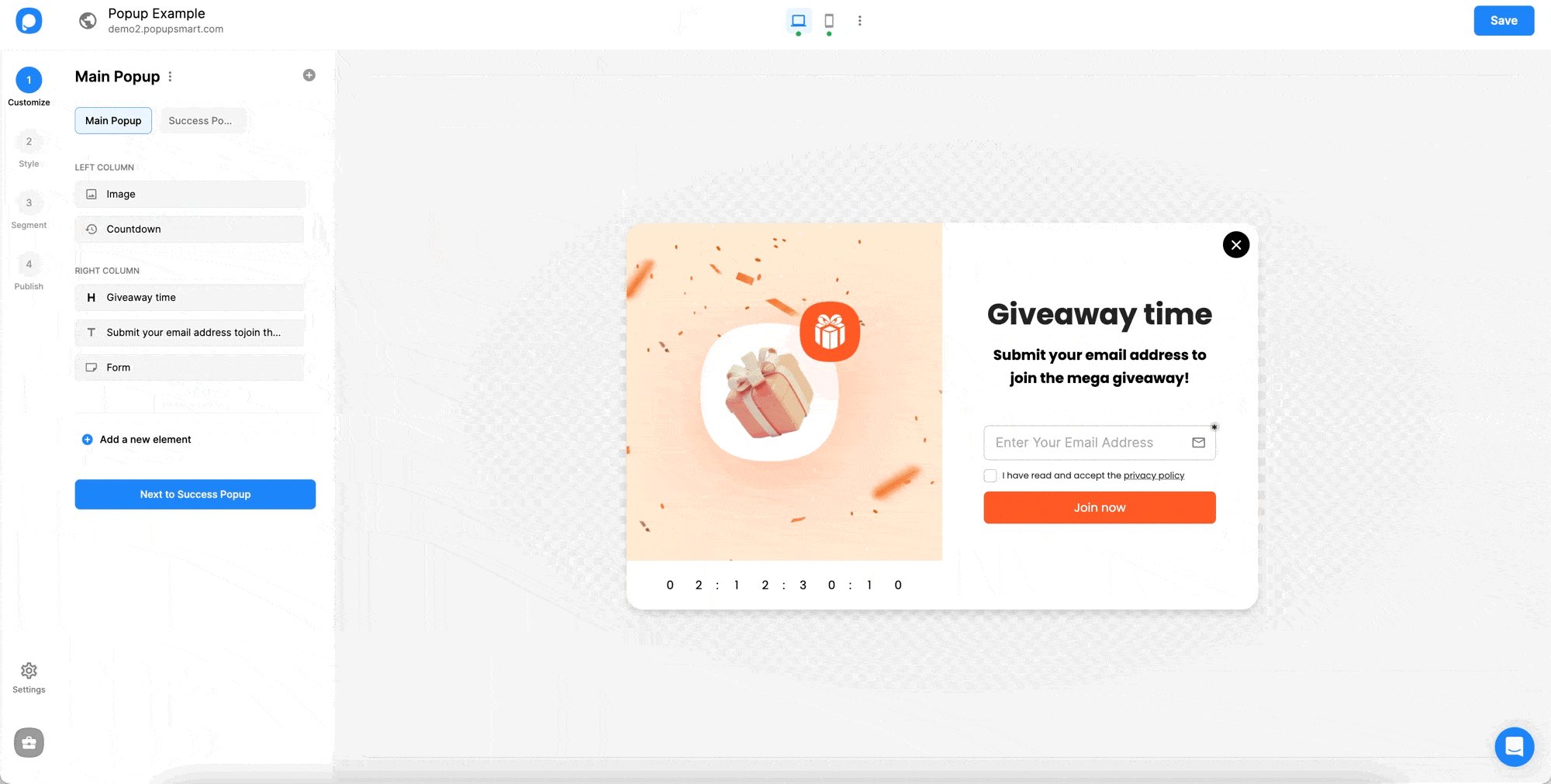
3. Column structure divides your popup into two columns, which are the right column and the left column. Each column can have different elements.

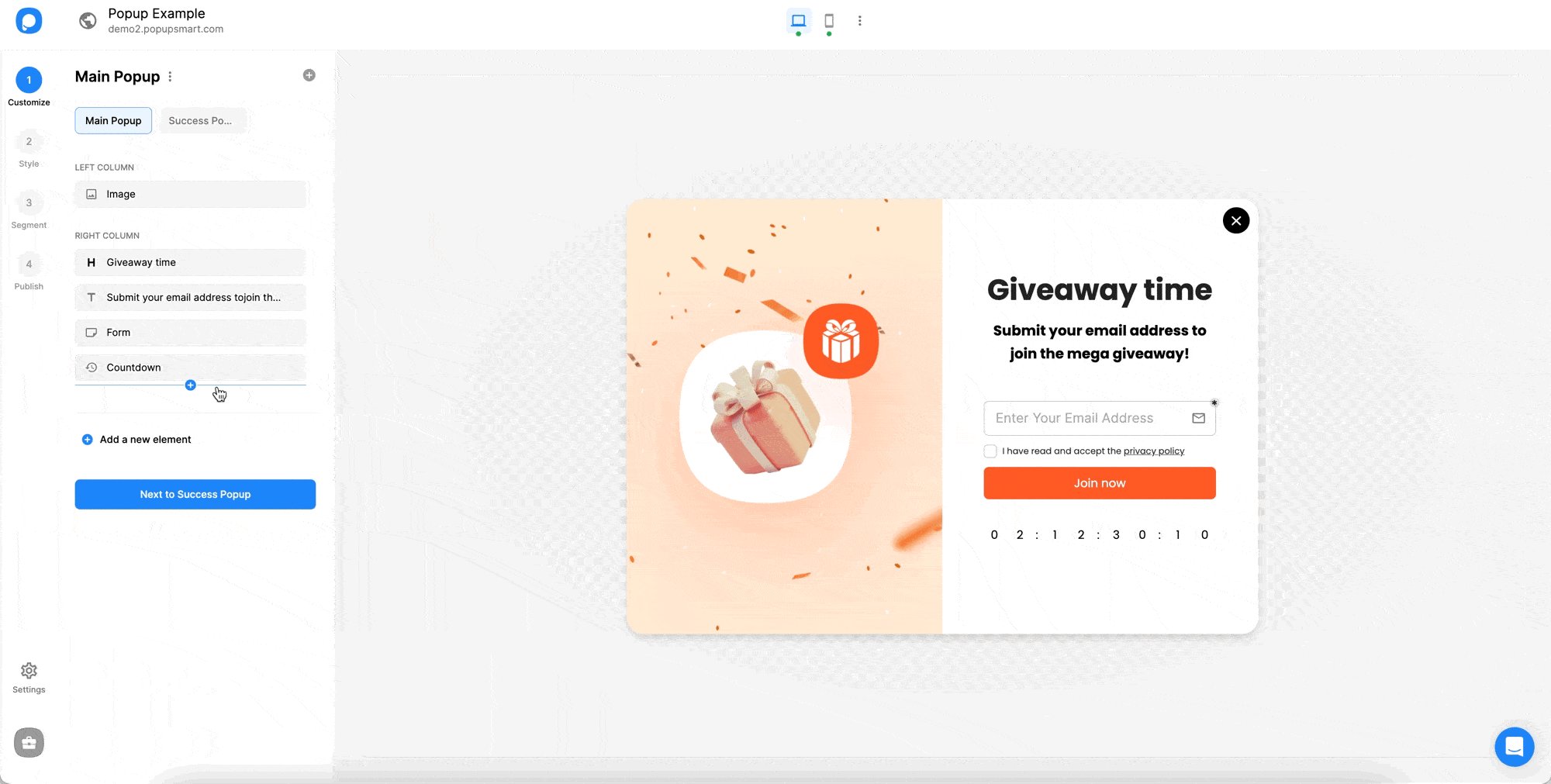
When you add any element to your column, it will be shown in the column you select.
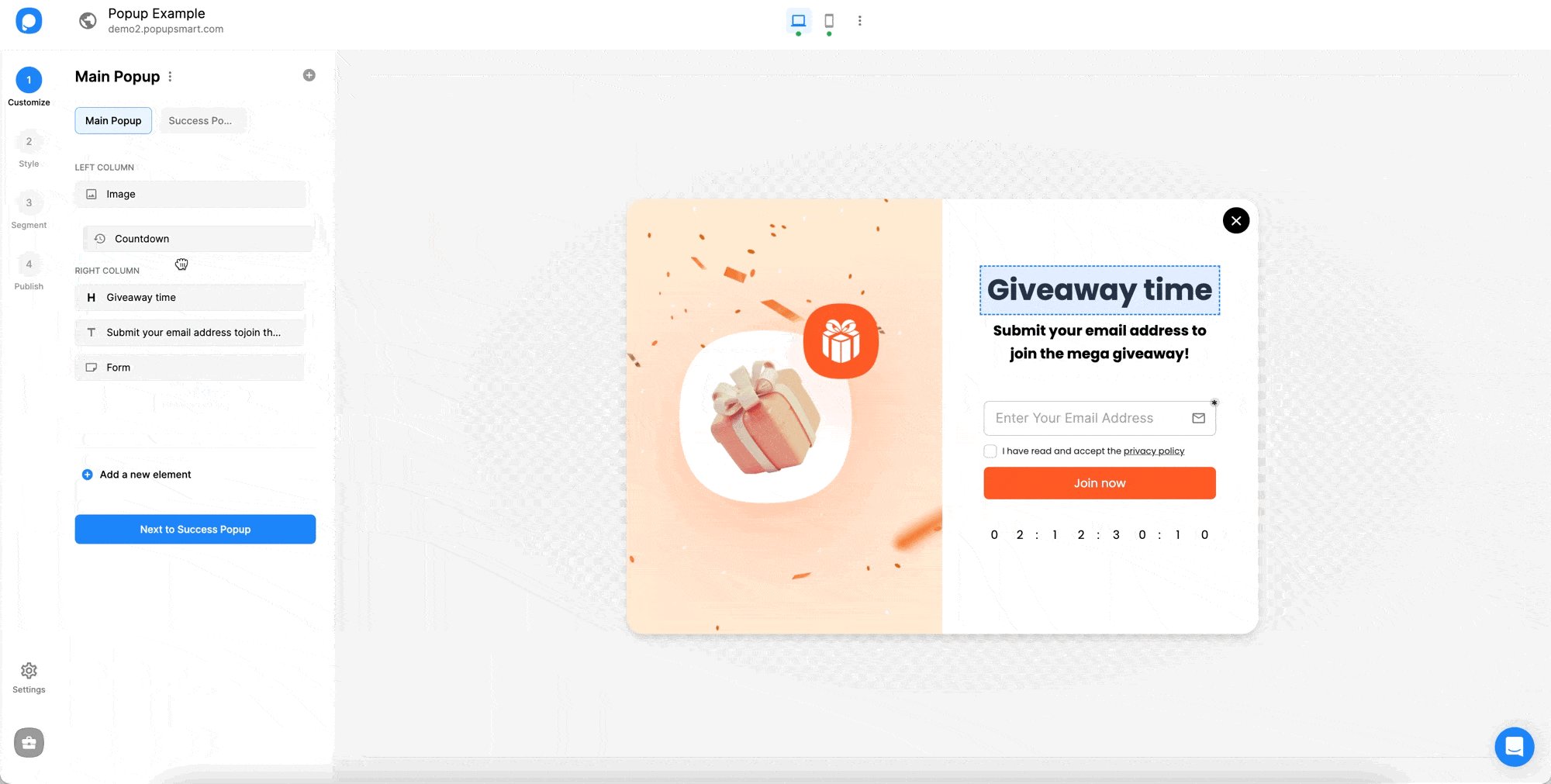
You can drag and drop elements you want to the left or right column easily.
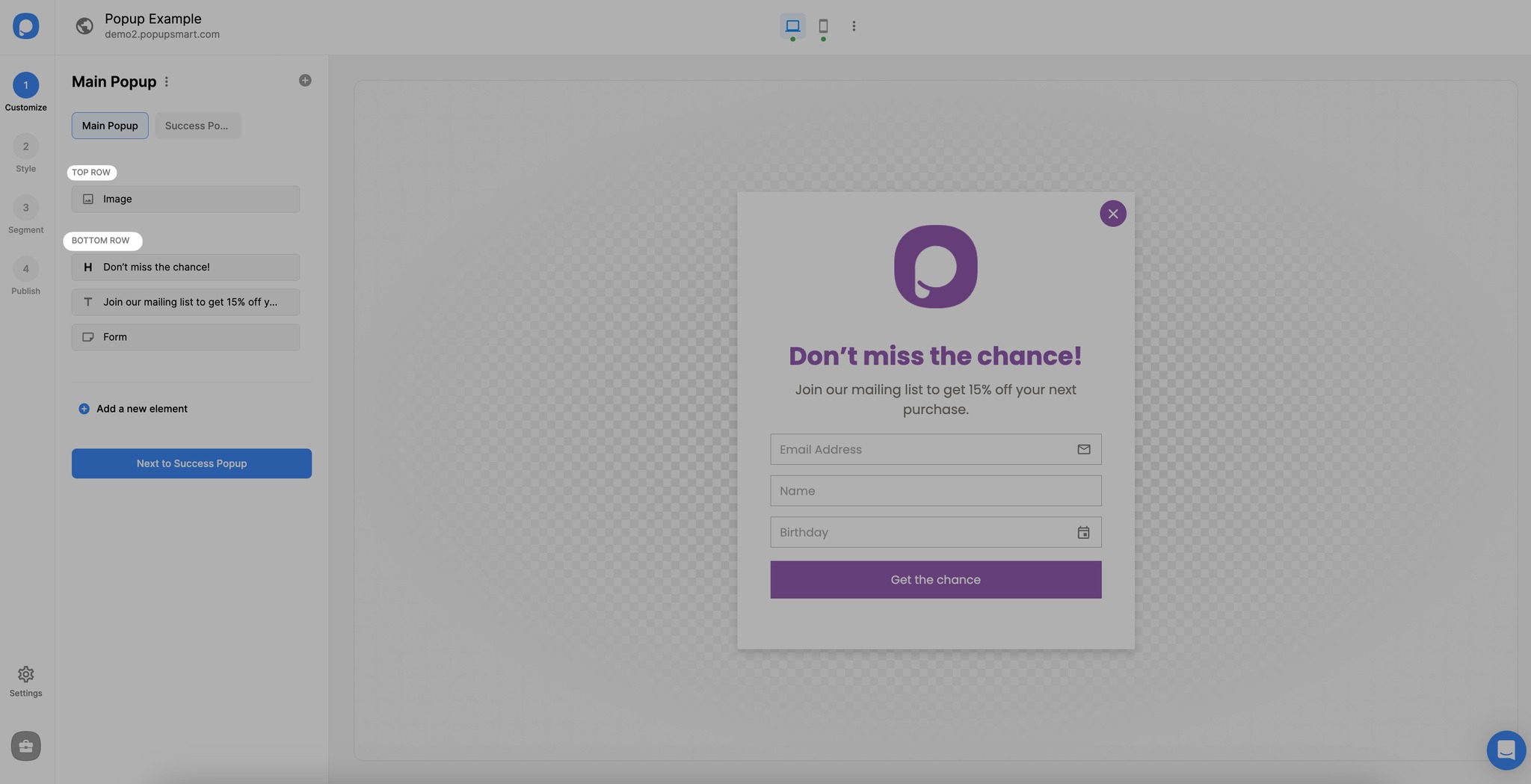
4. For the row structure, you have a top row and bottom row, which divides your popup into various rows, as it is shown below.

That’s it!
Column and row structures allow you to organize your popup properly, and since they come within popup templates, it’s very easy to adapt!
If you have any questions, you can contact us.


