Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
# How to Add a Coupon Code to Your Popup
Popups that offer coupon codes are among the most effective marketing strategies to boost sales of your online store. These types of marketing campaigns allow marketers;
- Grow email list
- Reduce cart abandonment rate
- Increase cart value
- Boost sales
Popupsmart helps you target your website traffic with the right discount code popups at the right time. For example, you can target specific locations, exit-intent users, shopping cart abandoners, specific pages, specific URLs, show countdown timers, etc.
Here are the three different ways to add a coupon code to your popup with Popupsmart.
# Method 1. Using the premade coupon popup template
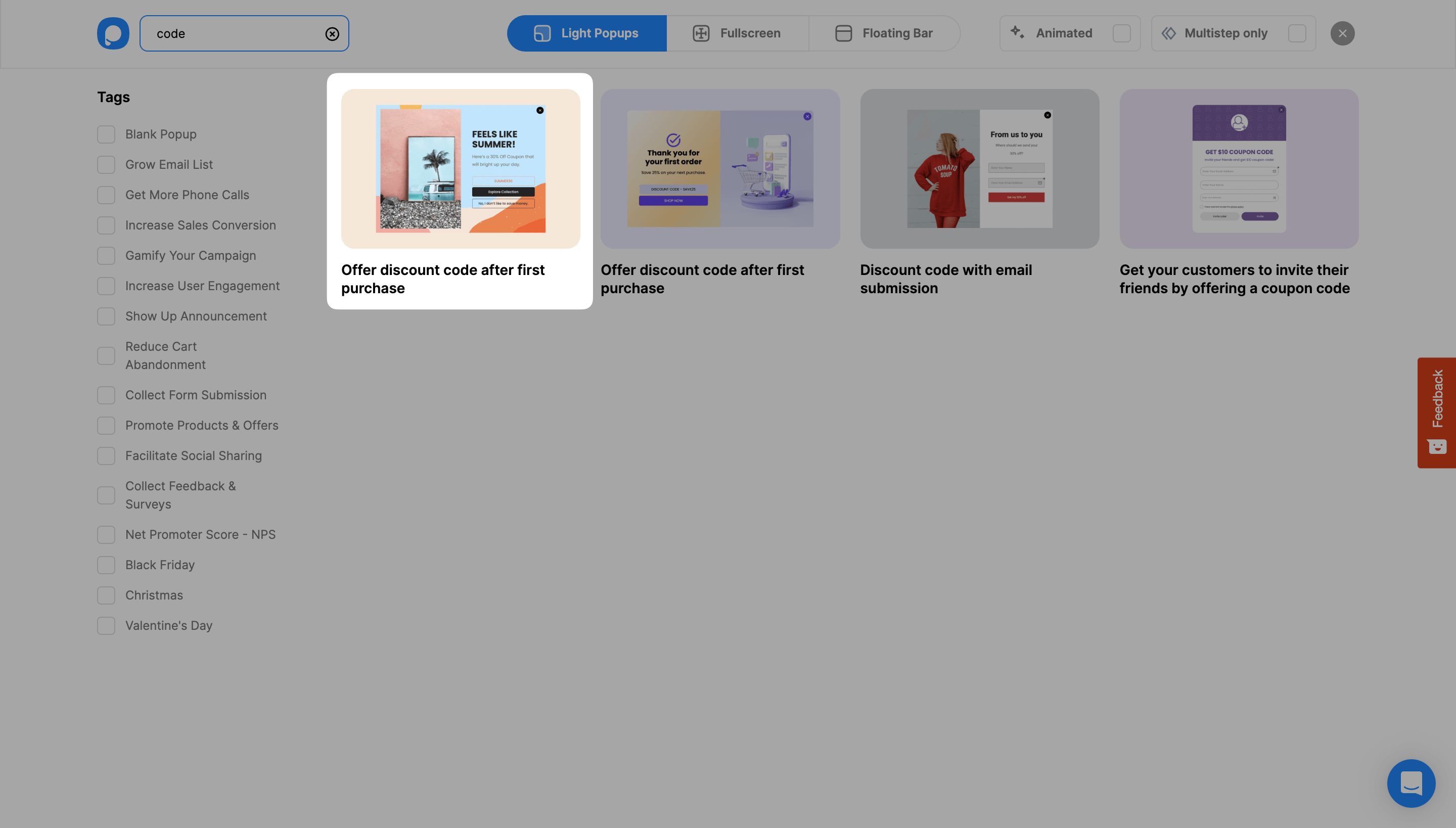
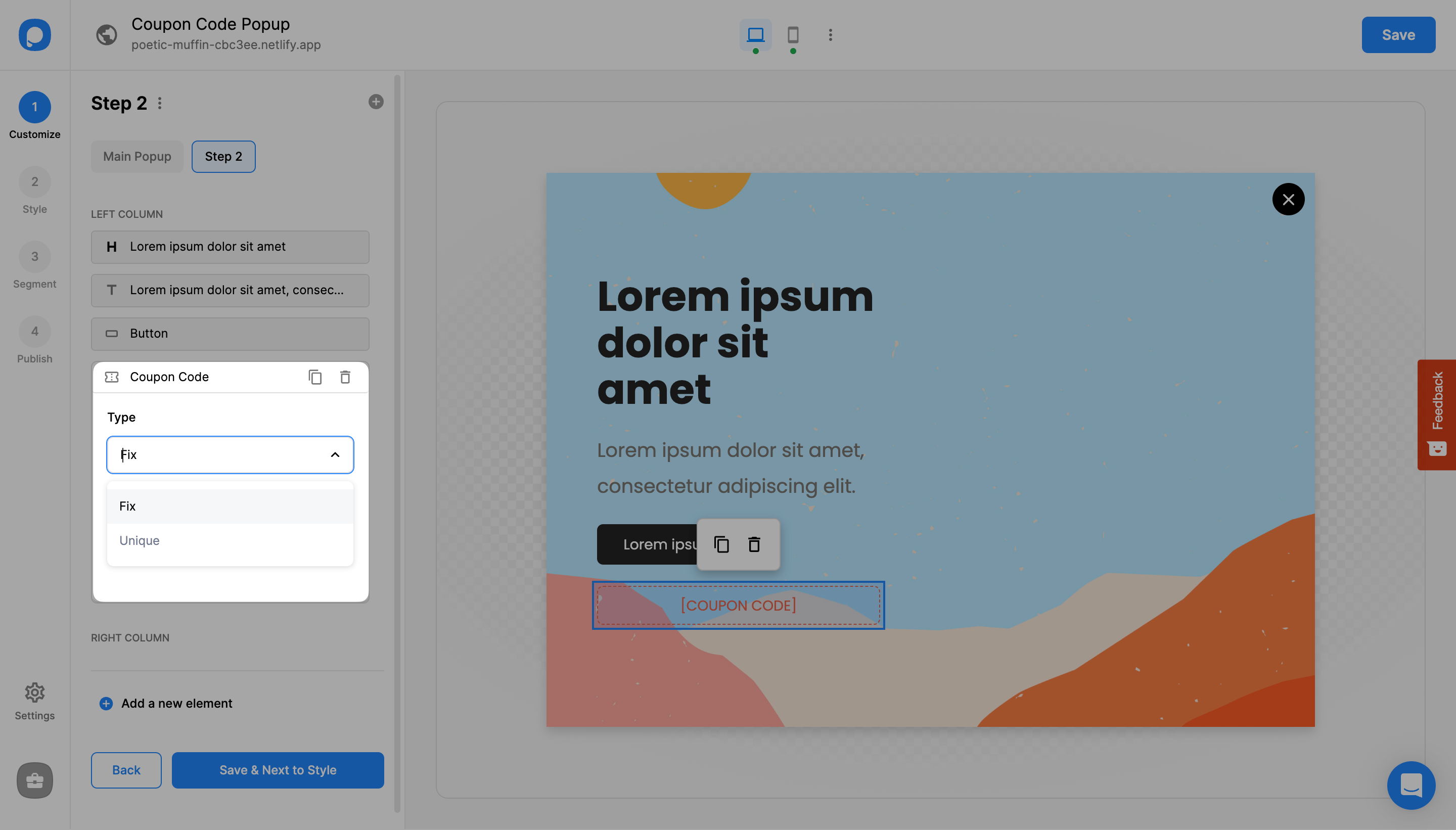
Once the popup builder screen is opened, select one of the coupon code popup templates as shown below from our templates.

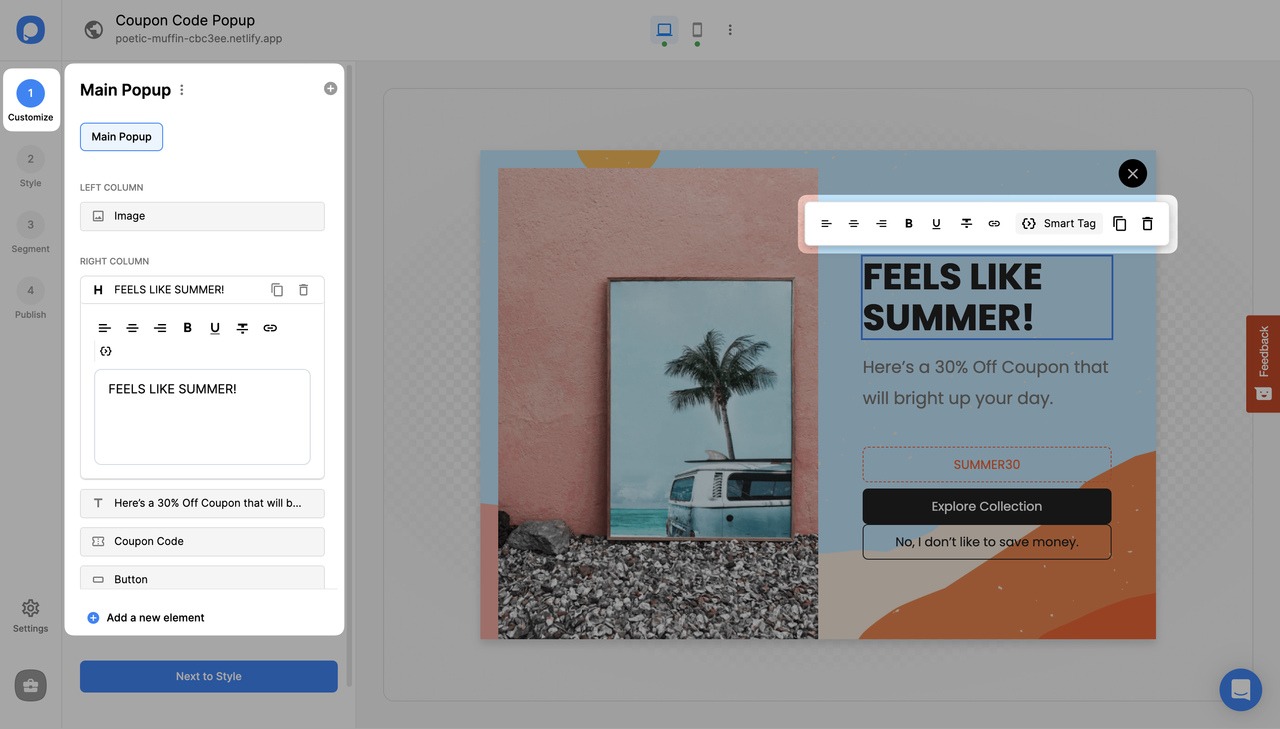
This template shows the code directly to users without requiring a second action. You can customize it as much as you like by clicking on your popup's elements, as shown below.

• See "How to Customize My Popup" for further details.
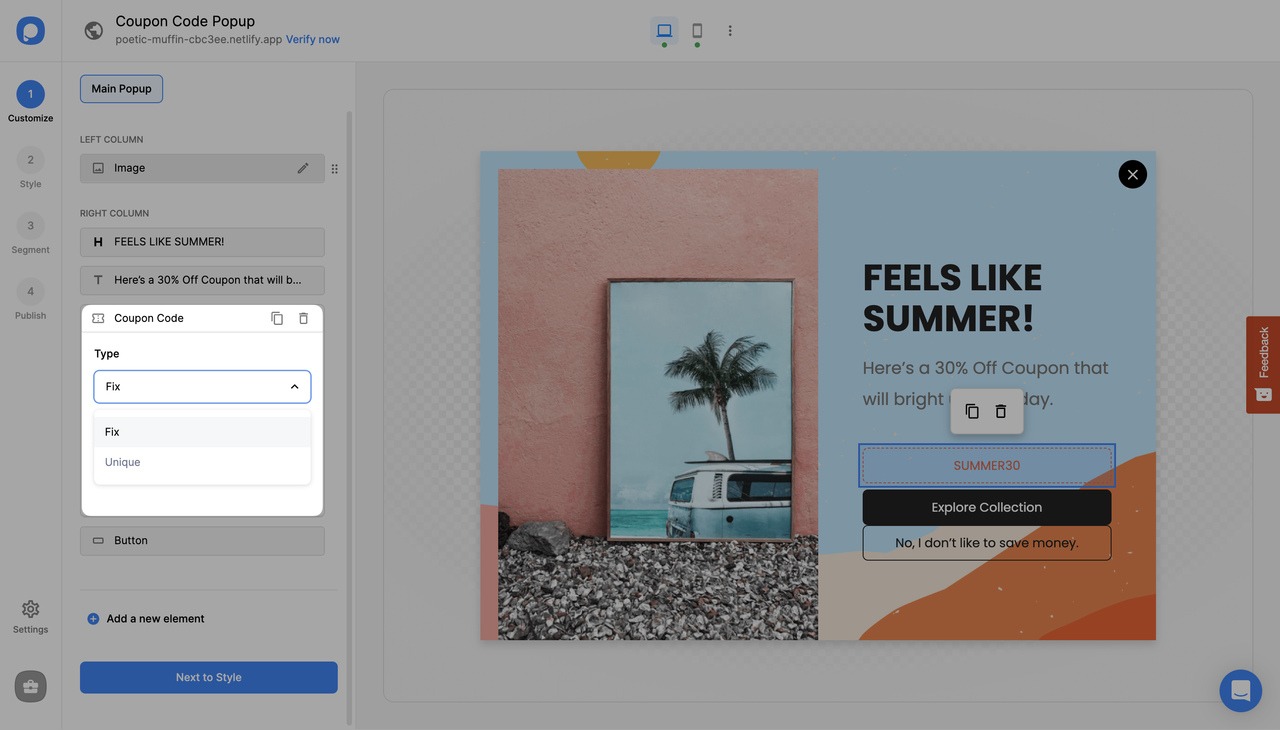
You can set your coupon code element's type and label or use a coupon code generator by choosing “Unique” on the “Customization” step of the coupon code.

🔔Remember: This template shows the code directly to users without requiring a second action.
It’s best for seasonal or holiday marketing campaigns like Black Friday or Christmas.
# Method 2. Showing the coupon code on the success popup
Another method to add a coupon code is to use a success popup. It appears once the user successfully submits the form and clicks a button on your main popup.
Users will see your coupon code after they submit their email or fill in the required fields on your form.
By adding a new page and setting triggers to your popup elements, you can display a success popup to your visitors.
For this, firstly, create a success popup. See how to create one on our Success Popup documentation.
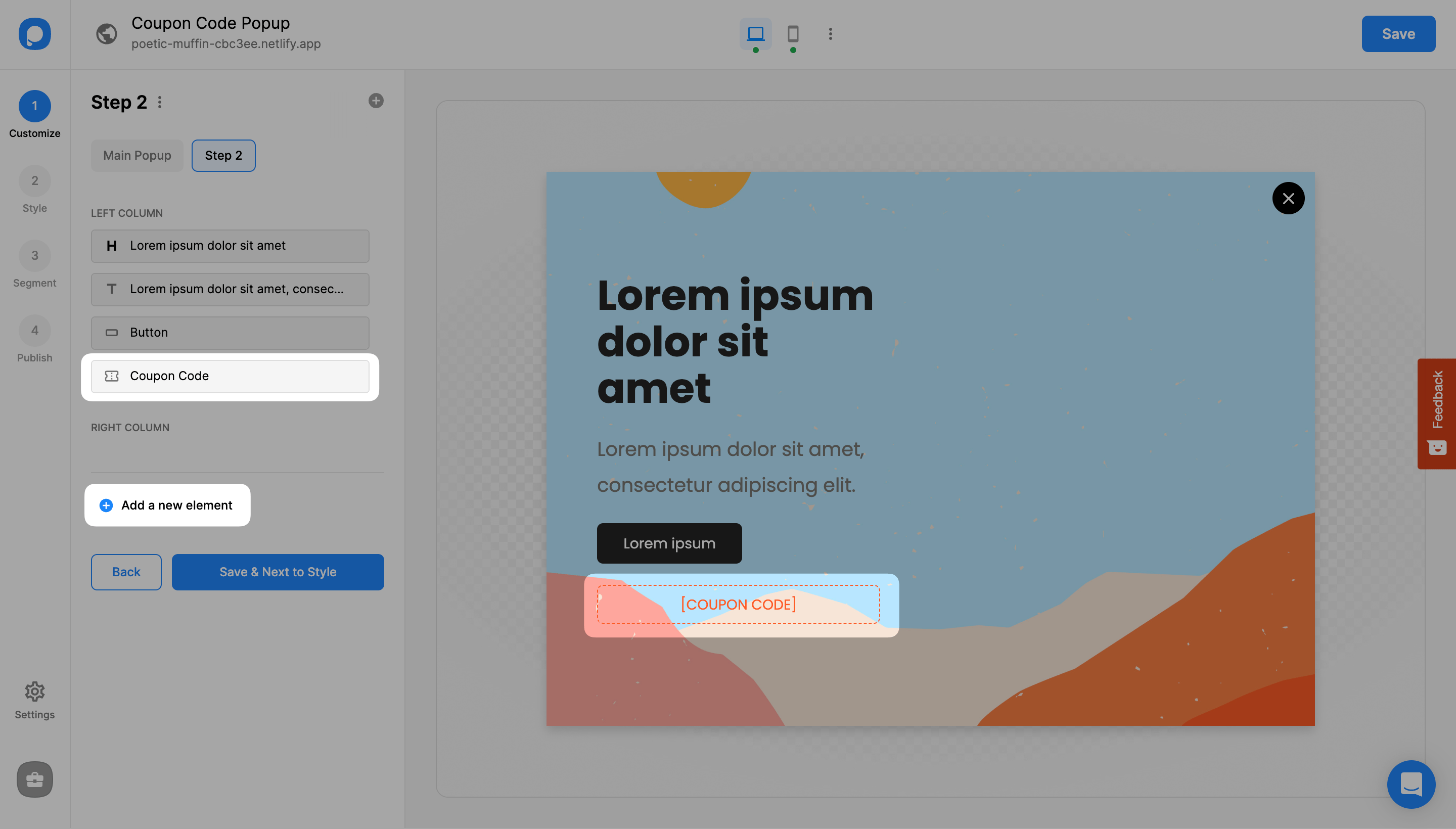
Then, add the coupon code element in your popup, as shown below:

You can create unique coupon codes or fix codes for your visitors. Also, you can customize your coupon code element independently and change its name.

# Method 3. Emailing it via Respondent Email Notifications
Instead of showing your discount code directly on your main or success popups, you can choose to use Popupsmart’s Respondent Email Notifications feature to send an automated email containing the promo code to users who submitted the popup form.
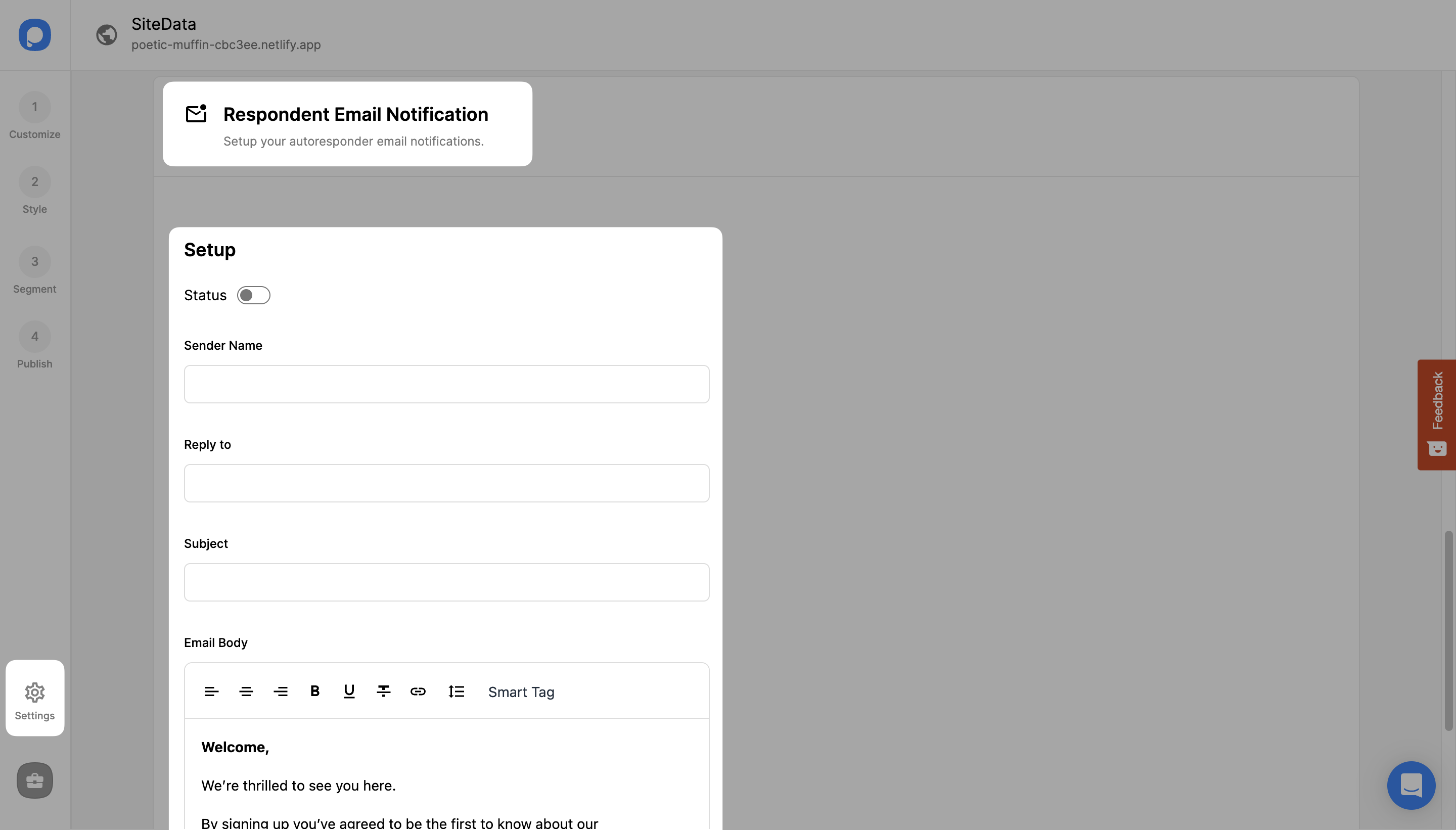
1. After completing your popup customization and segmentation, proceed to the "Settings" section from the left-hand panel. Click on "Respondent Email Notifications" to set up your autoresponder email.

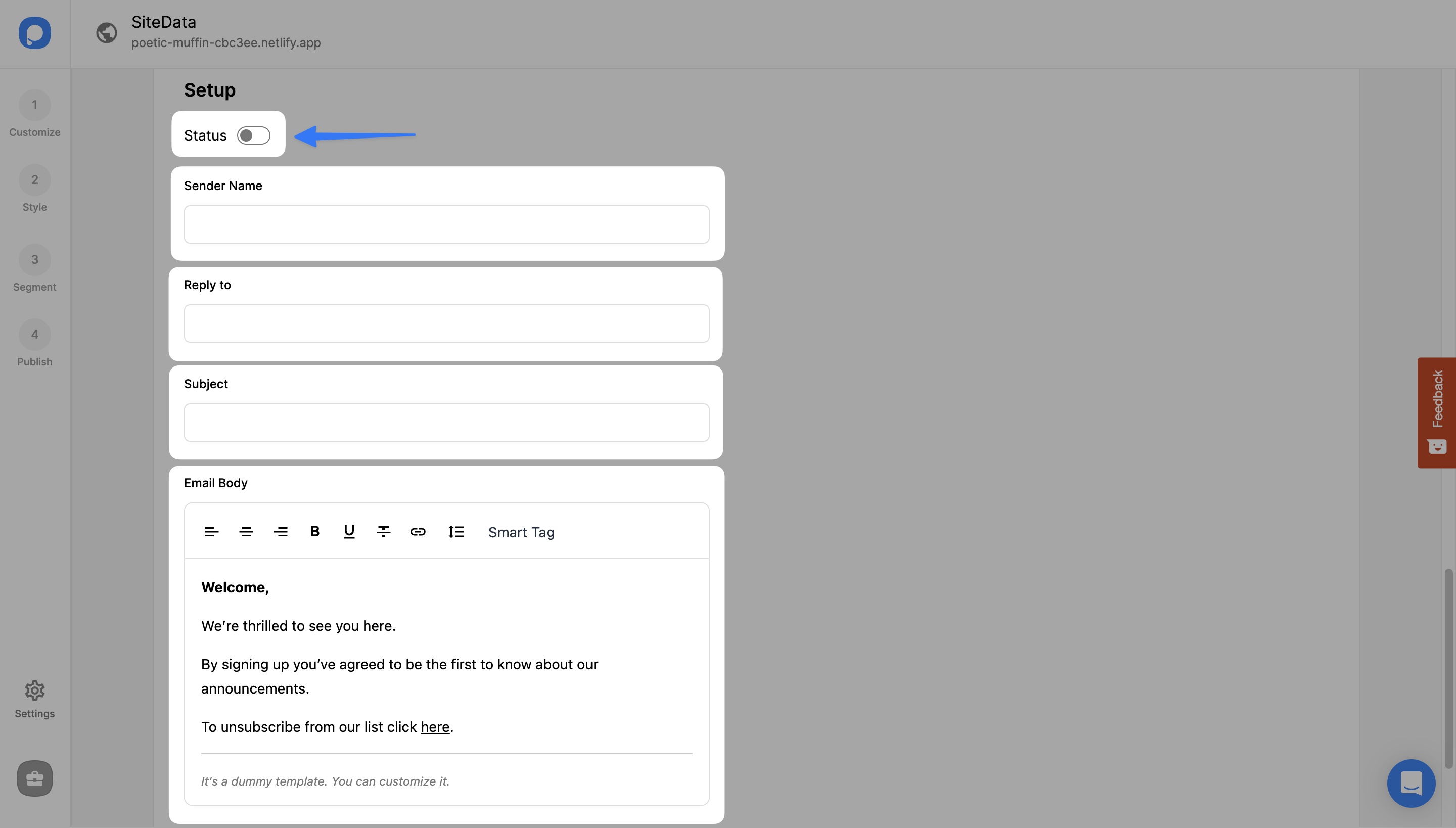
2. Turn the status toggle on and fill in the Sender Name, Reply to, and Subject line parts.

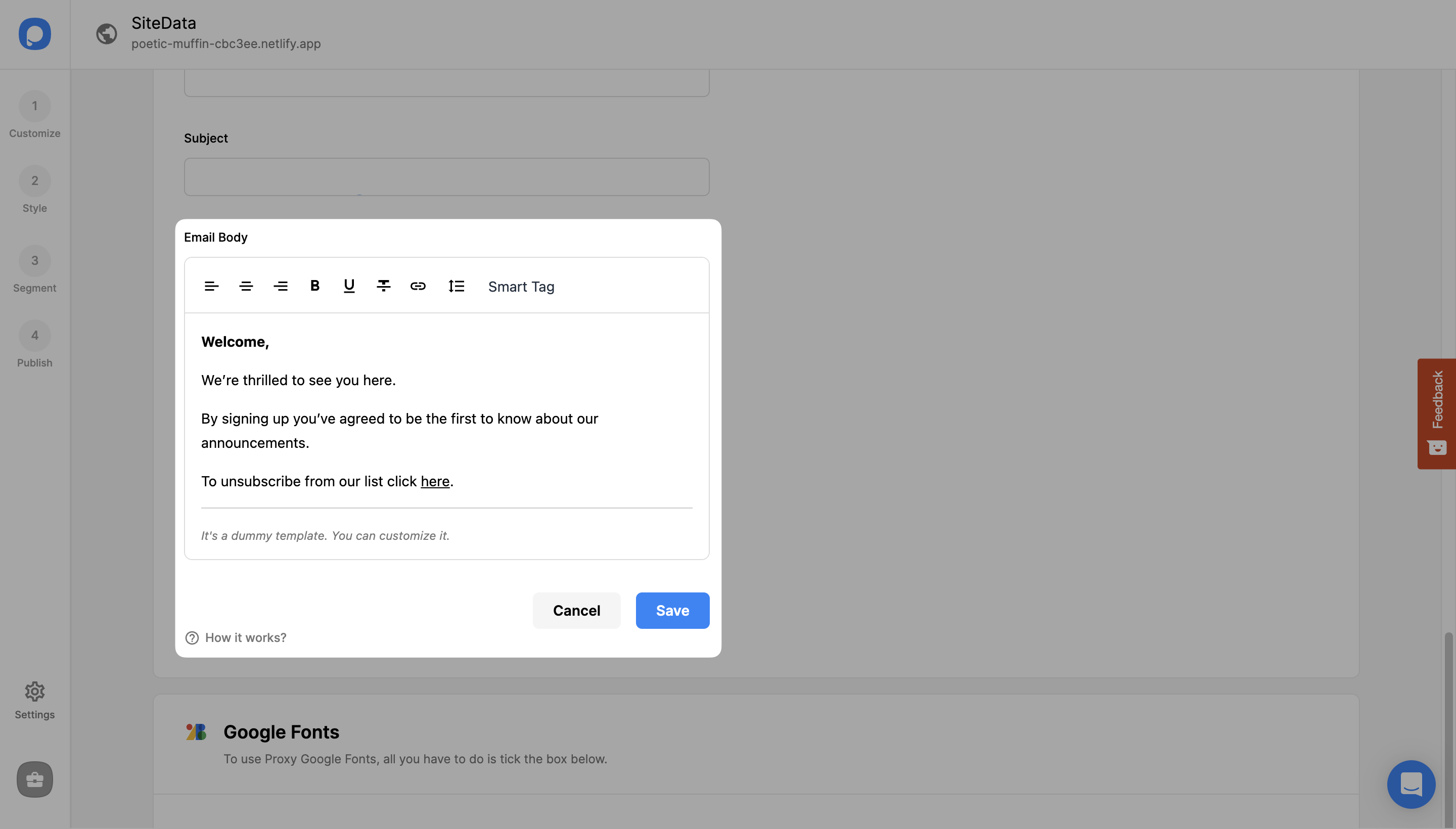
3. Next, enter your email’s body text from the “Email Body” part. Then, you can edit the text and add links, custom codes, tags, and dynamic texts to your autoresponder email and save it.

Important: For a better user experience, ensure to add an unsubscribe URL tag from the “Tags” dropdown menu.
🔔 Explore "How to Set Up Autoresponder Email Notifications" for further details.
If you prefer to use your own email marketing service (ESP) instead of our Respondent Email Notification feature, you can integrate your services seamlessly with Popupsmart.
- See our integration documentation, where we have a lot of options!
Note: You can also use our “SiteData Targeting” feature to deduct the discount amount from the total cart value.
Have further questions about adding a coupon code to your popup? Don’t be shy and contact us!


