Increase Sales Conversion
Can’t turn your site traffic into sales?
Reduce Cart Abandonment
Your customers abandoning their carts?
Promote Products & Offers
Make potential customers notice special offers.
Collect Form Submission
Struggling to collect form submissions?
Get More Phone Calls
Let them call you directly via popups.
Grow Email List
Having trouble growing your email list?
Gamify Your Campaign
Choose your offer and let the game begin.
Make Announcement
Make sure important news unmissed.
Increase User Engagement
Keep visitors & customers on your site longer.
Collect Feedback & Surveys
Can’t draw attention to your surveys?
Facilitate Social Sharing
Grow social media followers and likes!
# Can I Add Custom CSS to My Popup?
Yes, you can. It is quite simple to customize your popups further using CSS with Popupsmart.
Thanks to unique page IDs, you can
• make changes on popup steps separately,
• make changes on mobile or desktop only,
• change the size or look of popup blocks.
The page id structure is unique for each page. So, if you want to edit the canvas of each page separately, you just need to call that page with its data page id.
Here is a guide on how to add your own custom CSS to your popup.
But first, let’s cover the basics of CSS.
# What is CSS?
Cascading Style Sheets or CSS is a style sheet language you use to style your markup language elements, such as HTML, selectively. CSS is a fundamental technology of the World Wide Web, along with HTML and JavaScript.
CSS's entire structure is known as a ruleset or rule and includes two parts:
• The selector: A way of indicating which part of the popup you would like styled.
• The declaration: The style that will be applied to a selected element. For example, this CSS selects the button in a popup, setting the color to black: .form-button-p_cqu7n7iqy7s0 {background-color:black!important }
# How to Add Custom CSS to My Popup?
To show you how to add your custom CSS to your popup, let's go through the example of changing the size of your popup on the desktop and resizing its blocks separately.
Before we start:
• There should not be any space between page ID and device type.
• There should be a space between "block" and the previous definitions.
• If you don’t specify the device type, changes will apply to all.
• Sometimes codes conflict, so it’s important to add a "!important" tag at the end of your CSS code to make sure it works perfectly.
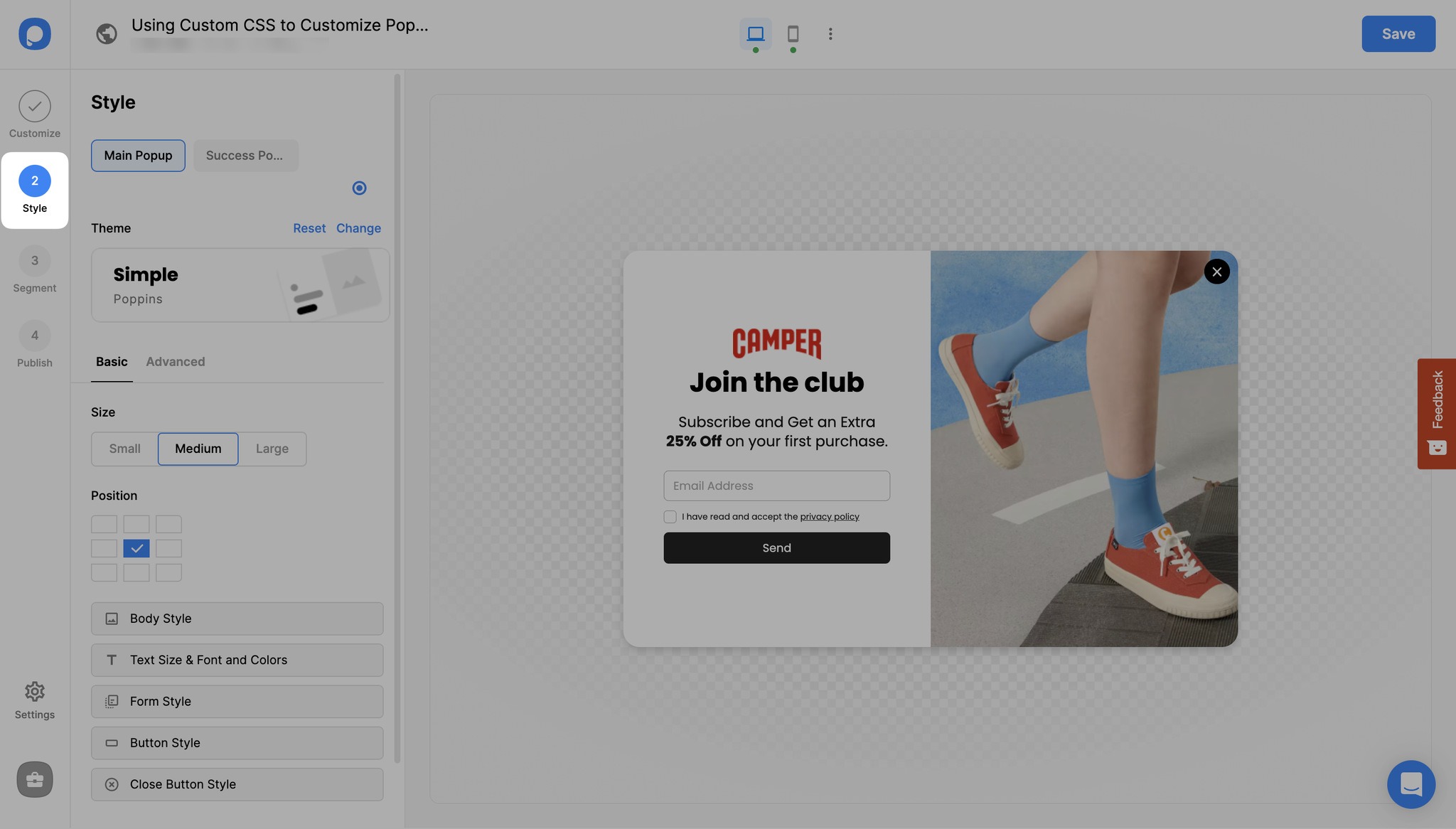
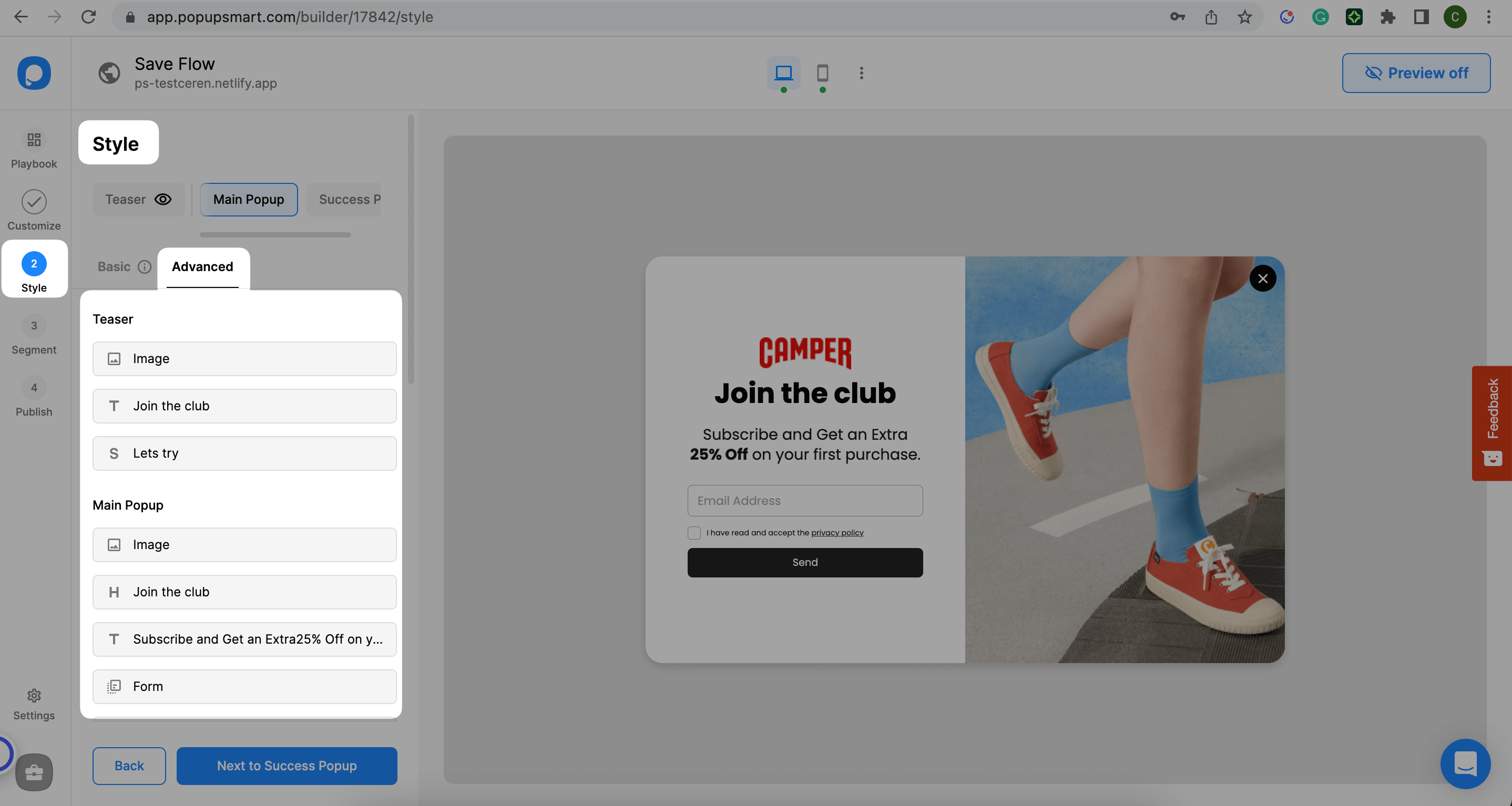
1. Create a new campaign, choose a popup, and go to Popupsmart's popup builder's "Style" step.

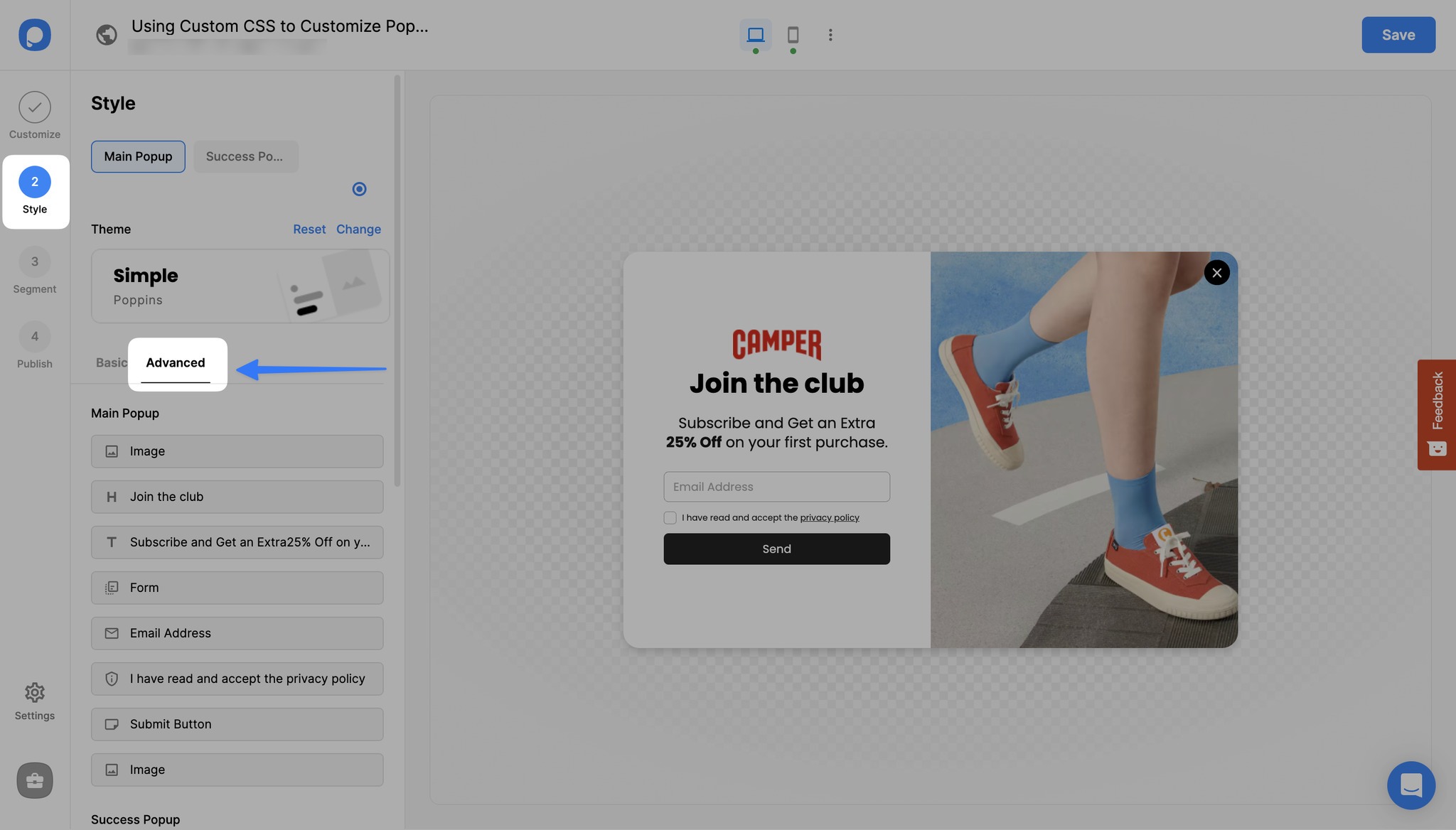
2. Navigate to “Advanced” and scroll down to "Custom CSS."

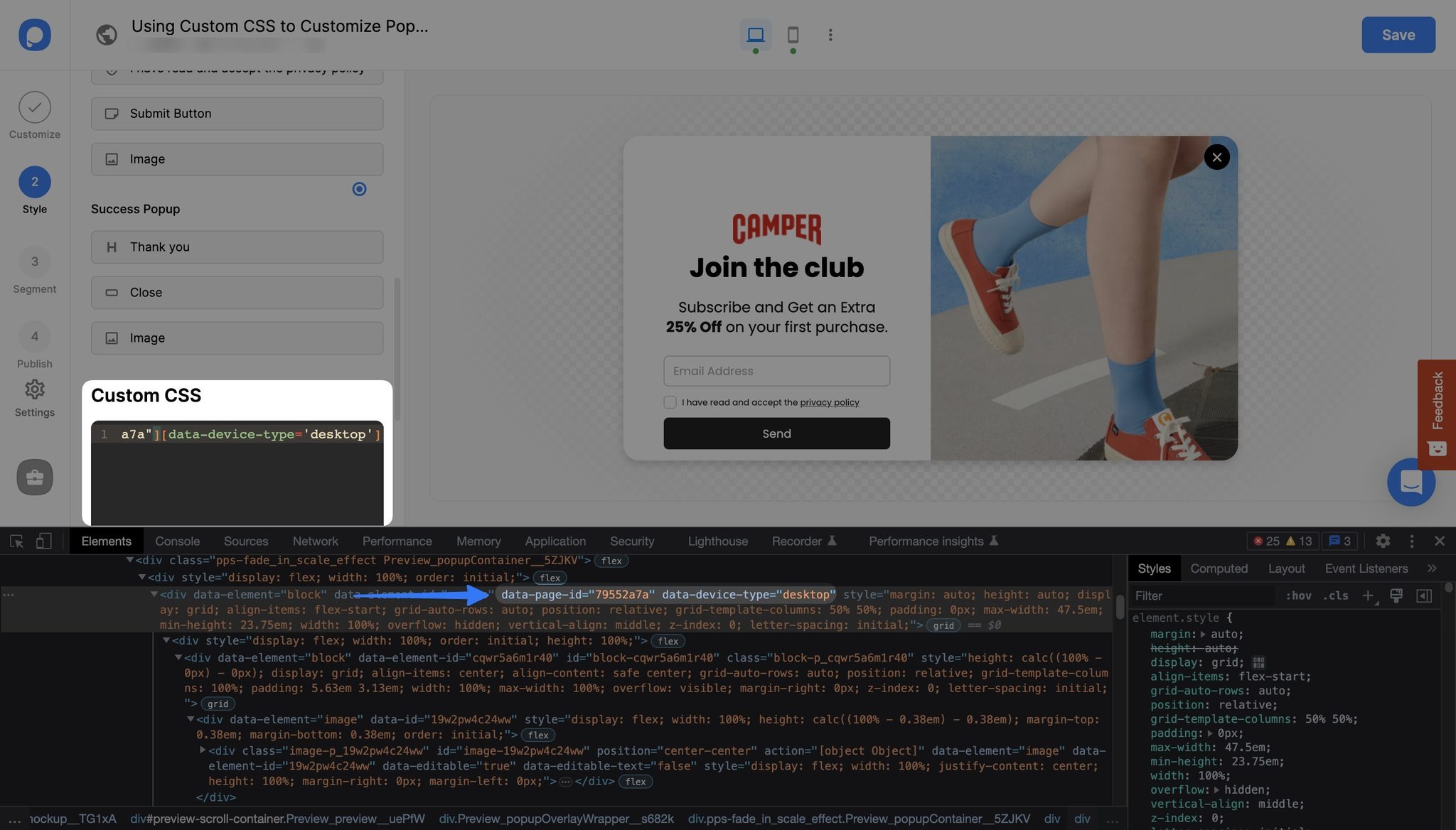
3. Right-click on your popup and find “data-page-id”. After pasting it to the custom CSS window in box brackets, enter data-device-type, which is desktop, in box brackets again to target desktop only.

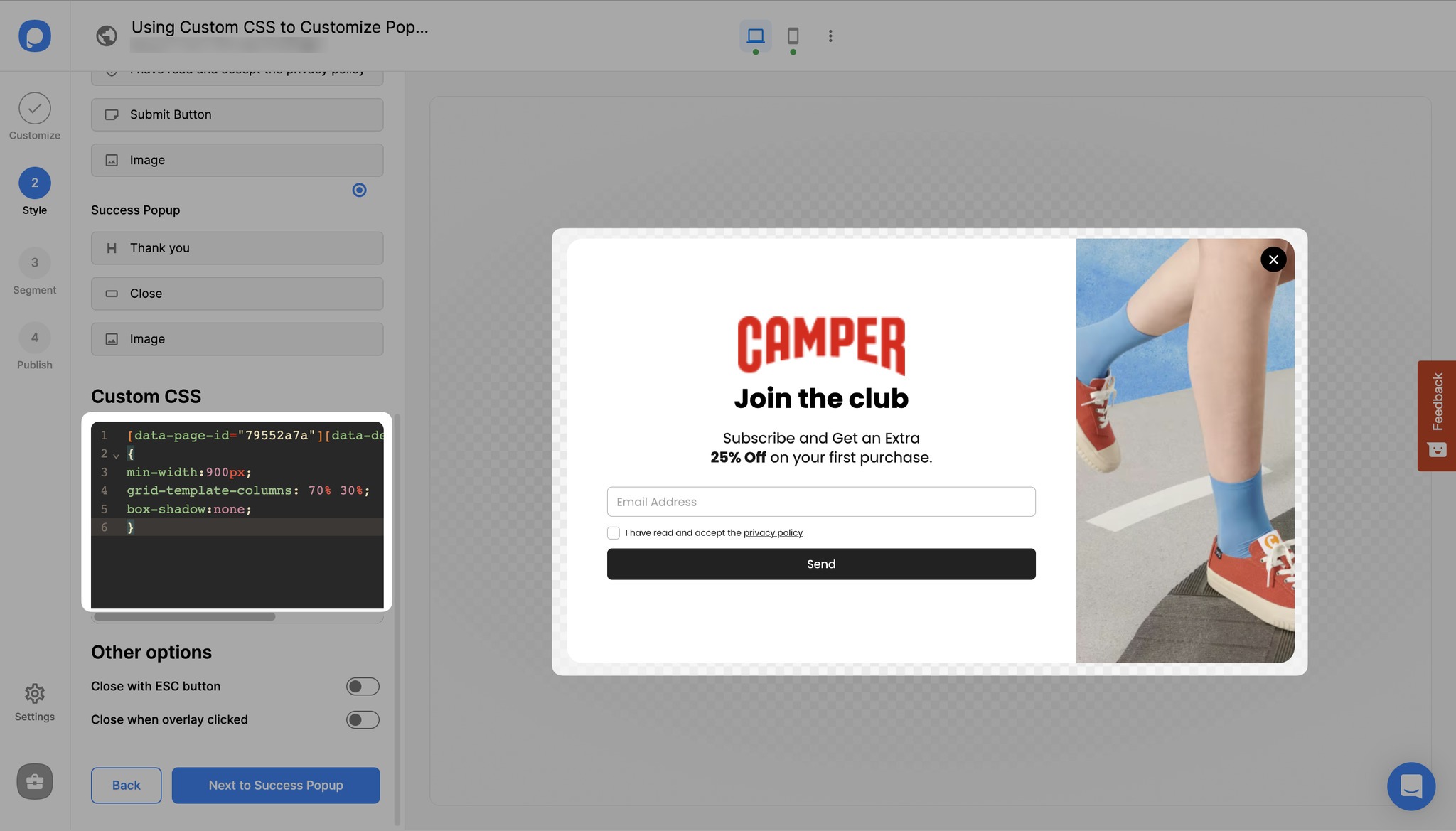
4. Now, we’ll resize the popup and the blocks. In this example, we want the popup bigger and the left block to be larger than the right side. For this, we should write “min-width:900px;” and “grid-template-columns: 70% 30%;”
Optionally, you can remove the shadow below the popup by writing “box-shadow:none”.
So it will look as in the image below:

For this kind of change, you can use the code below by changing its page id:
[data-page-id="79552a7a"][data-device-type='desktop']
{
min-width:900px;
grid-template-columns: 70% 30%;
box-shadow:none;
}
2
3
4
5
6
7
8
9
10
11
# Changing Popup Background Colors Individually
In another example, we’ll see how to change one of the block’s background colors on the desktop and use a different color on the mobile popup using custom CSS.
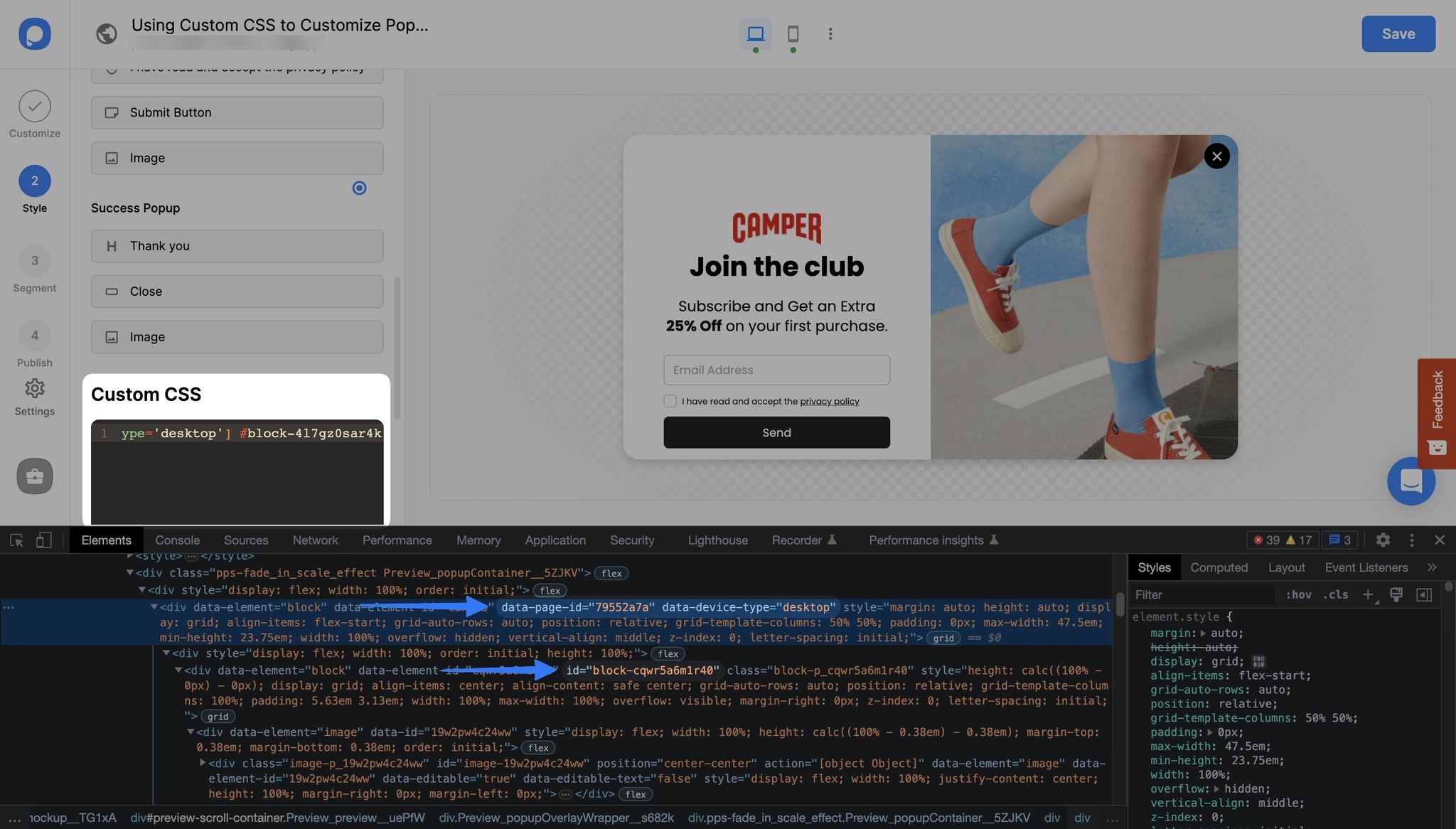
1. Let’s start by changing the left column’s background color on the desktop only. For this, right-click your popup and copy “data-page-id” and “data-device-type” in the box brackets. Then, enter your block id beginning with an octothorp.

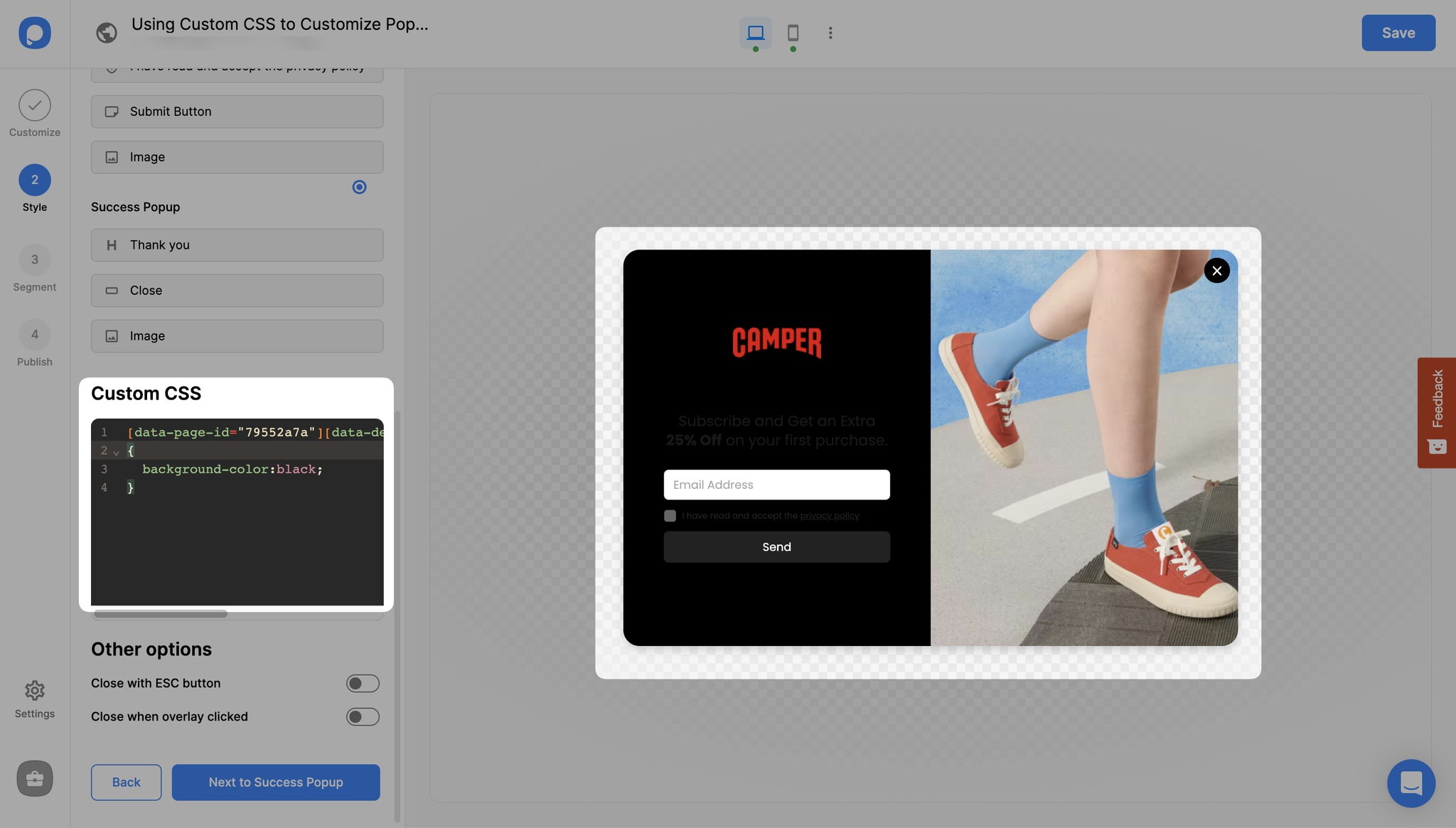
2. Later, write “background-color:” and continue by writing your desired color, such as “background-color:black”.

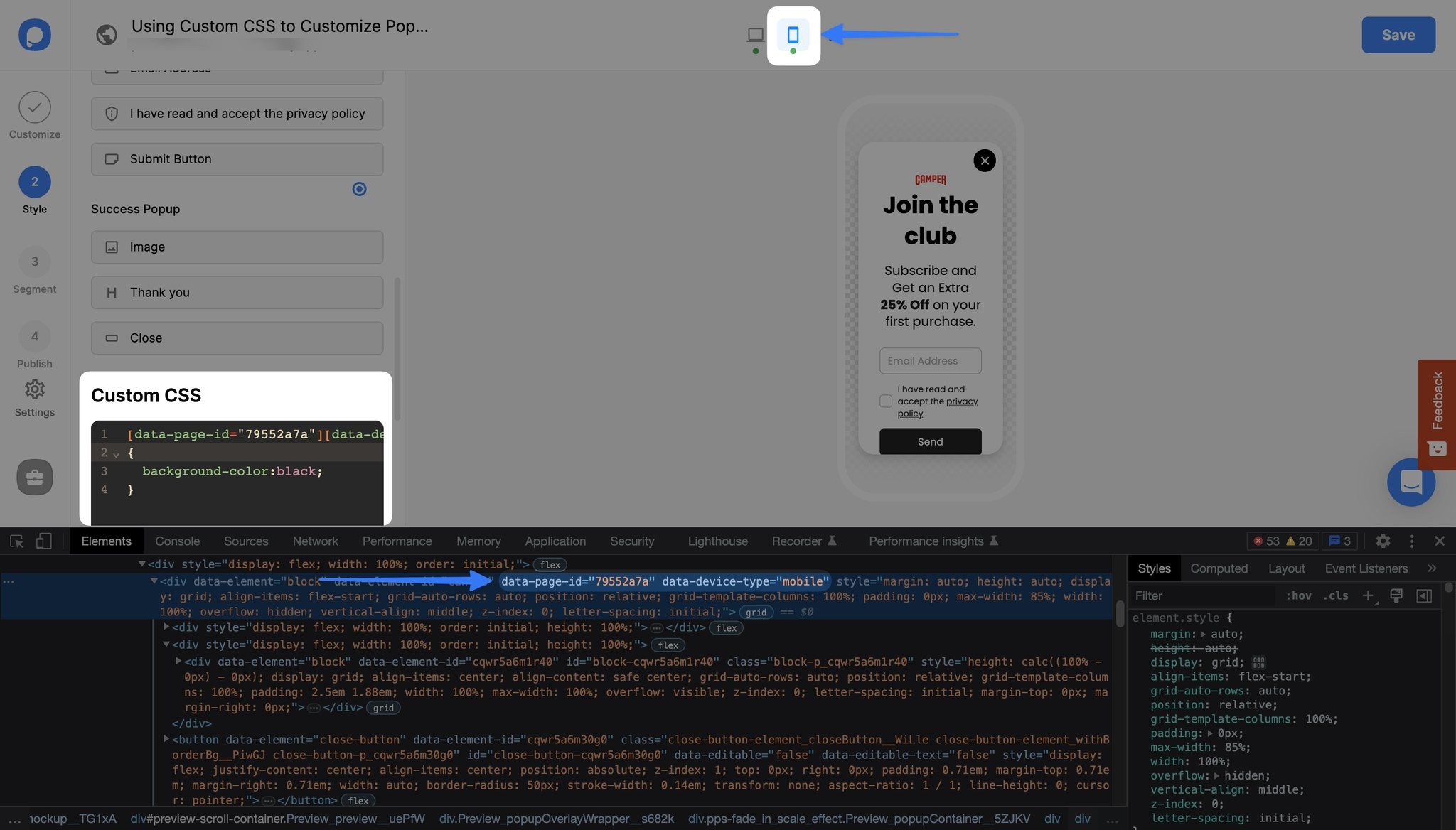
3. Now, let’s change the background color of the mobile popup. For this, click on the mobile icon to see your mobile popup; right-click the popup and write data-page-id and data-device-type such as “[data-page-id="79552a7a"][data-device-type='mobile']”.

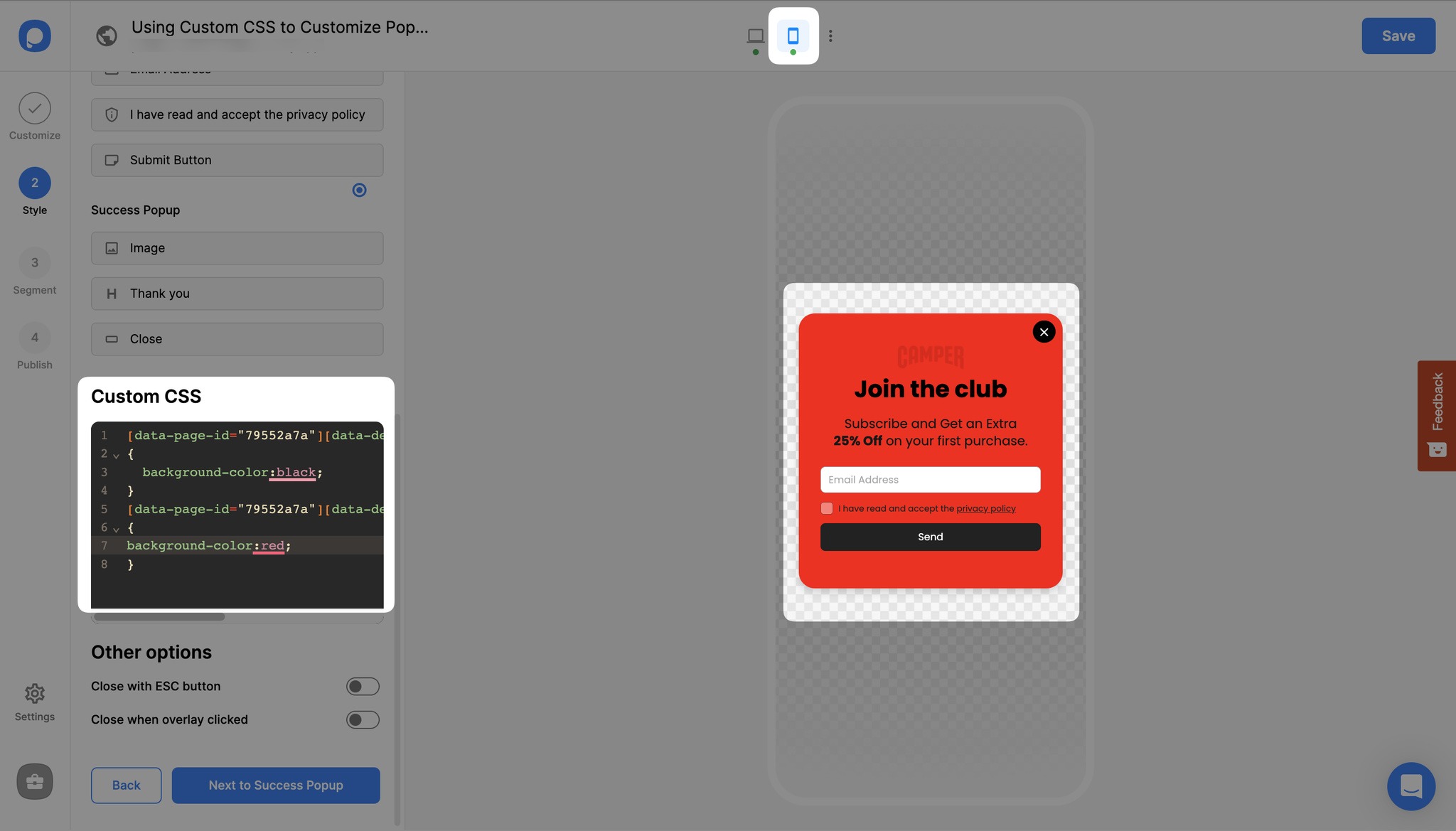
4. As we want to change the background color, we’ll again write “background-color:” and in this example, we’ll choose red, as seen in the image below.

For this kind of change, you can use the code below by changing its page and block id:
[data-page-id="79552a7a"][data-device-type='desktop'] #block-4l7gz0sar4k
{
background-color:black;
}
[data-page-id="79552a7a"][data-device-type='mobile']
{
background-color:red;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
💡Note: Make sure your CSS is correctly formatted. Once you complete all the settings, save and publish the popup. Do not forget to turn the status toggle on to make your popup visible on your website.
# Adding Custom CSS to Elements
Popupsmart also offers a powerful feature that allows you to apply custom CSS styles to your elements. This gives you the flexibility to create visually appealing popups that match your website's design and branding. In this guide, we will walk you through the process of adding custom CSS to individual elements within your popups.
Let's show you an example of how to customize email input with Custom CSS:
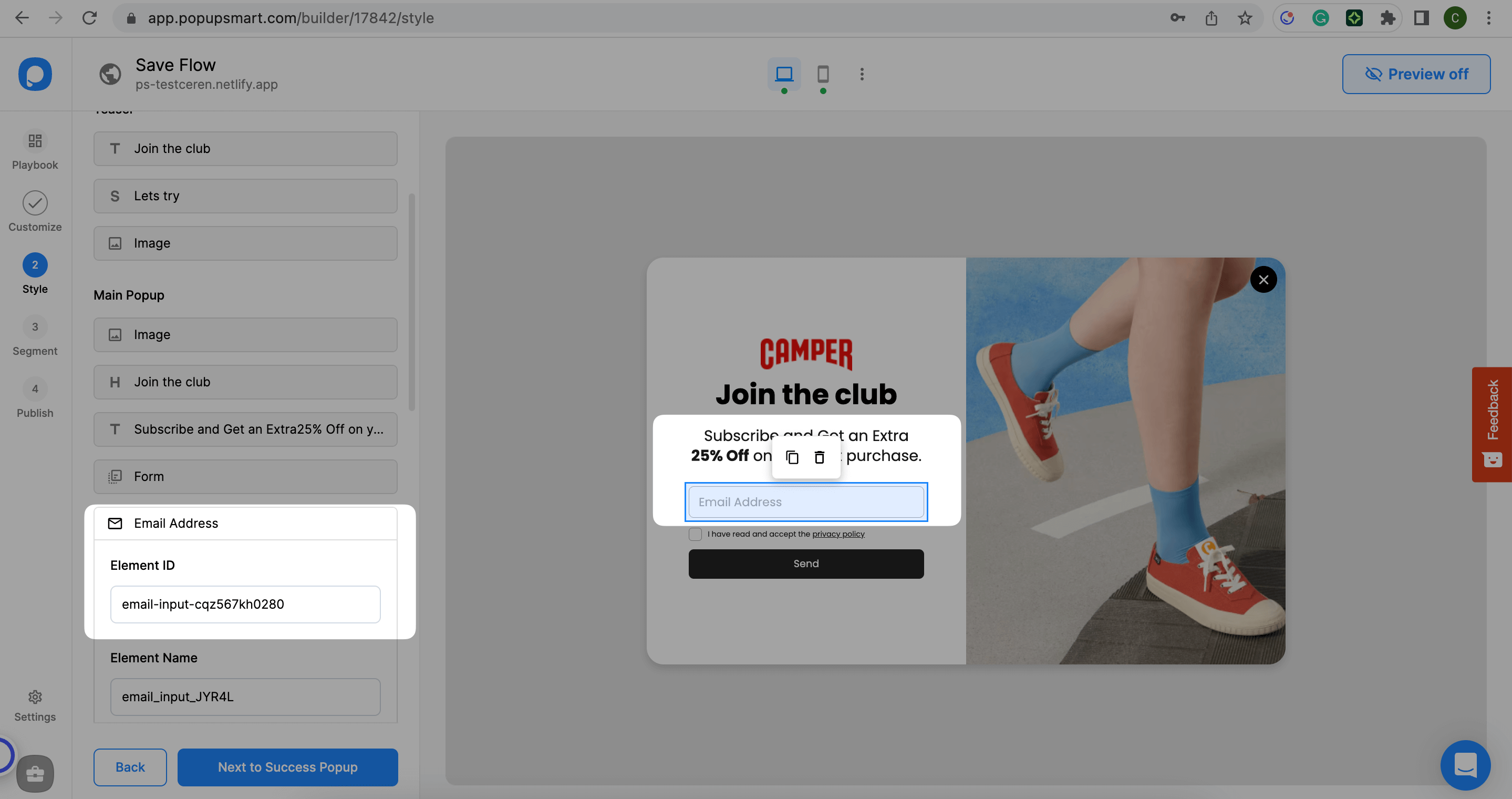
Step 1: Identifying and Selecting the Element
1. First of all, go to Popupsmart's popup builder's "Style" step as we already mentioned above.
2. Look for the "Advanced" tab within the editor. Click on it to access the advanced customization options.

3. In the advanced customization tab, you will see a list of elements that make up your popup Identify the element you wish to modify. This could be the popup headline, button, image, or any other component.
4. Once you've identified the element, copy the element id for customization.

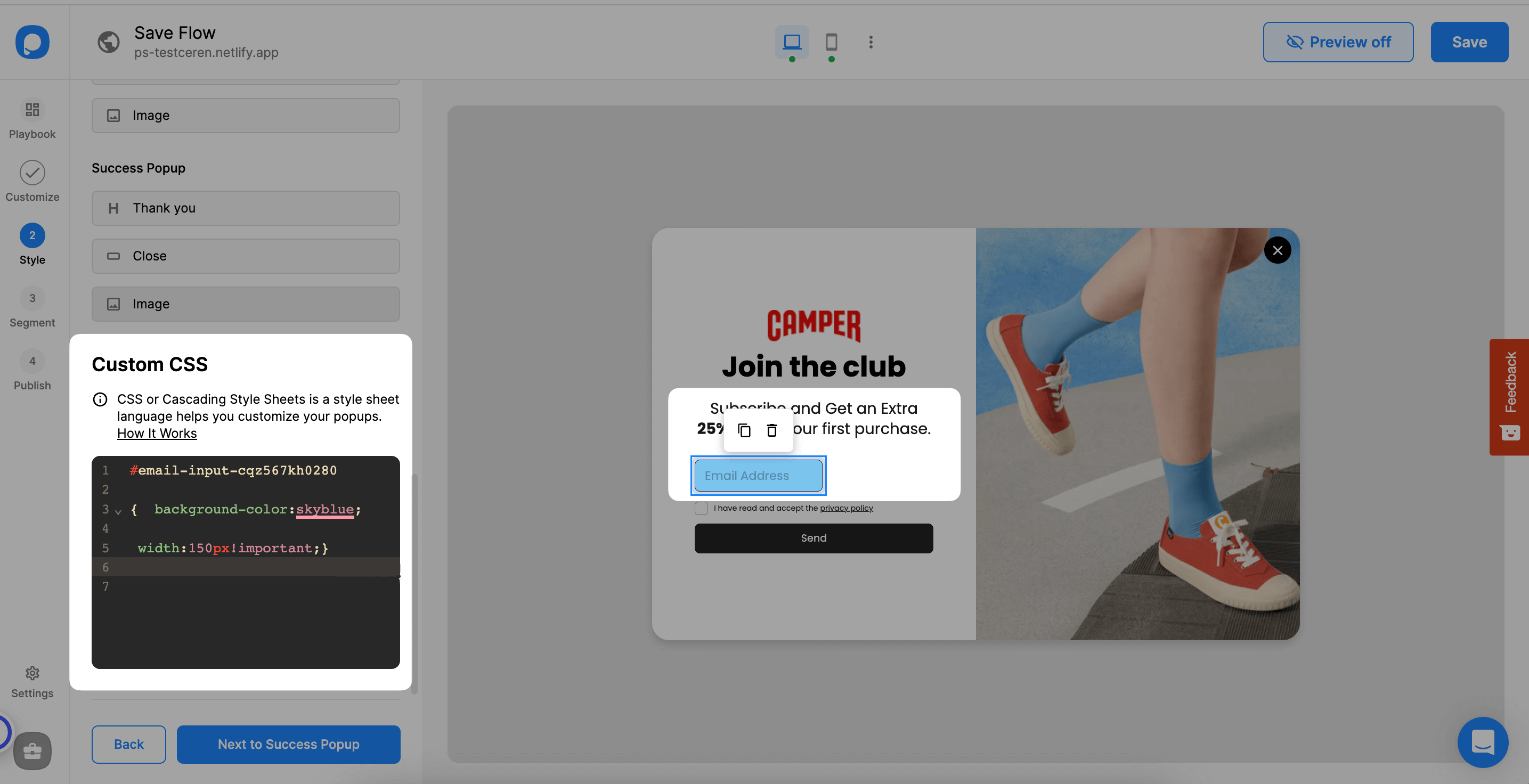
# Step 2: Applying Custom CSS Styles
1. After copying the desired element id, you will find a text area where you can add your custom CSS code.
2. Write or paste your CSS code into the designated area. Make sure to follow CSS syntax and rules for proper styling:

For this kind of change, you can use the code below by changing its element id and color name:
#email-input-cqz567kh0280
{
background-color:skyblue;
width:150px!important;
}
2
3
4
5
3. Experiment with various CSS properties like font size, color, padding, margin, background, and more to achieve the desired visual effect.
4. You can preview the changes in real-time within the popup editor to see how they impact the selected element.
Do you have additional questions about how to add custom CSS to your popup? Contact Us!


